All Stories
v-for
v-for의 경우는 태그를 반복적으로 생성할 때 사용합니다.
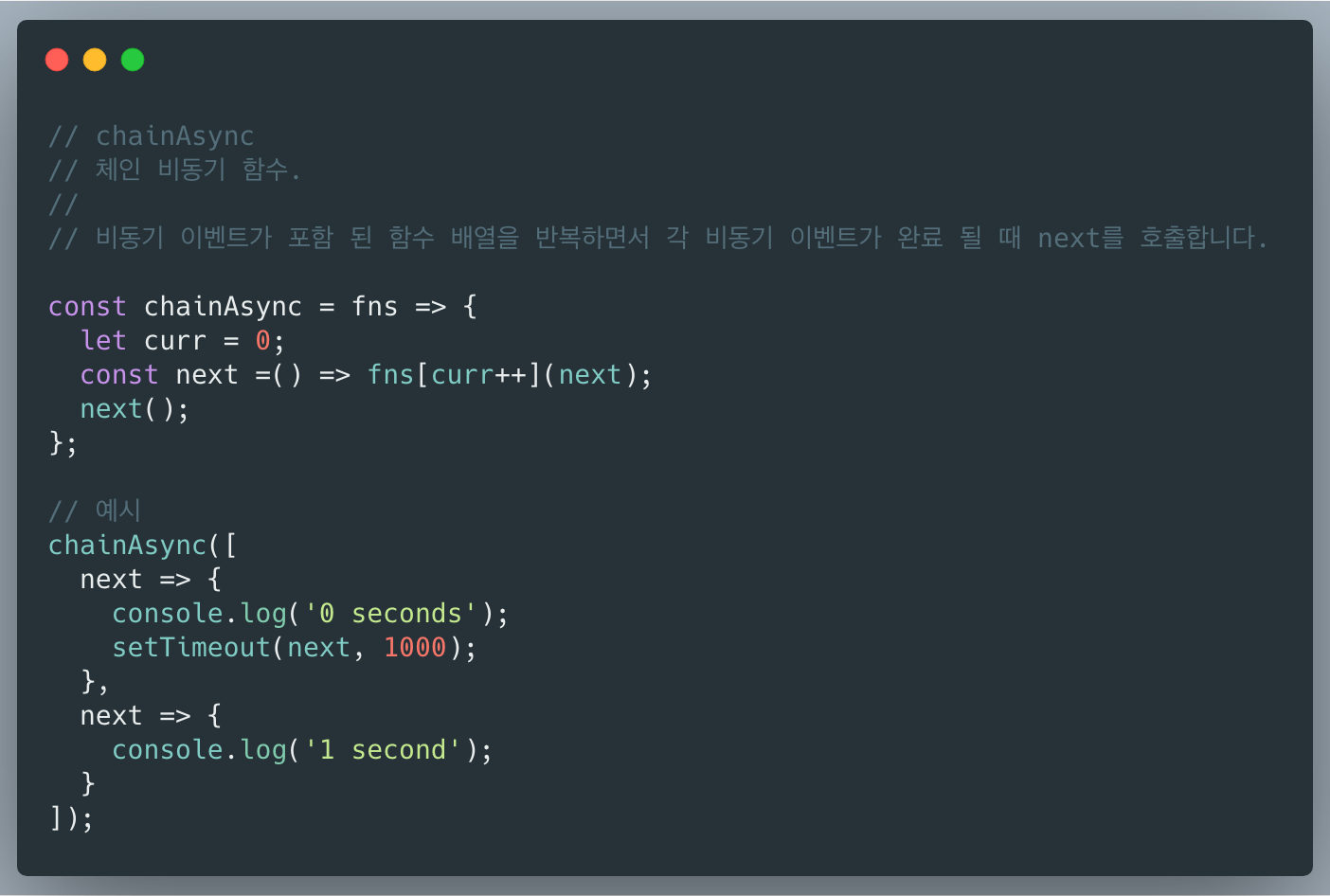
Apr 18, 2019chainAsync
chainAsync. 체인 비동기 함수입니다. 비동기 이벤트가 포함 된 함수 배열을 반복하면서 각 비동기 이벤트가 완료 될 때 next를 호출합니다.
Apr 18, 2019알고리즘 풀이
문제
Apr 18, 2019v-show, v-if
이전 포스팅은 텍스트를 View단에 그리는 기능들을 봤습니다. 이번에는 좀 더 개발적인 느낌이 나는 기능들을 소개해보겠습니다.[Vue warn]: Property or method “show” is not defined on the instance but referenced during render. Make sure that...
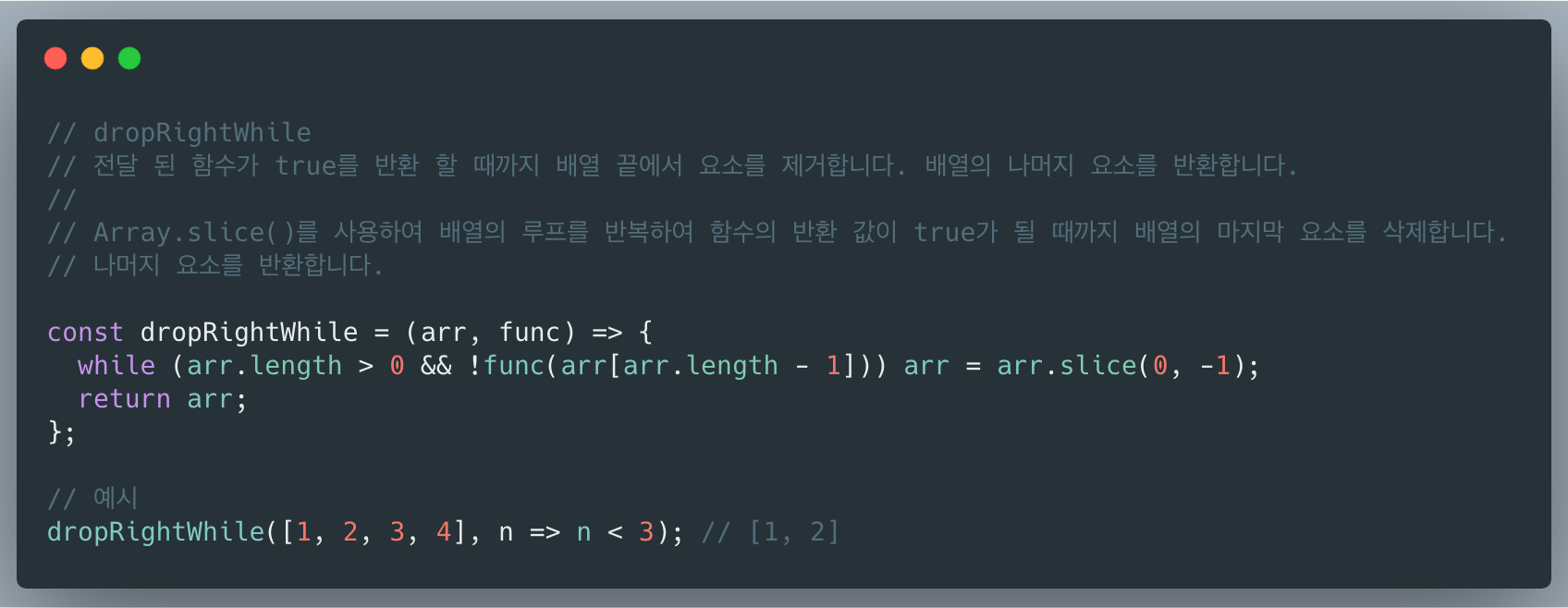
Apr 17, 2019dropRightWhile
dropRightWhile. 전달 된 함수가 true를 반환 할 때까지 배열 끝에서 요소를 제거합니다. 배열의 나머지 요소를 반환합니다.
Apr 17, 2019알고리즘 풀이
문제
Apr 17, 2019v-bind
<input type="text" v-bind:placeholder="placeholder" />
Apr 16, 2019v-html, v-text
지난 글은 단순히 Vue.js 파일을 불러와 data를 실제 View단에 추가하는 것을 했습니다.
Apr 16, 2019알고리즘 풀이
정수 배열(int array)가 주어지면 가장 큰 이어지는 원소들의 합을 구하시오. (단, 시간복잡도는 O(n).)
Apr 16, 2019Vue.js CDN으로 시작하기
앞으로 Vue에 관하여 소개를 해볼 생각입니다. cdn으로 이용하는 방법에서 vuex까지 소개를 해볼 생각입니다. 이 포스팅들을 읽기 전에 ES6에 대한 기본적인 지식이 필요합니다. 그리고 html과 css의 기본적인 지식도 필요로 합니다.
Apr 15, 2019