Tags
summer
Powerful things you can do with the Markdown editor
There are lots of powerful things you can do with the Markdown editor. If you’ve gotten pretty comfortable with writing in Markdown, then you may enjoy some more advanced tips about t...
Feb 03, 2019매일함수
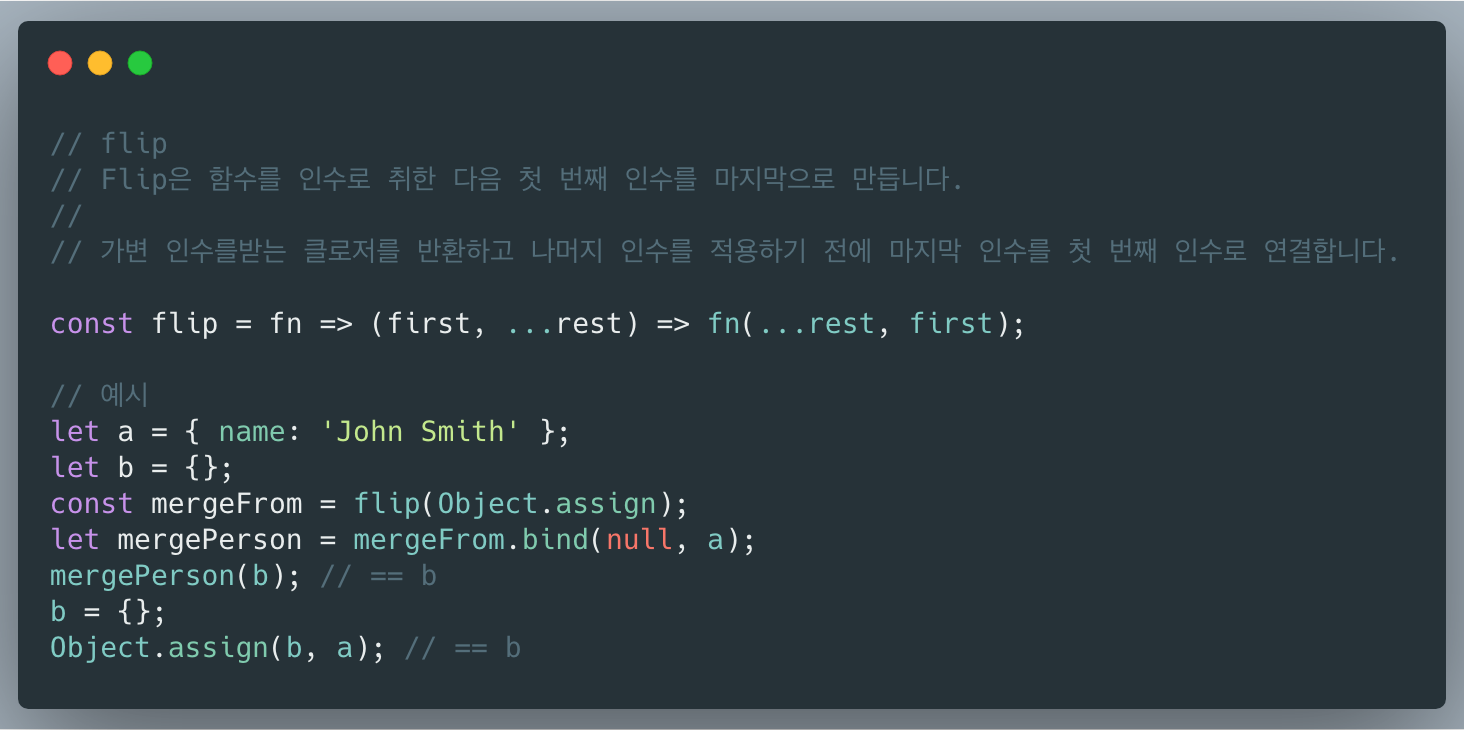
flip
Flip은 함수를 인수로 취한 다음 첫 번째 인수를 마지막으로 만듭니다. 가변 인수를받는 클로저를 반환하고 나머지 인수를 적용하기 전에 마지막 인수를 첫 번째 인수로 연결합니다.
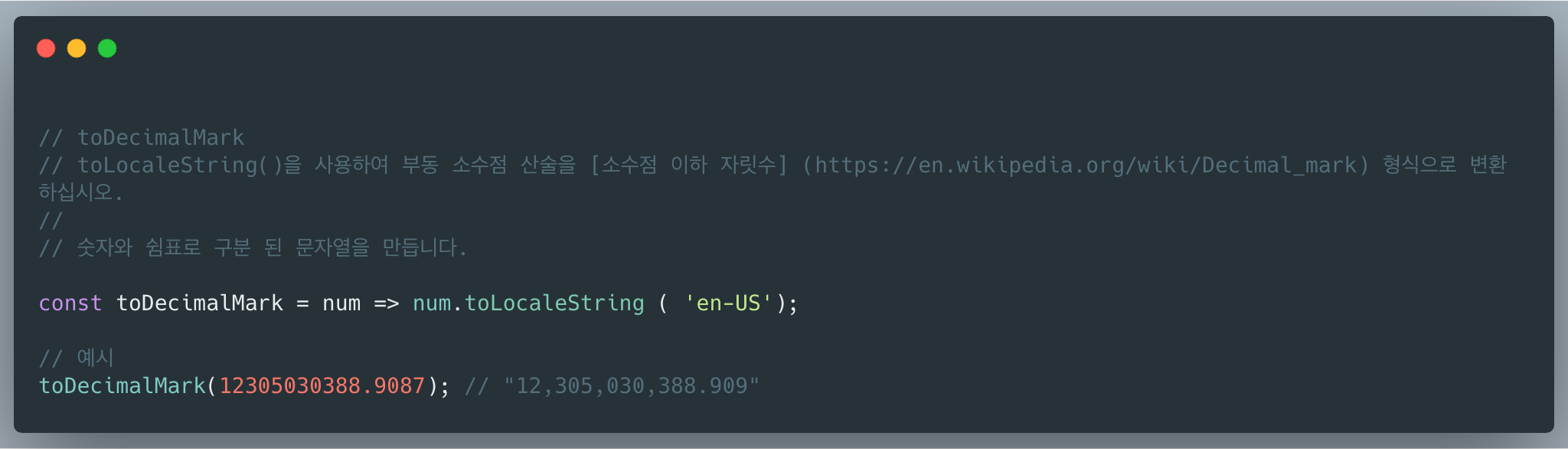
Aug 14, 2019toDecimalMark
toDecimalMark. toLocaleString()을 사용하여 부동 소수점 산술을 소수점 이하 자릿수 형식으로 변환하십시오.
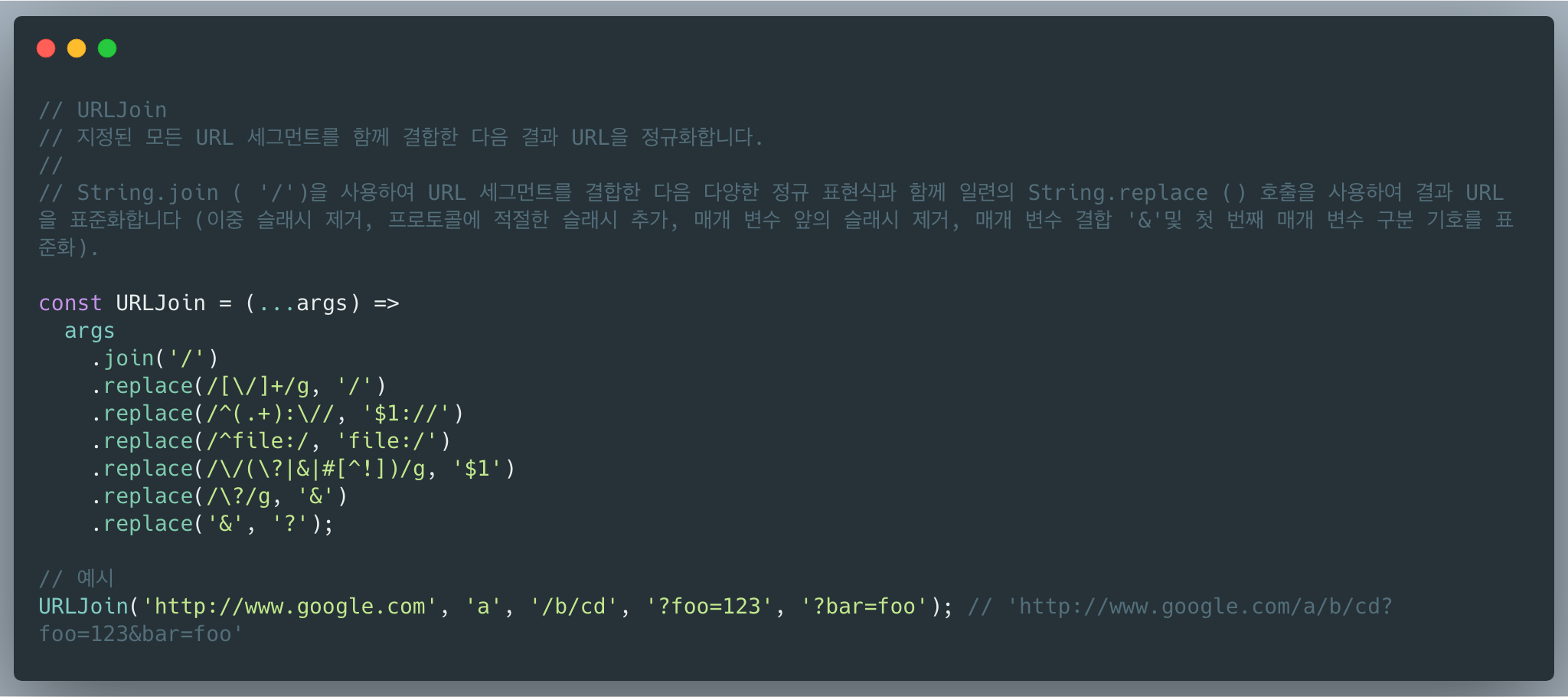
Aug 13, 2019URLJoin
URLJoin. 지정된 모든 URL 세그먼트를 함께 결합한 다음 결과 URL을 정규화합니다.
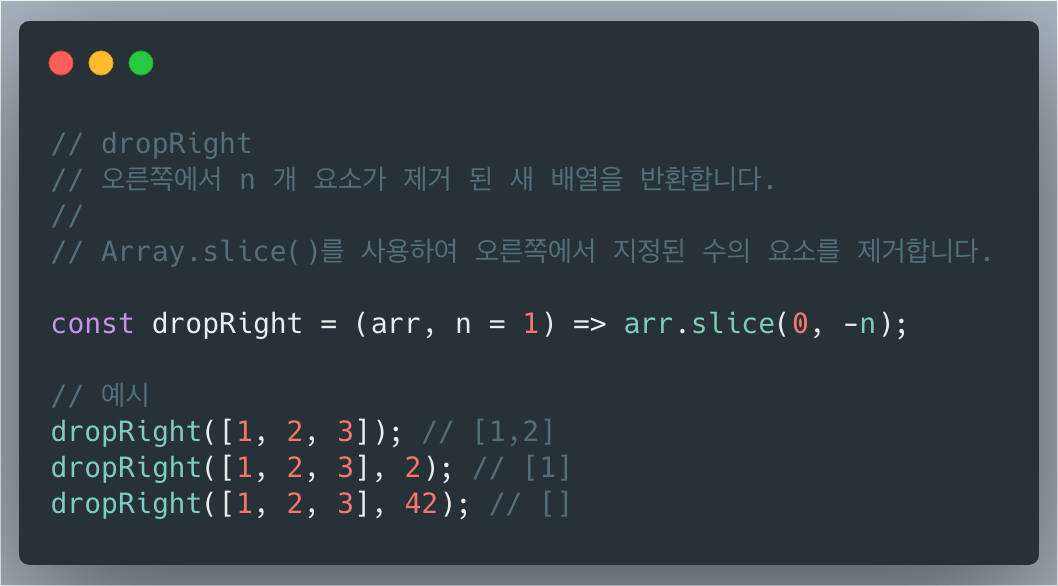
Aug 11, 2019dropRight
dropRight. 오른쪽에서 n 개 요소가 제거 된 새 배열을 반환합니다.
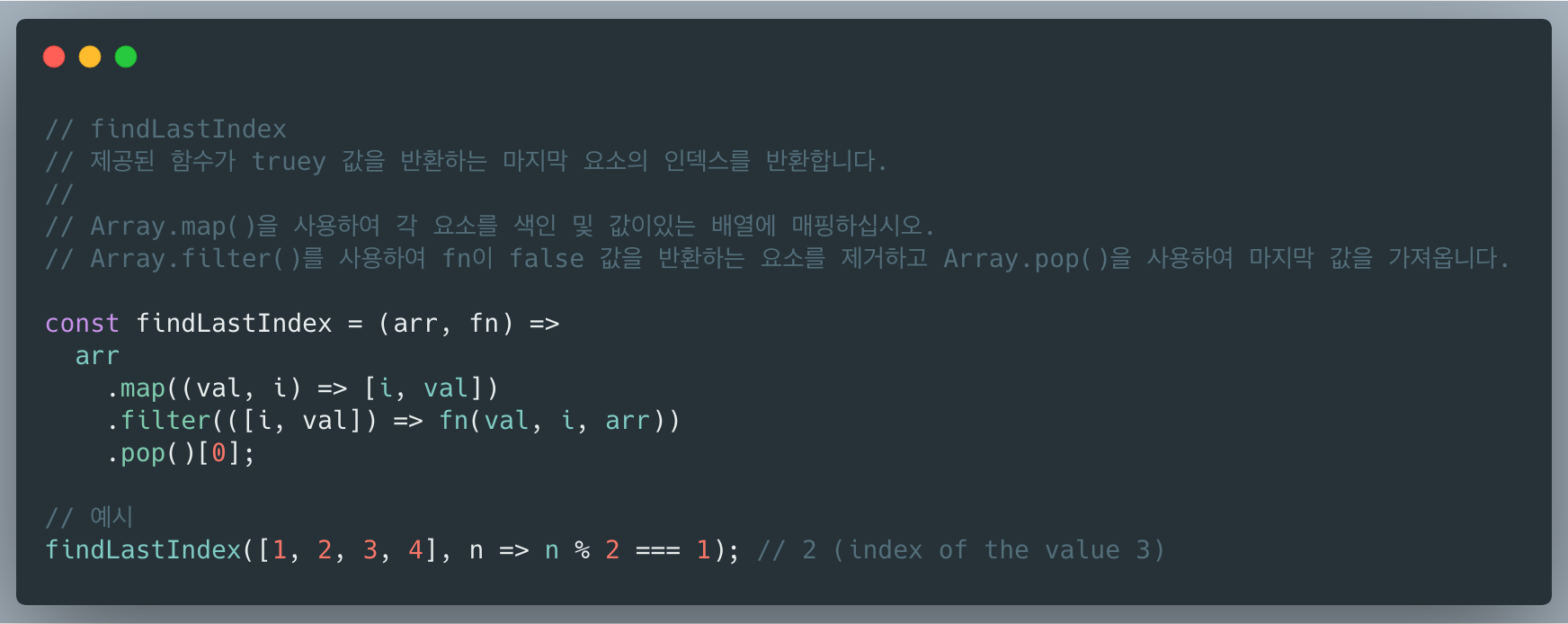
Aug 10, 2019findLastIndex
findLastIndex. 제공된 함수가 truey 값을 반환하는 마지막 요소의 인덱스를 반환합니다.
Aug 09, 2019byteSize
byteSize. 캐릭터 라인의 길이를 바이트 단위로 돌려줍니다.
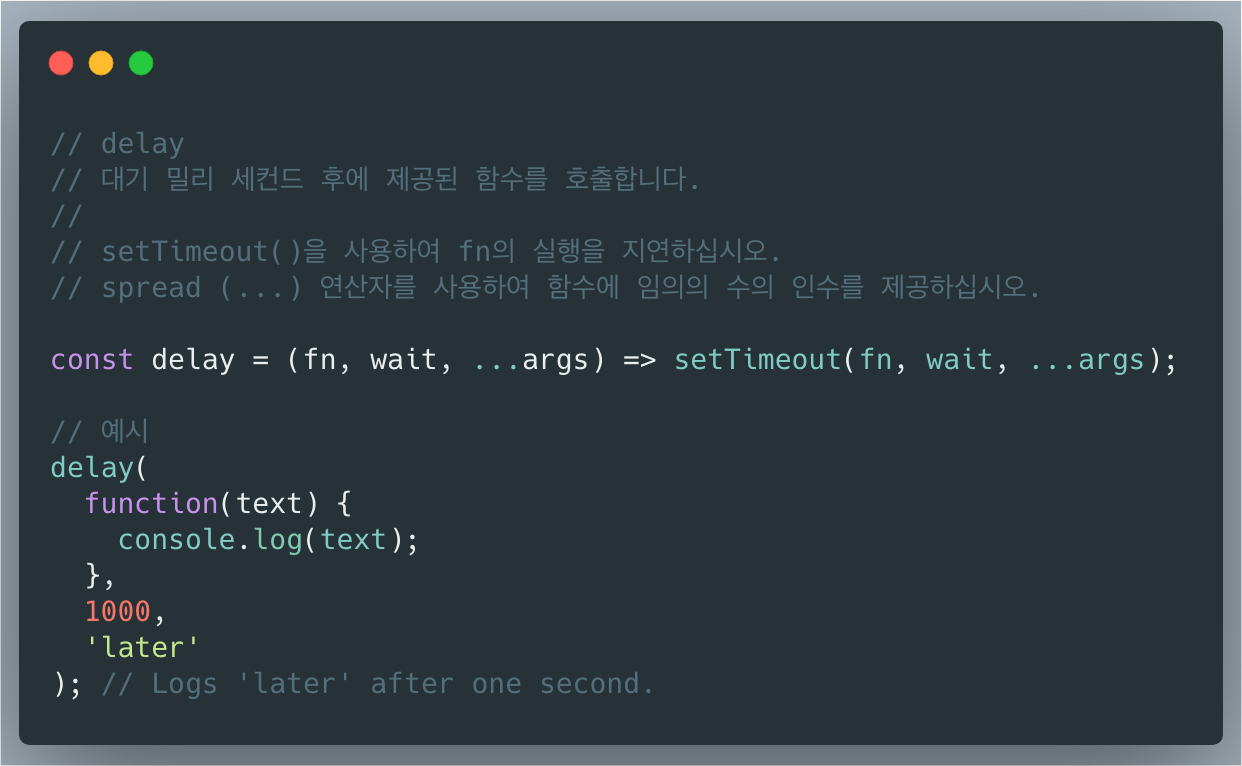
Aug 08, 2019delay
delay. 대기 밀리 세컨드 후에 제공된 함수를 호출합니다.
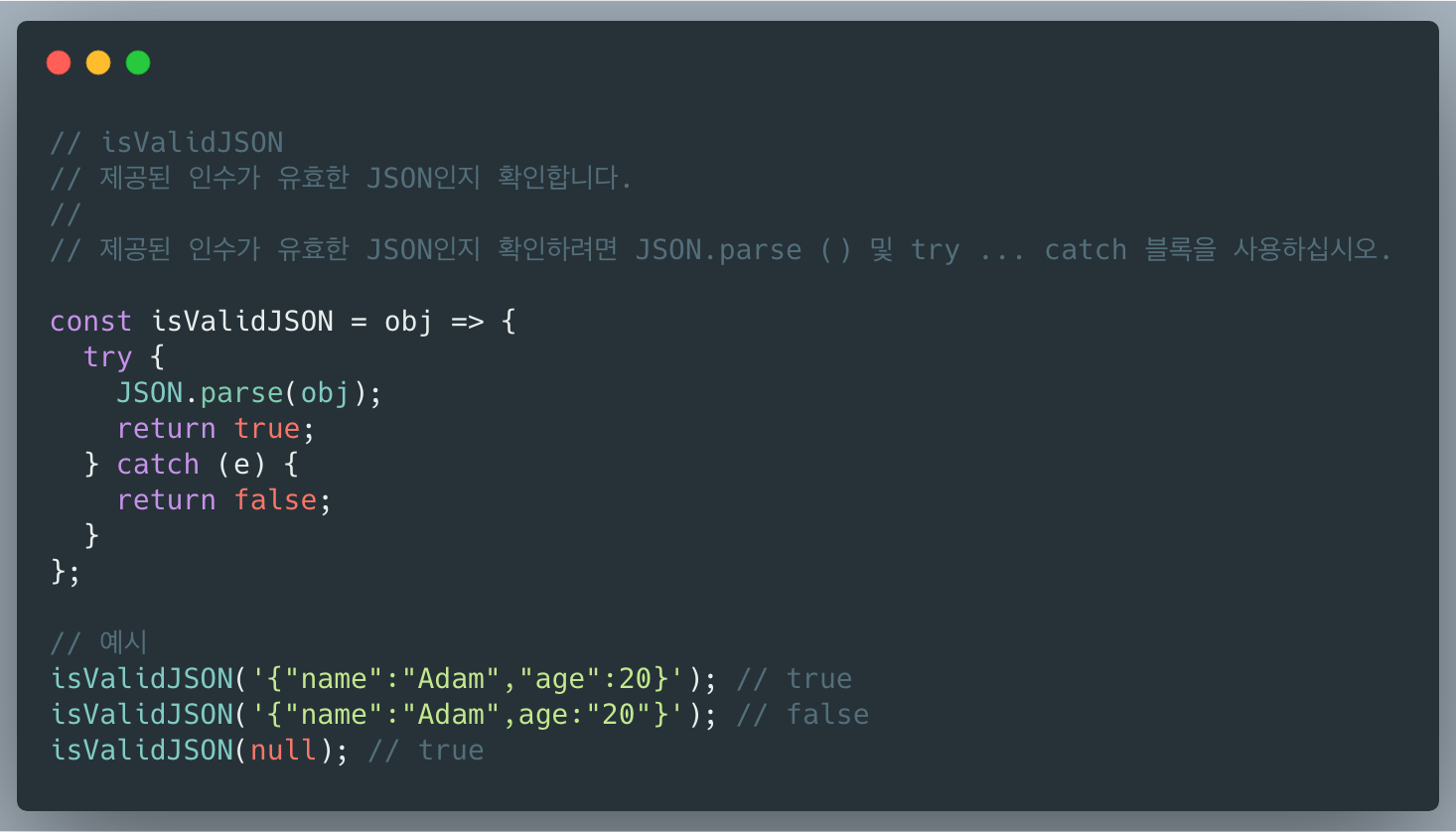
Aug 07, 2019isValidJSON
isValidJSON. 제공된 인수가 유효한 JSON인지 확인합니다.
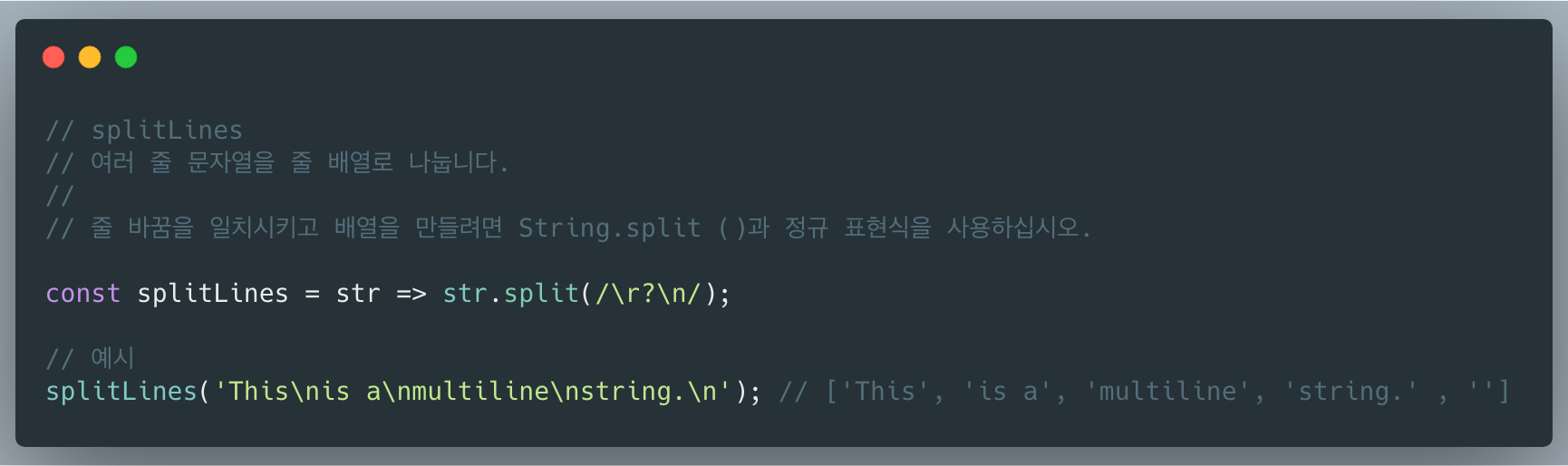
Aug 06, 2019splitLines
splitLines. 여러 줄 문자열을 줄 배열로 나눕니다.
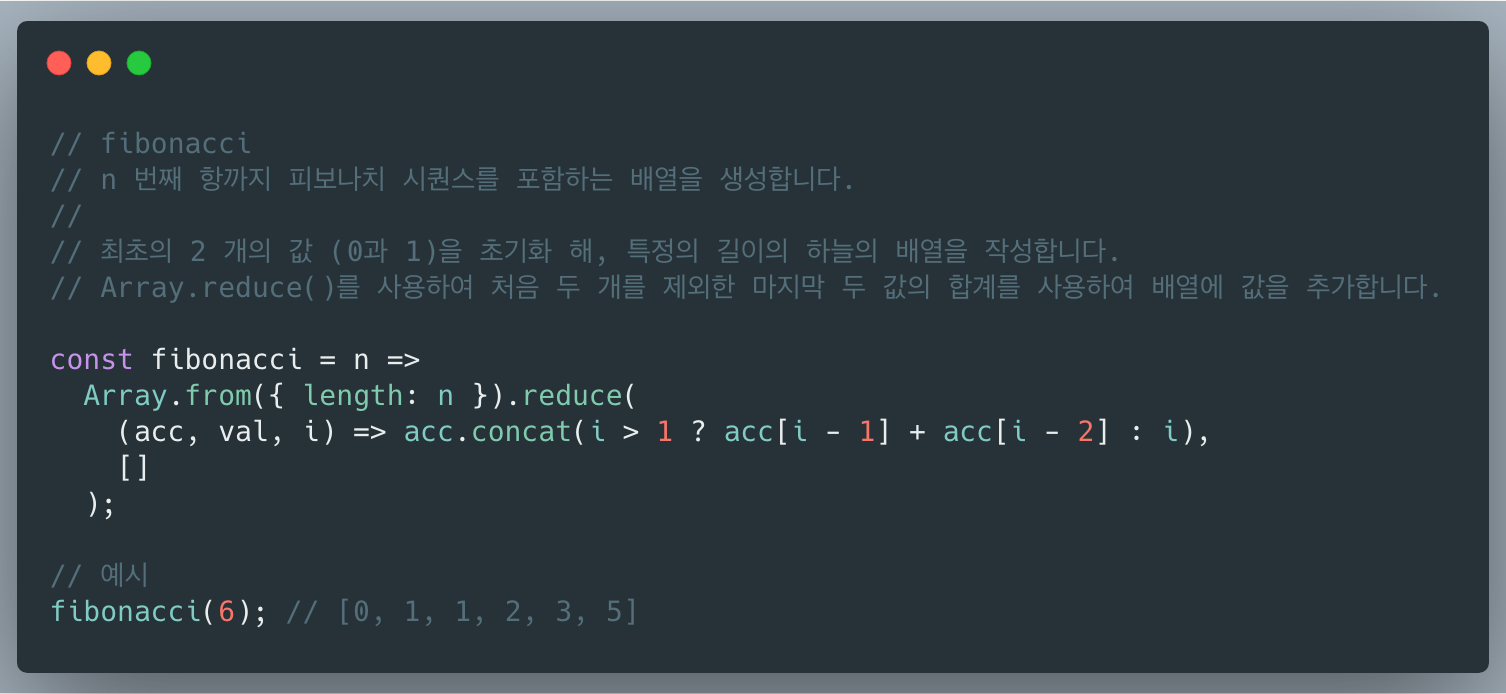
Aug 05, 2019fibonacci
fibonacci. n 번째 항까지 피보나치 시퀀스를 포함하는 배열을 생성합니다.
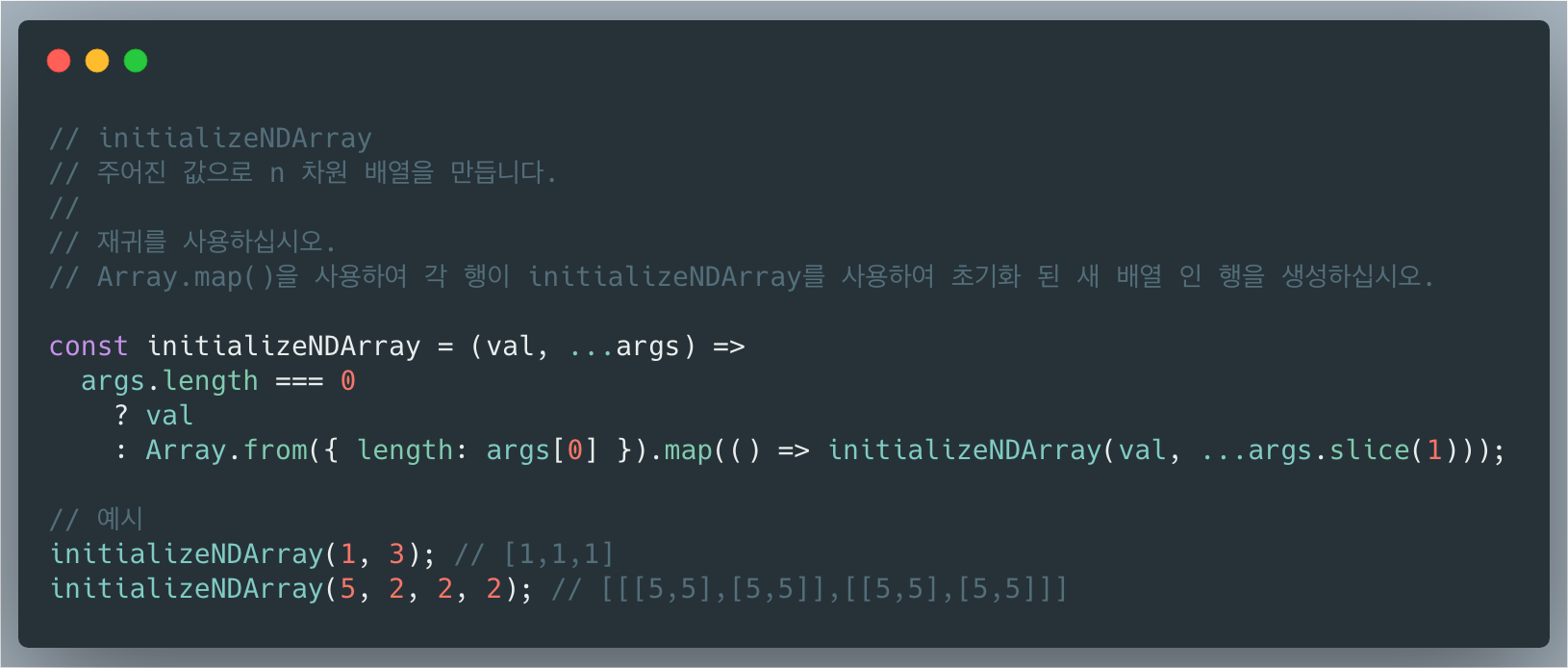
Aug 03, 2019initializeNDArray
initializeNDArray. 주어진 값으로 n 차원 배열을 만듭니다.
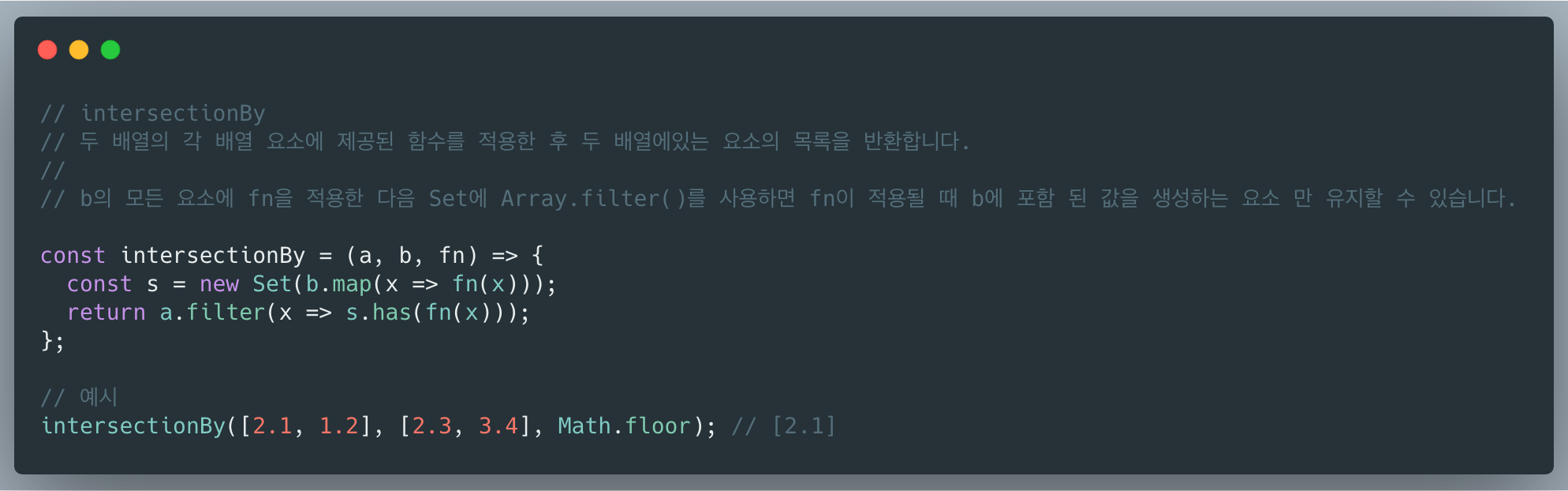
Aug 02, 2019intersectionBy
intersectionBy. 두 배열의 각 배열 요소에 제공된 함수를 적용한 후 두 배열에있는 요소의 목록을 반환합니다.
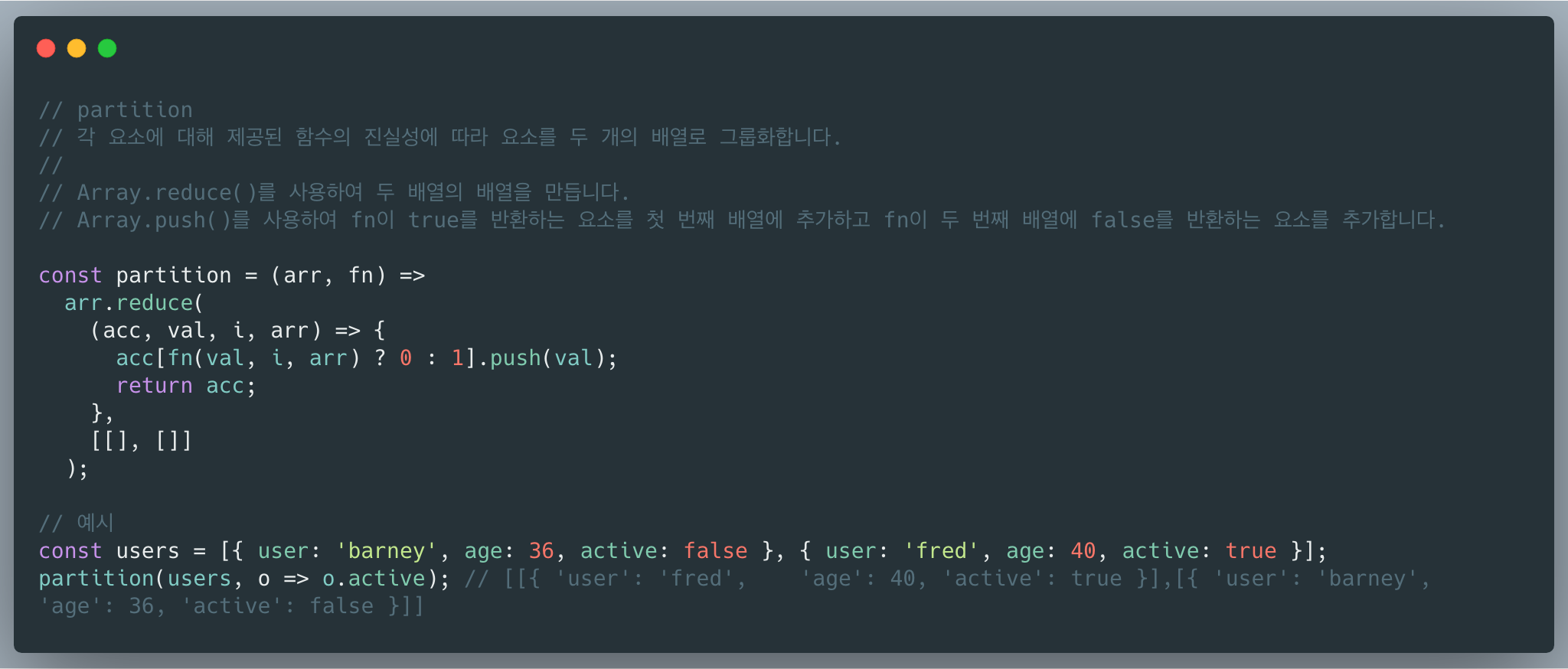
Aug 01, 2019partition
partition. 각 요소에 대해 제공된 함수의 진실성에 따라 요소를 두 개의 배열로 그룹화합니다.
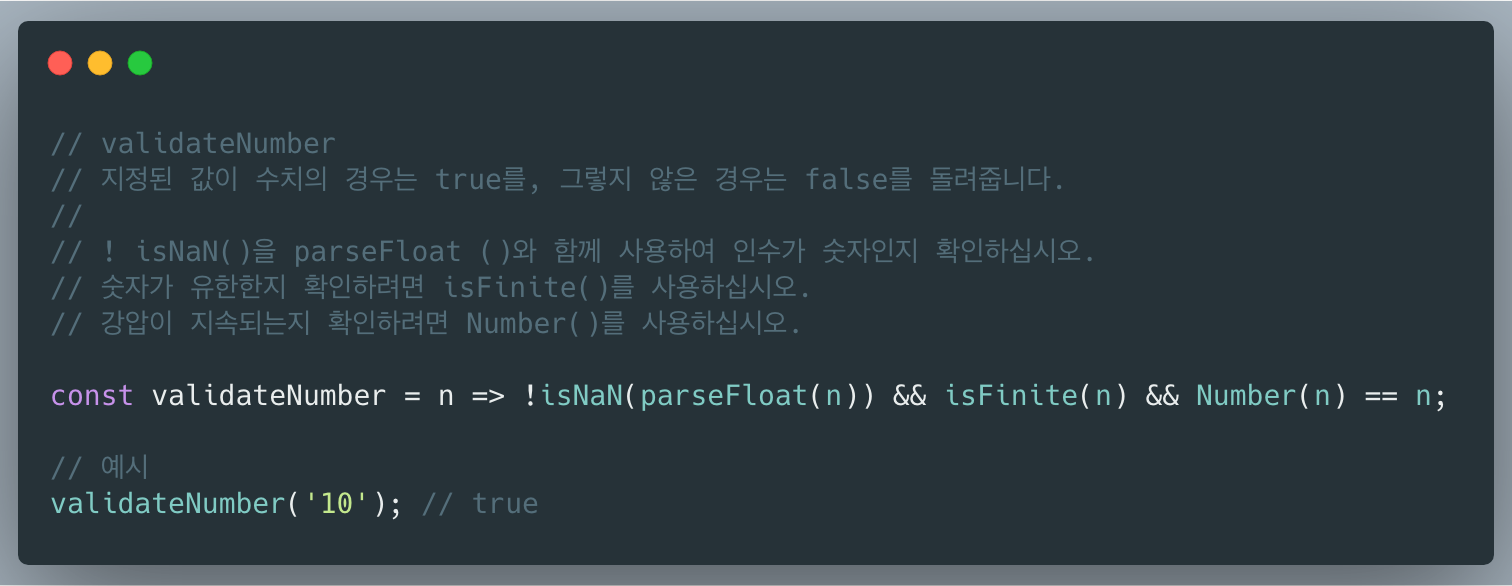
Jul 31, 2019validateNumber
validateNumber. 지정된 값이 수치의 경우는 true를, 그렇지 않은 경우는 false를 돌려줍니다.
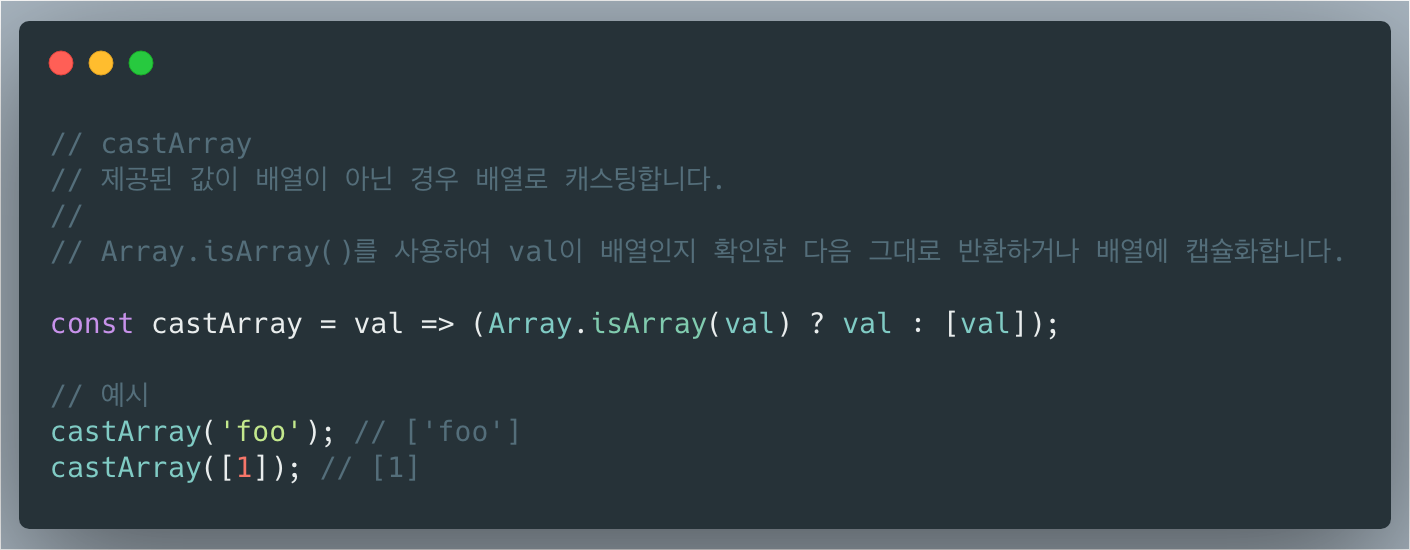
Jul 30, 2019castArray
castArray. 제공된 값이 배열이 아닌 경우 배열로 캐스팅합니다.
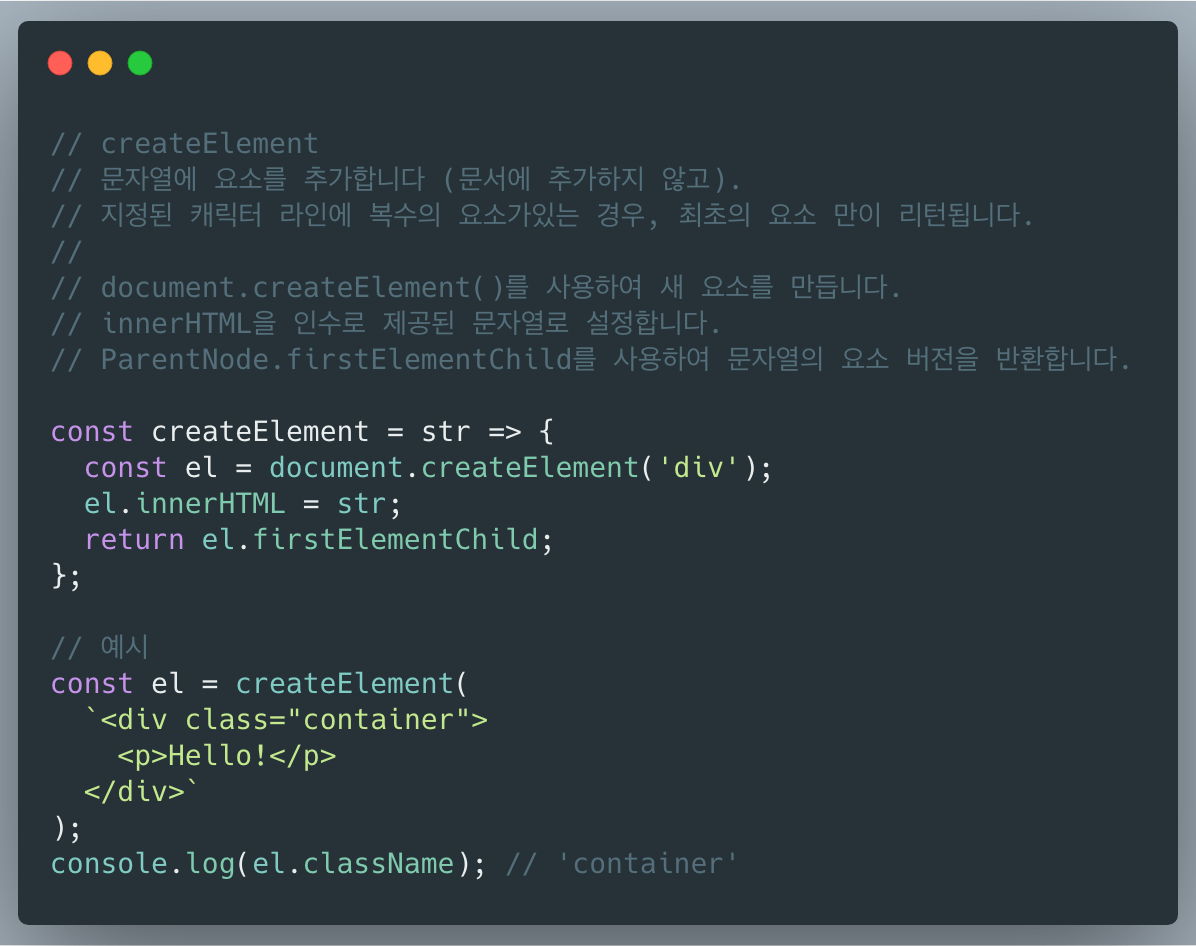
Jul 29, 2019createElement
createElement. 문자열에 요소를 추가합니다 (문서에 추가하지 않고). 지정된 캐릭터 라인에 복수의 요소가있는 경우, 최초의 요소 만이 리턴됩니다.
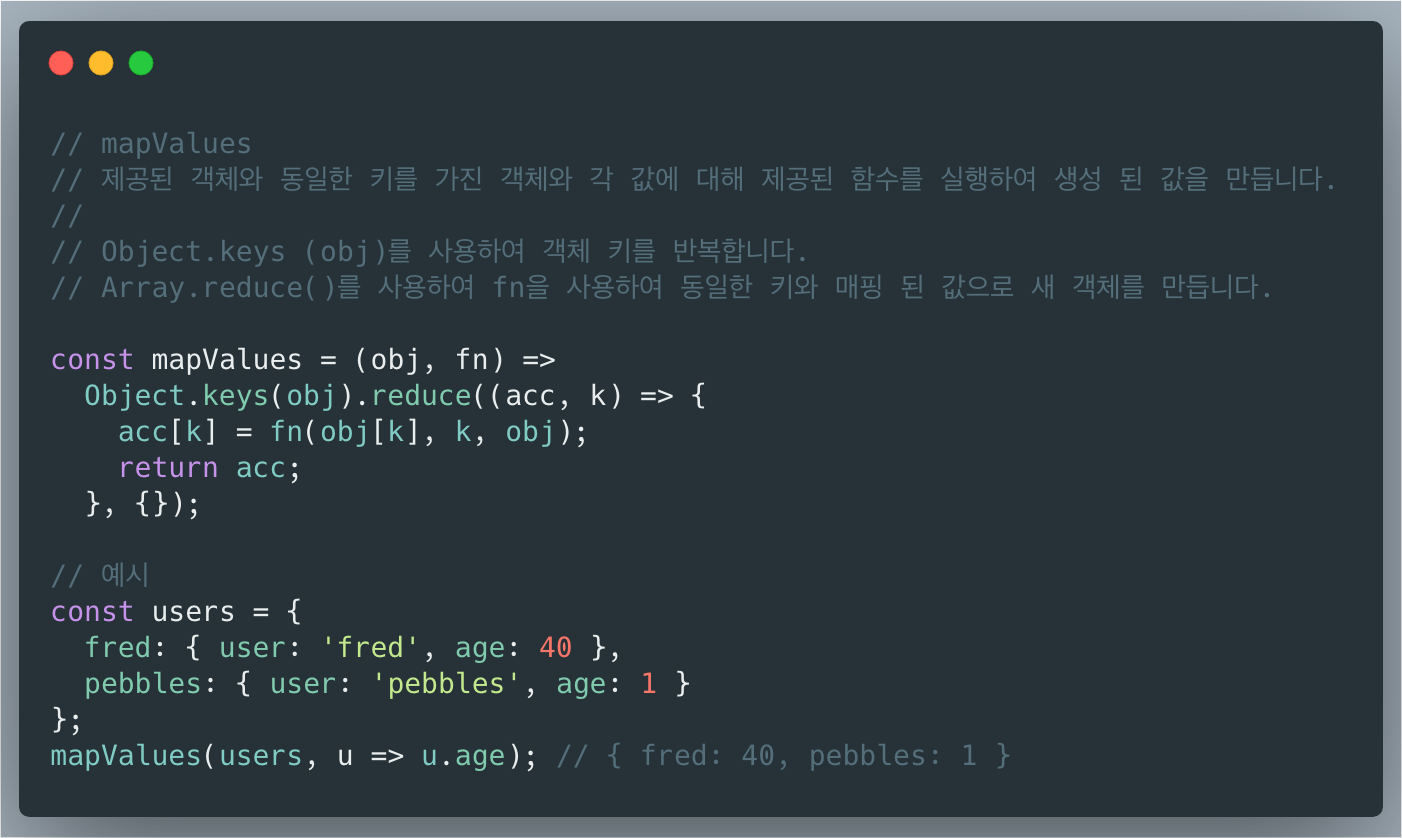
Jul 28, 2019mapValues
mapValues. 제공된 객체와 동일한 키를 가진 객체와 각 값에 대해 제공된 함수를 실행하여 생성 된 값을 만듭니다.
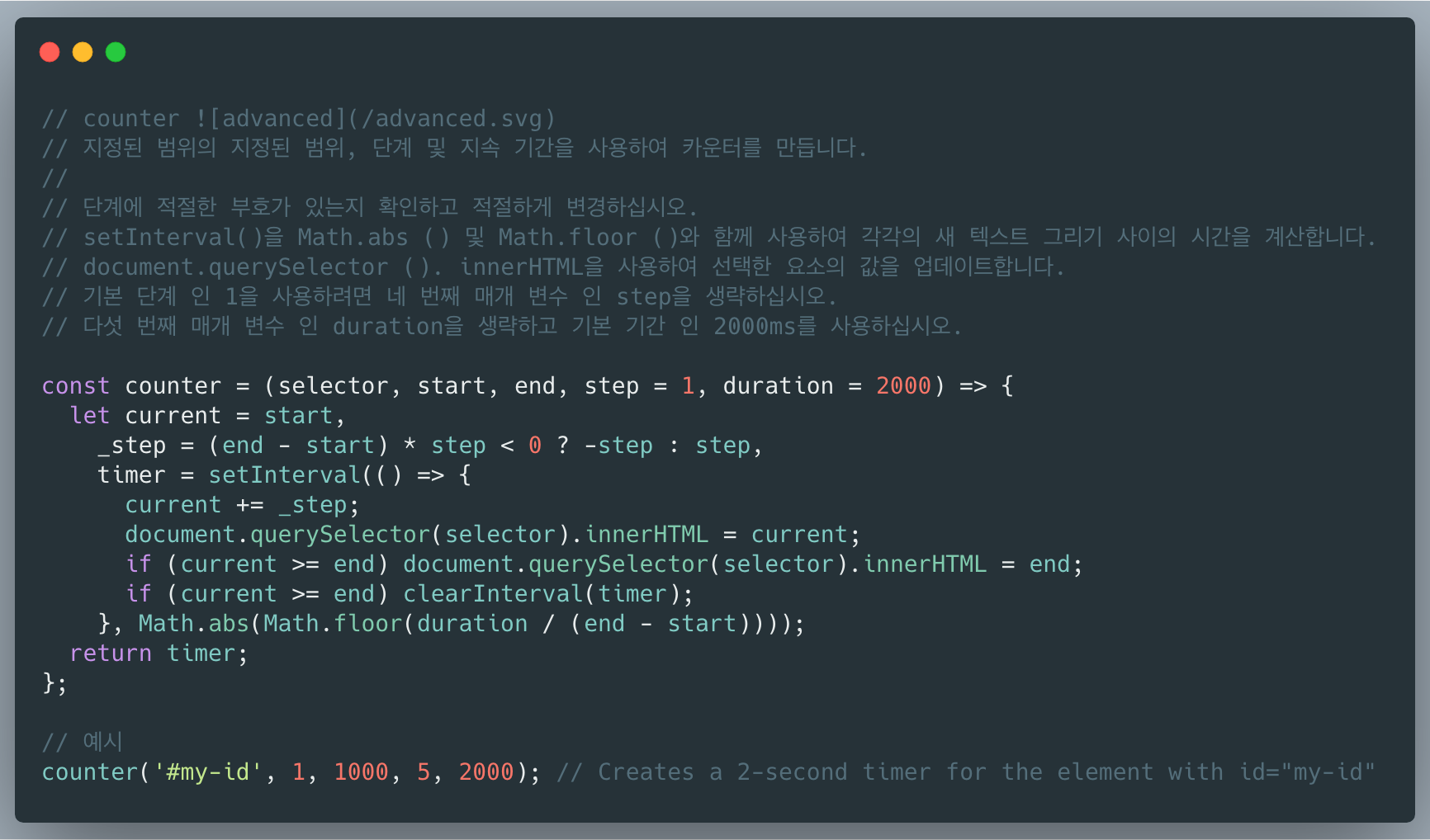
Jul 27, 2019counter
counter. 지정된 범위의 지정된 범위, 단계 및 지속 기간을 사용하여 카운터를 만듭니다.
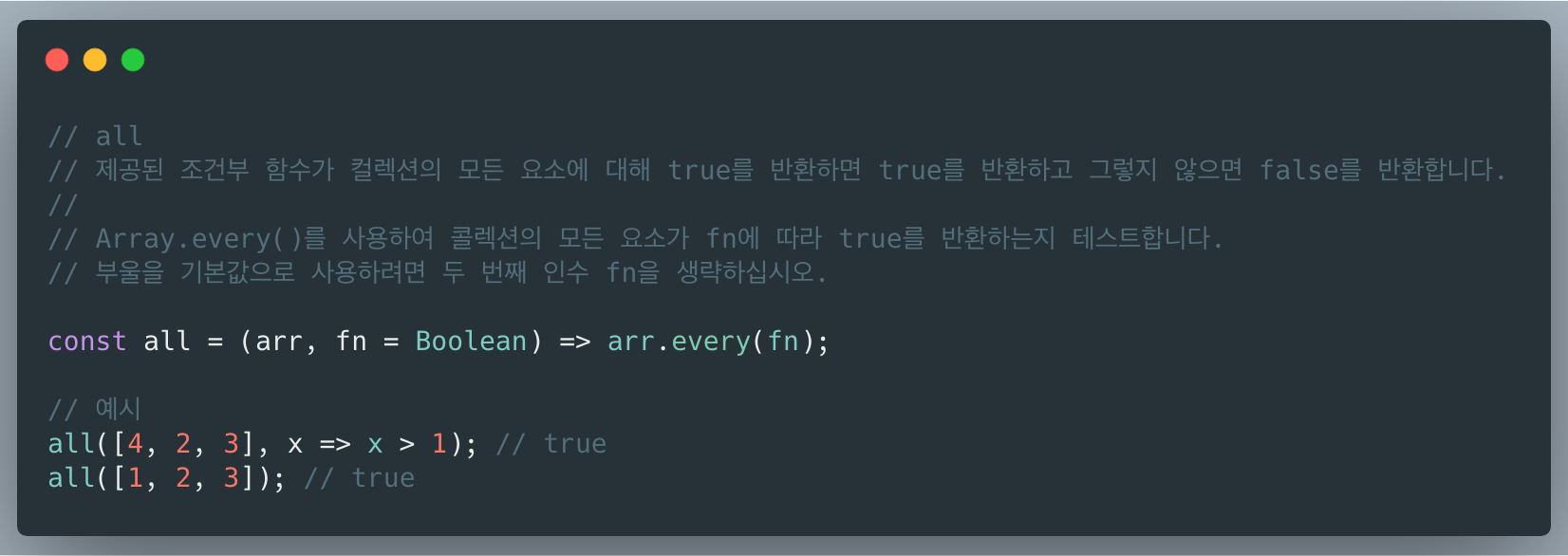
Jul 26, 2019all
all. 제공된 조건부 함수가 컬렉션의 모든 요소에 대해 true를 반환하면 true를 반환하고 그렇지 않으면 false를 반환합니다.
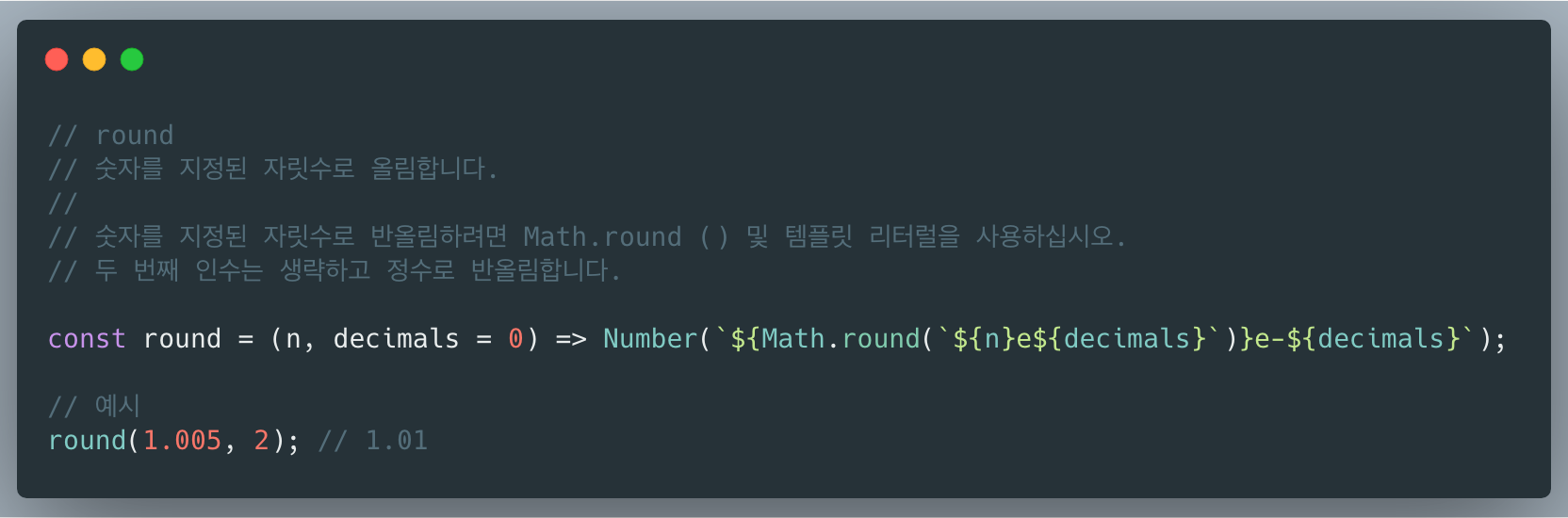
Jul 25, 2019round
round. 숫자를 지정된 자릿수로 올림합니다.
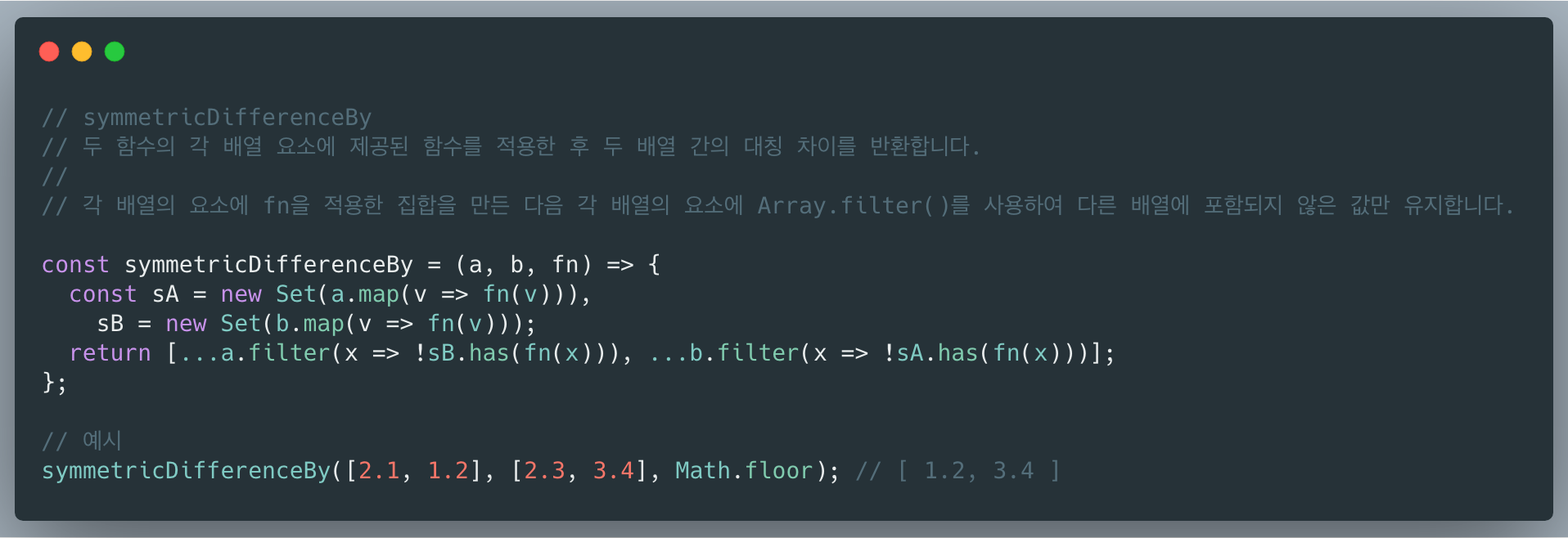
Jul 24, 2019symmetricDifferenceBy
symmetricDifferenceBy. 두 함수의 각 배열 요소에 제공된 함수를 적용한 후 두 배열 간의 대칭 차이를 반환합니다.
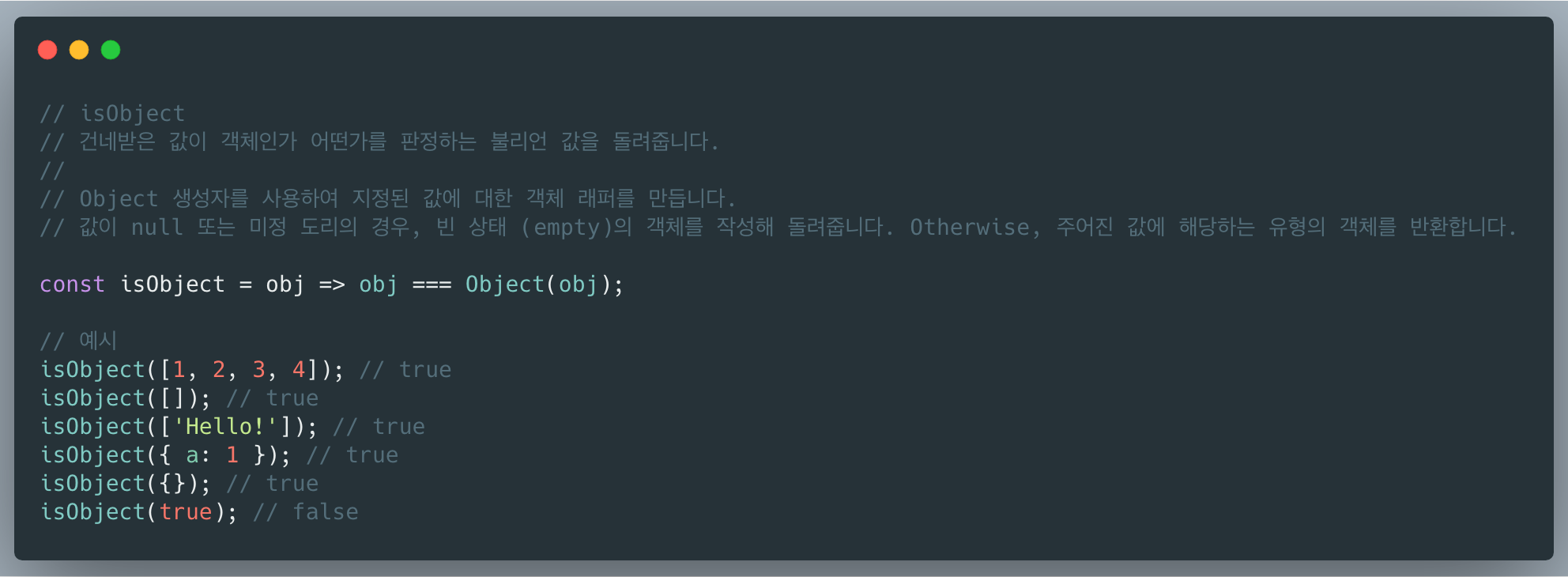
Jul 23, 2019isObject
isObject. 건네받은 값이 객체인가 어떤가를 판정하는 불리언 값을 돌려줍니다.
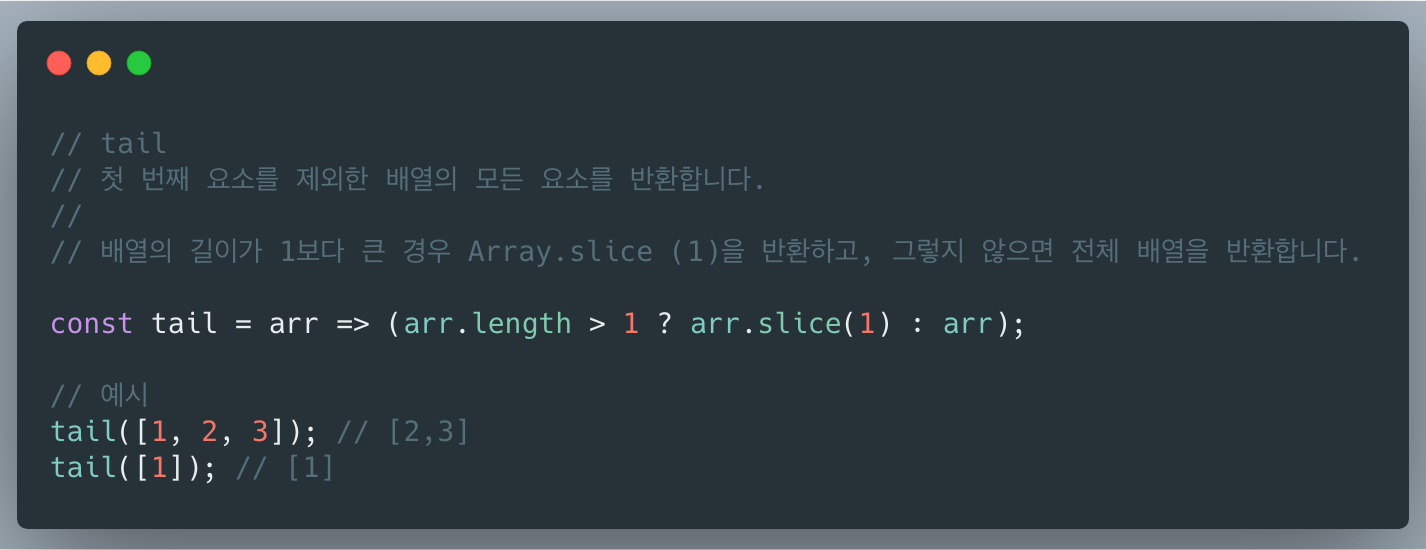
Jul 22, 2019tail
tail. 첫 번째 요소를 제외한 배열의 모든 요소를 반환합니다.
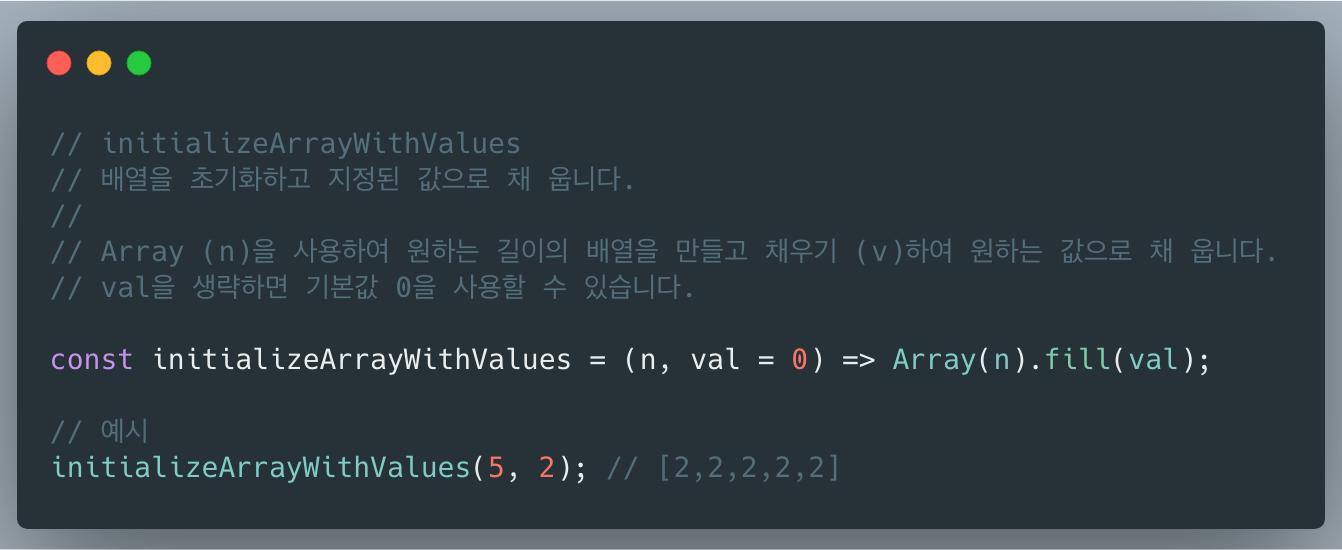
Jul 21, 2019initializeArrayWithValues
initializeArrayWithValues. 배열을 초기화하고 지정된 값으로 채 웁니다.
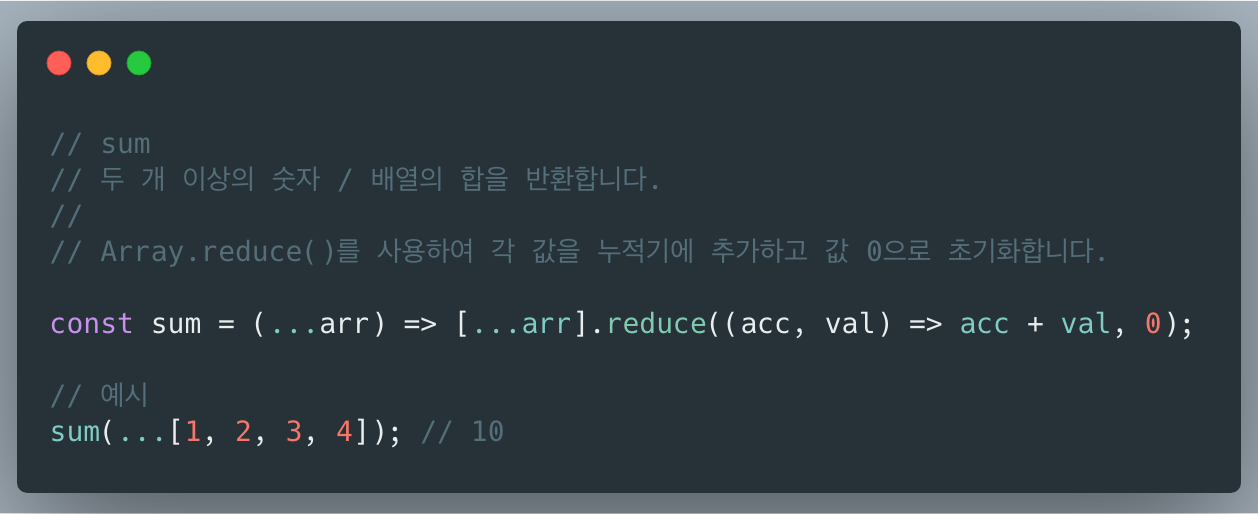
Jul 20, 2019sum
sum. 두 개 이상의 숫자 / 배열의 합을 반환합니다.
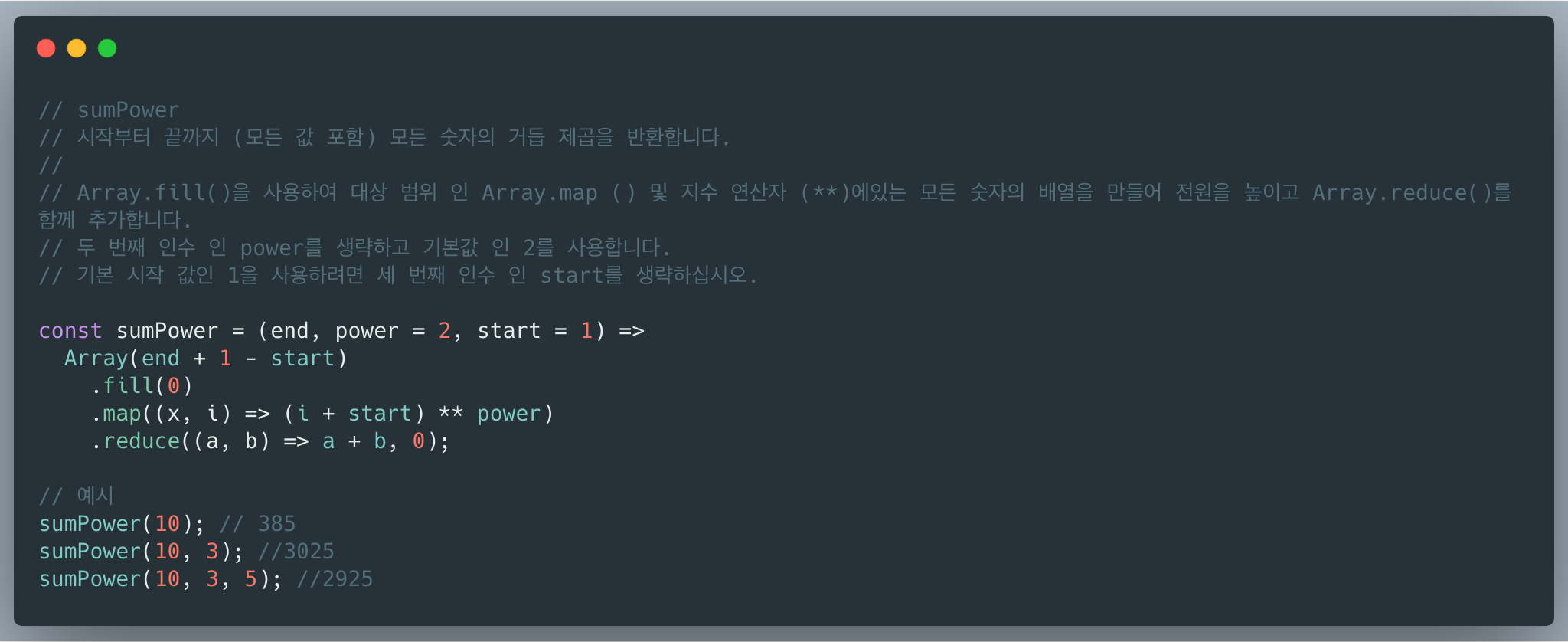
Jul 19, 2019sumPower
sumPower. 시작부터 끝까지 (모든 값 포함) 모든 숫자의 거듭 제곱을 반환합니다.
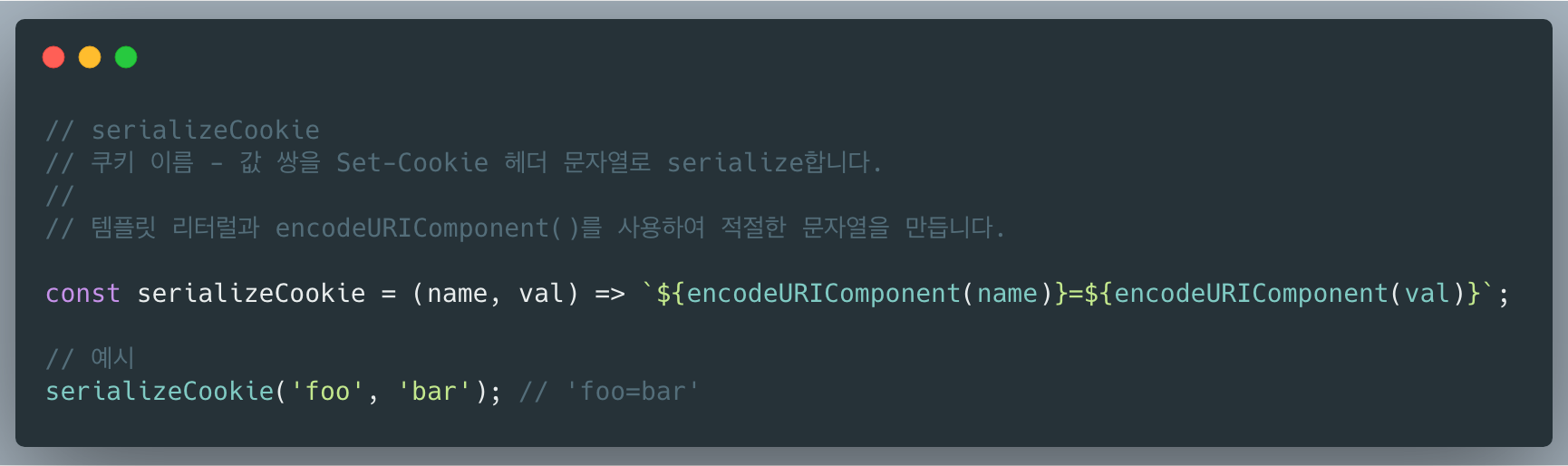
Jul 18, 2019serializeCookie
serializeCookie. 쿠키 이름 - 값 쌍을 Set-Cookie 헤더 문자열로 serialize합니다.
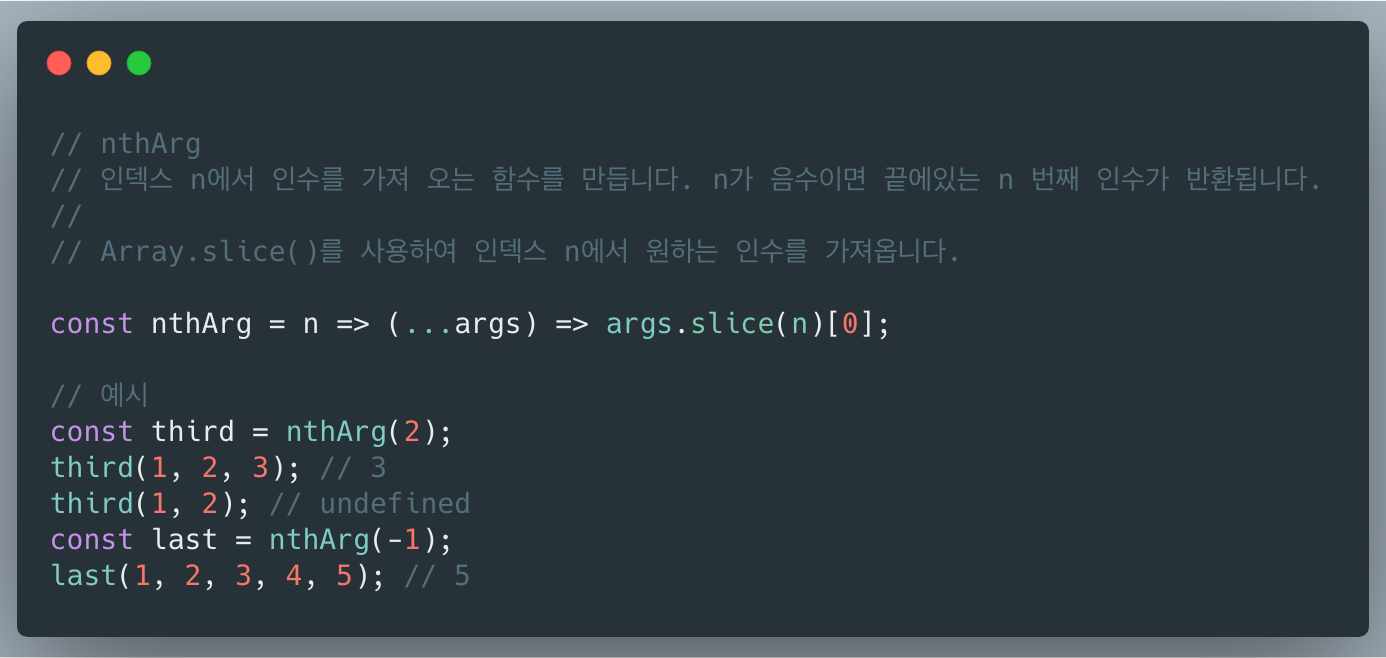
Jul 17, 2019nthArg
nthArg. 인덱스 n에서 인수를 가져 오는 함수를 만듭니다. n가 음수이면 끝에있는 n 번째 인수가 반환됩니다.
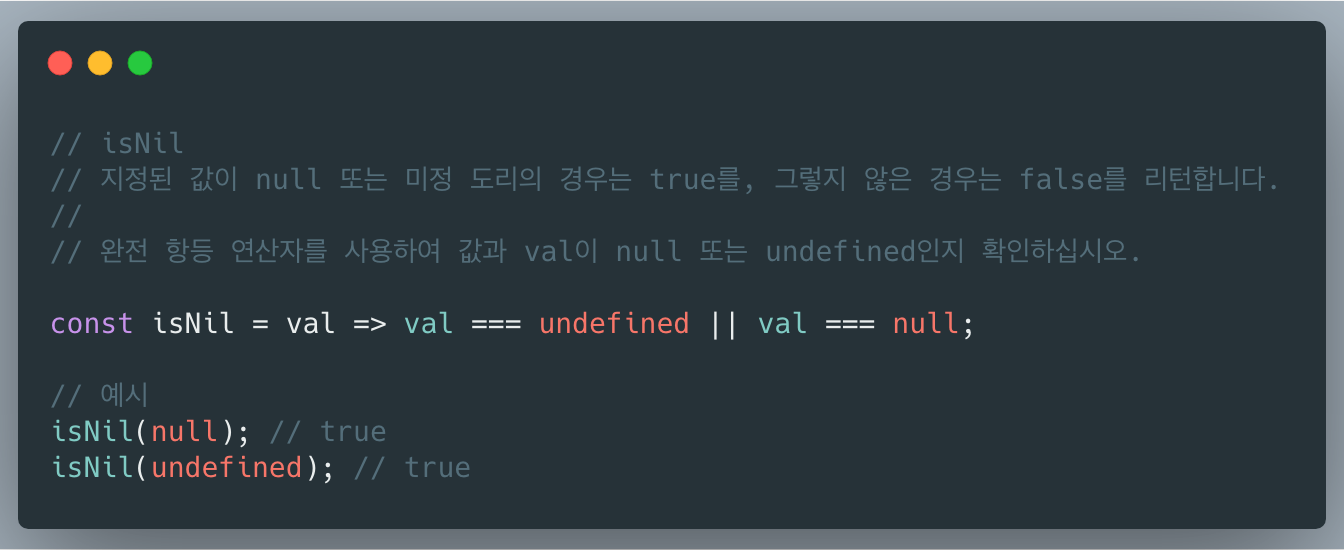
Jul 16, 2019isNil
isNil. 지정된 값이 null 또는 미정 도리의 경우는 true를, 그렇지 않은 경우는 false를 리턴합니다.
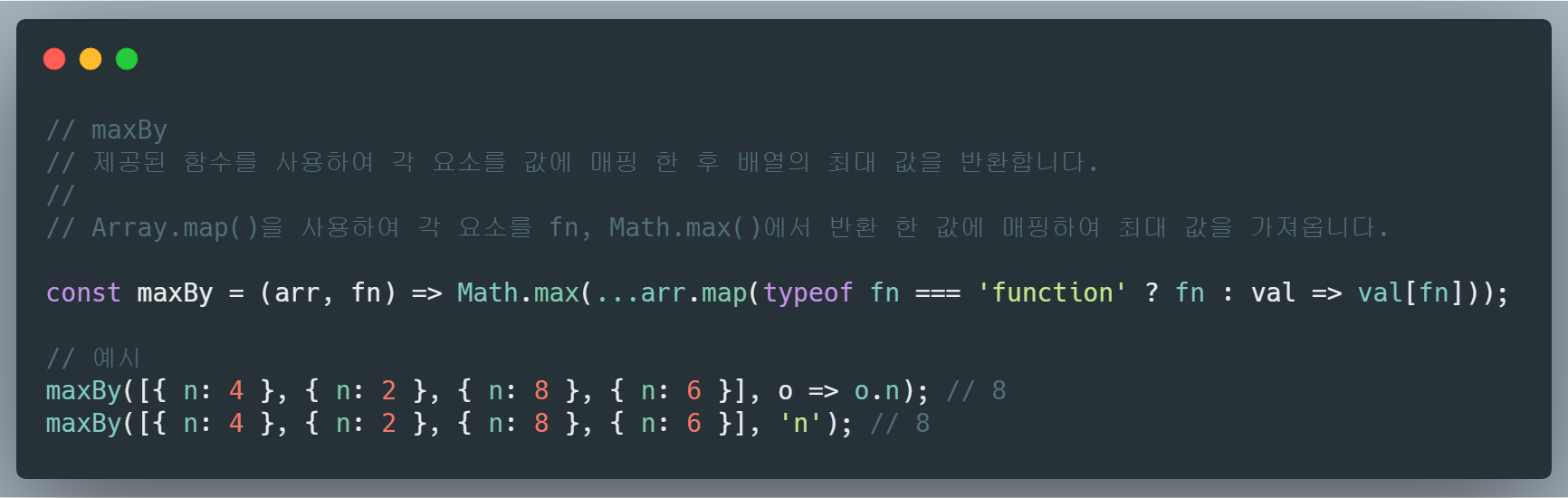
May 02, 2019maxBy
maxBy. 제공된 함수를 사용하여 각 요소를 값에 매핑 한 후 배열의 최대 값을 반환합니다.
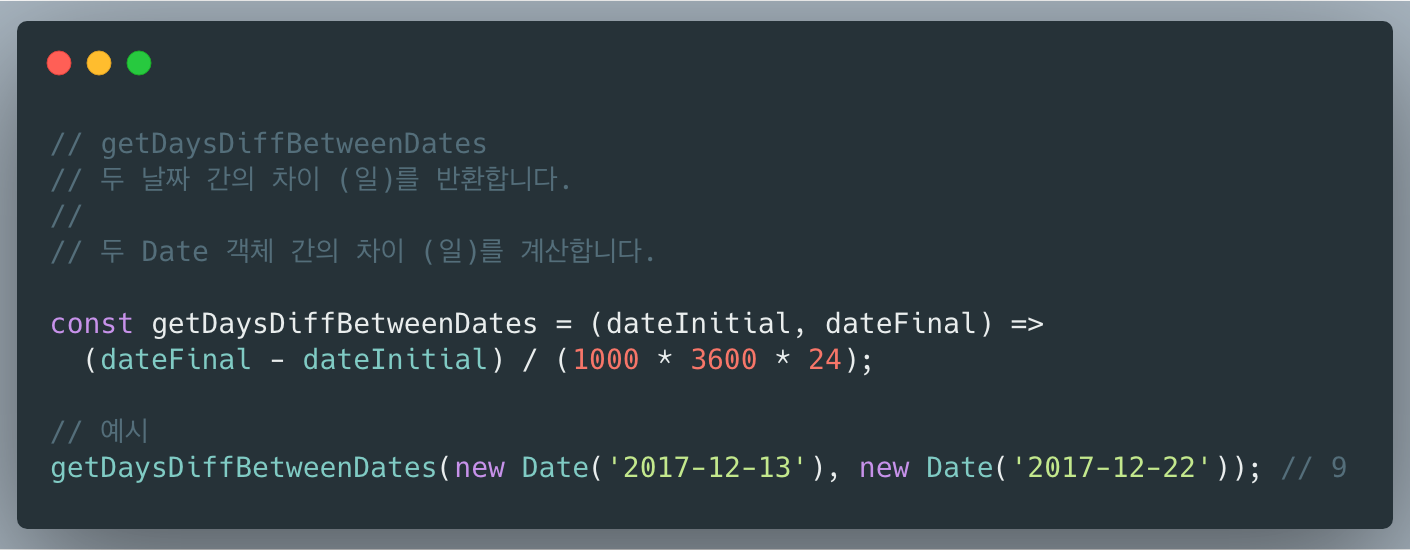
May 01, 2019getDaysDiffBetweenDates
getDaysDiffBetweenDates. 두 날짜 간의 차이 (일)를 반환합니다. 두 Date 객체 간의 차이 (일)를 계산합니다.
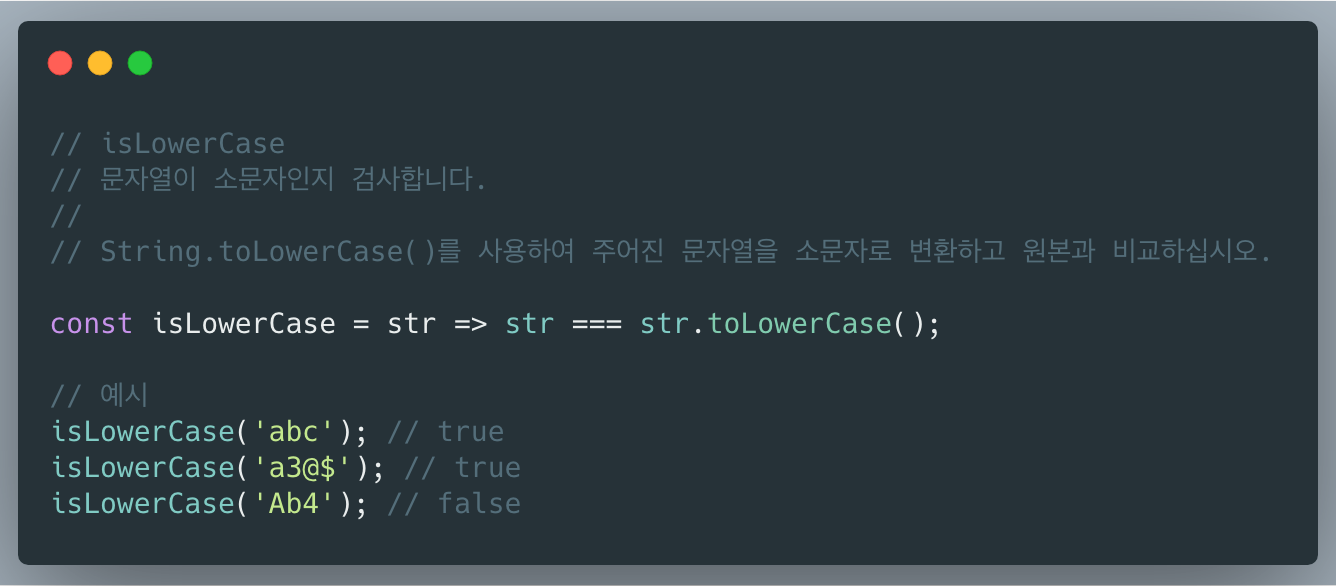
Apr 30, 2019isLowerCase
isLowerCase. 문자열이 소문자인지 검사합니다.
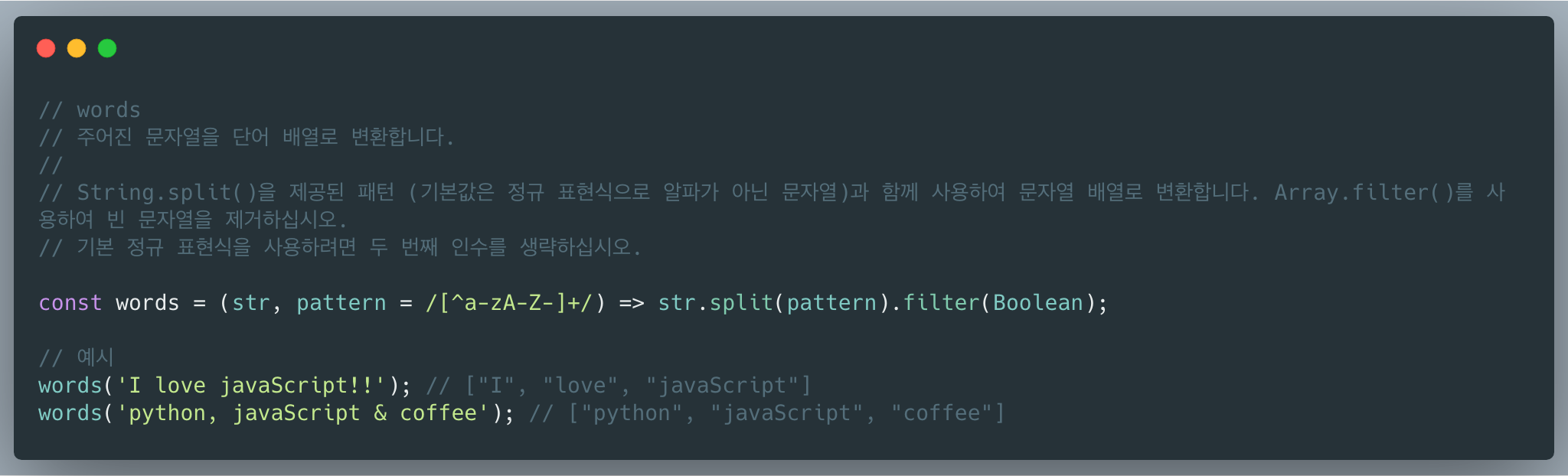
Apr 29, 2019words
words. 주어진 문자열을 단어 배열로 변환합니다.
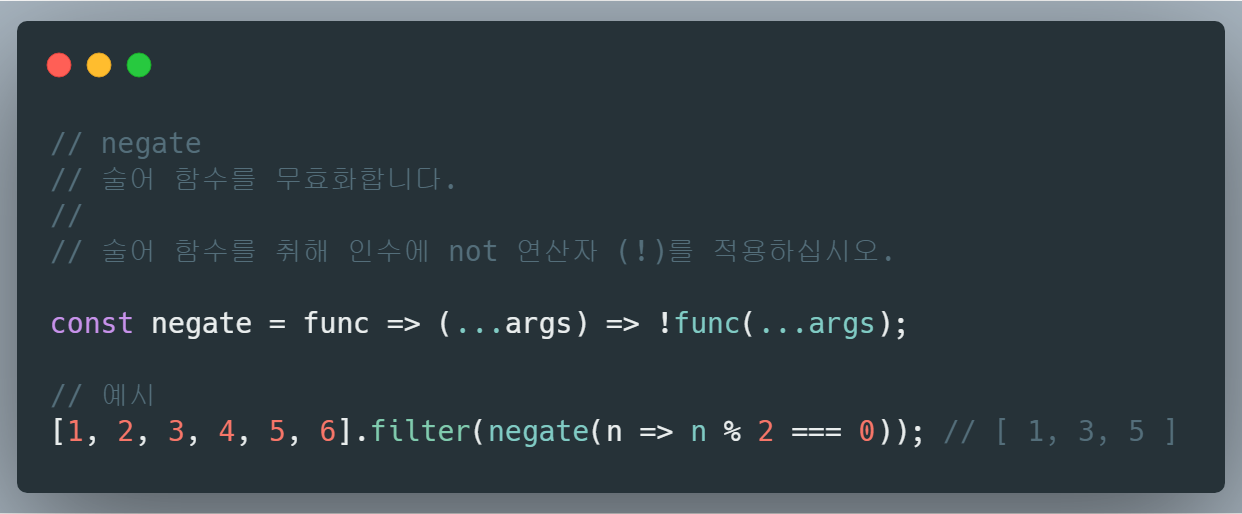
Apr 28, 2019negate
negate. 술어 함수를 무효화합니다. 술어 함수를 취해 인수에 not 연산자 (!)를 적용하십시오.
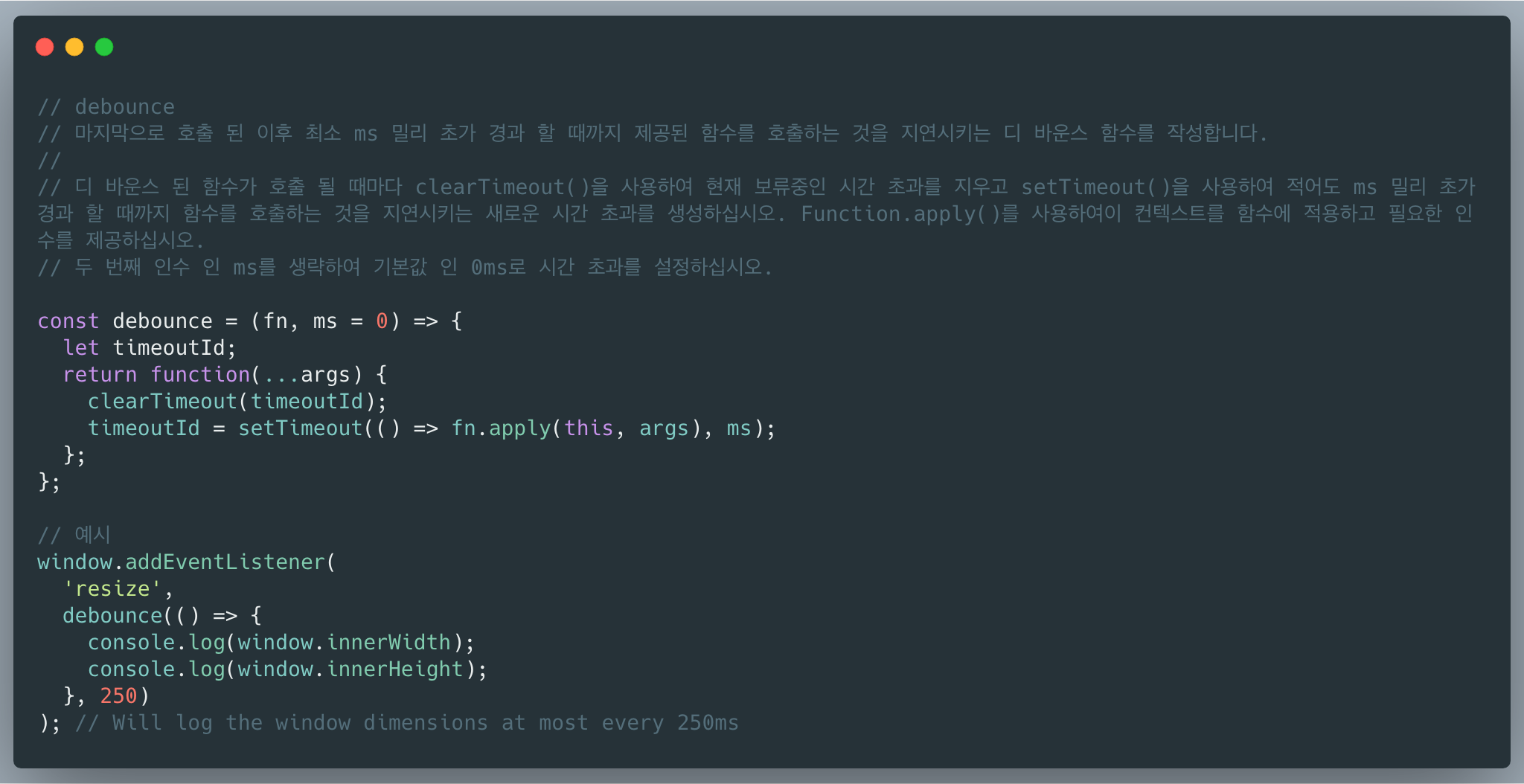
Apr 27, 2019debounce
debounce. 마지막으로 호출 된 이후 최소 ms 밀리 초가 경과 할 때까지 제공된 함수를 호출하는 것을 지연시키는 디 바운스 함수를 작성합니다.
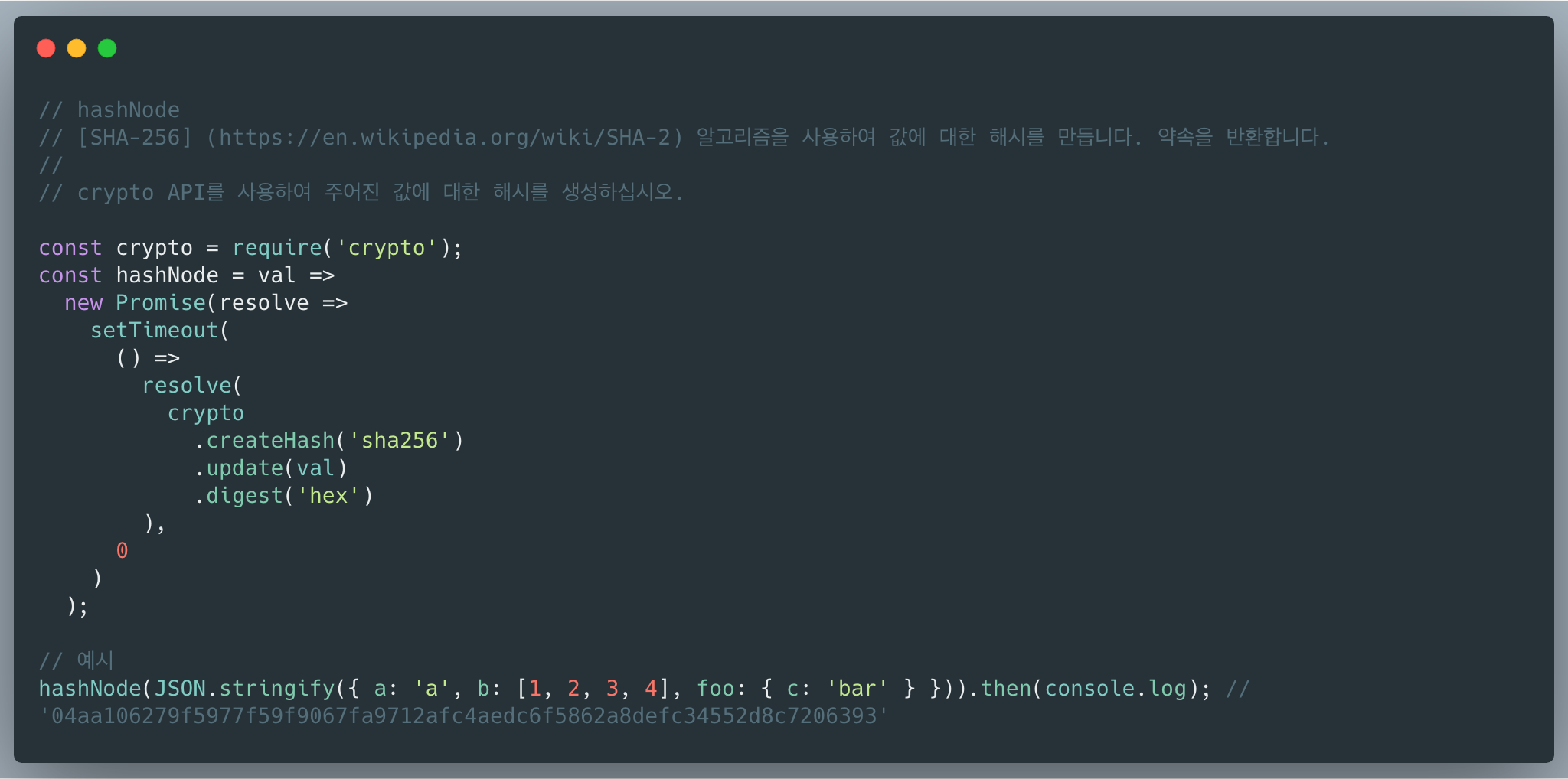
Apr 26, 2019hashNode
hashNode. SHA-256 알고리즘을 사용하여 값에 대한 해시를 만듭니다. 약속을 반환합니다.
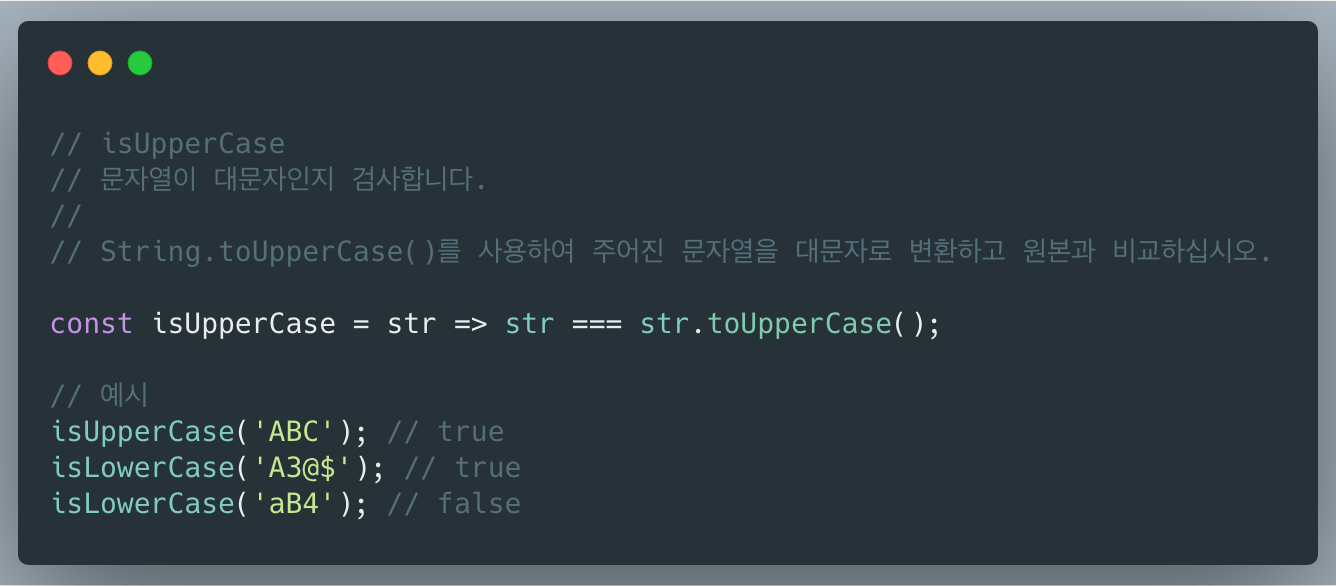
Apr 25, 2019isUpperCase
isUpperCase. 문자열이 대문자인지 검사합니다.
Apr 24, 2019insertAfter
insertAfter. 지정된 요소의 끝 뒤에 HTML 문자열을 삽입합니다.
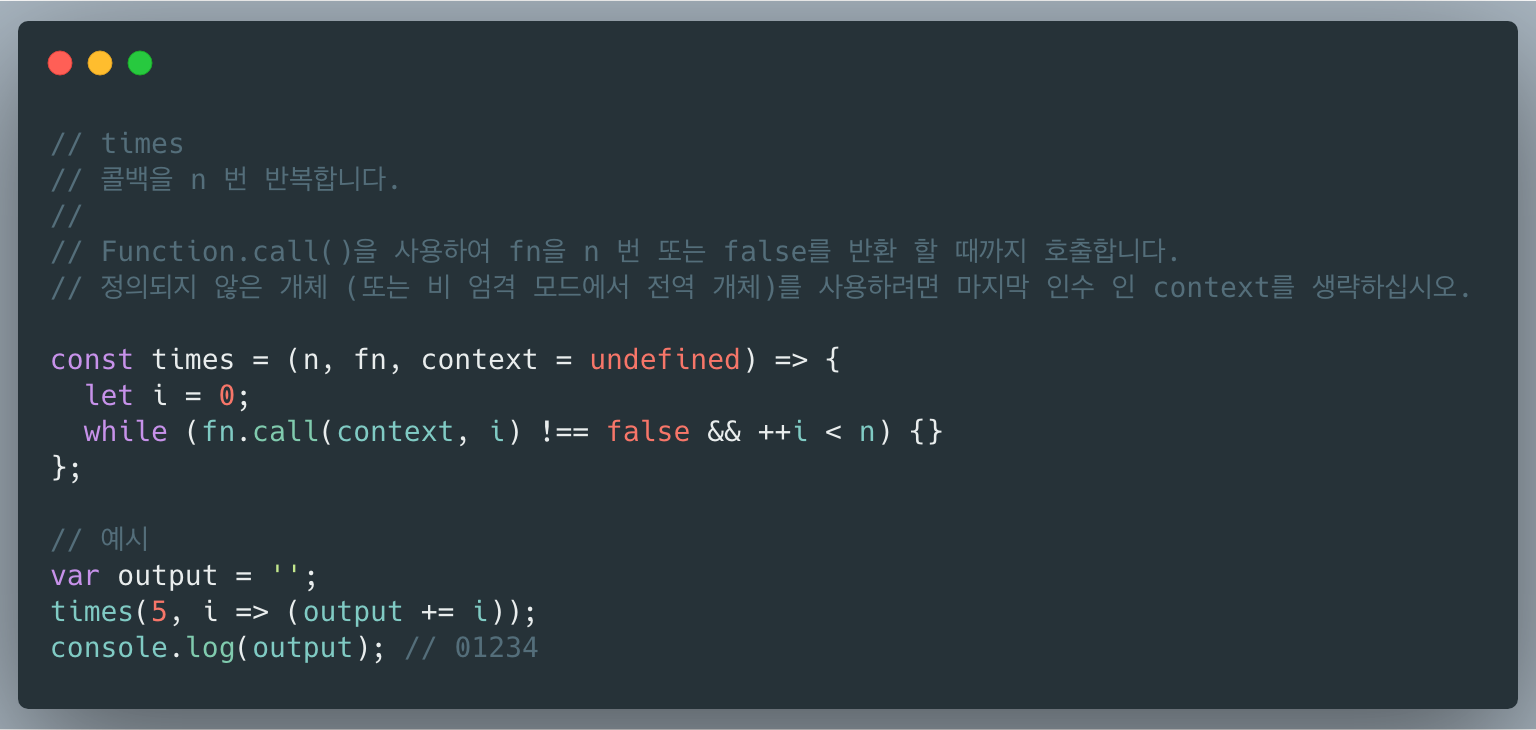
Apr 23, 2019times
times. 콜백을 n 번 반복합니다.
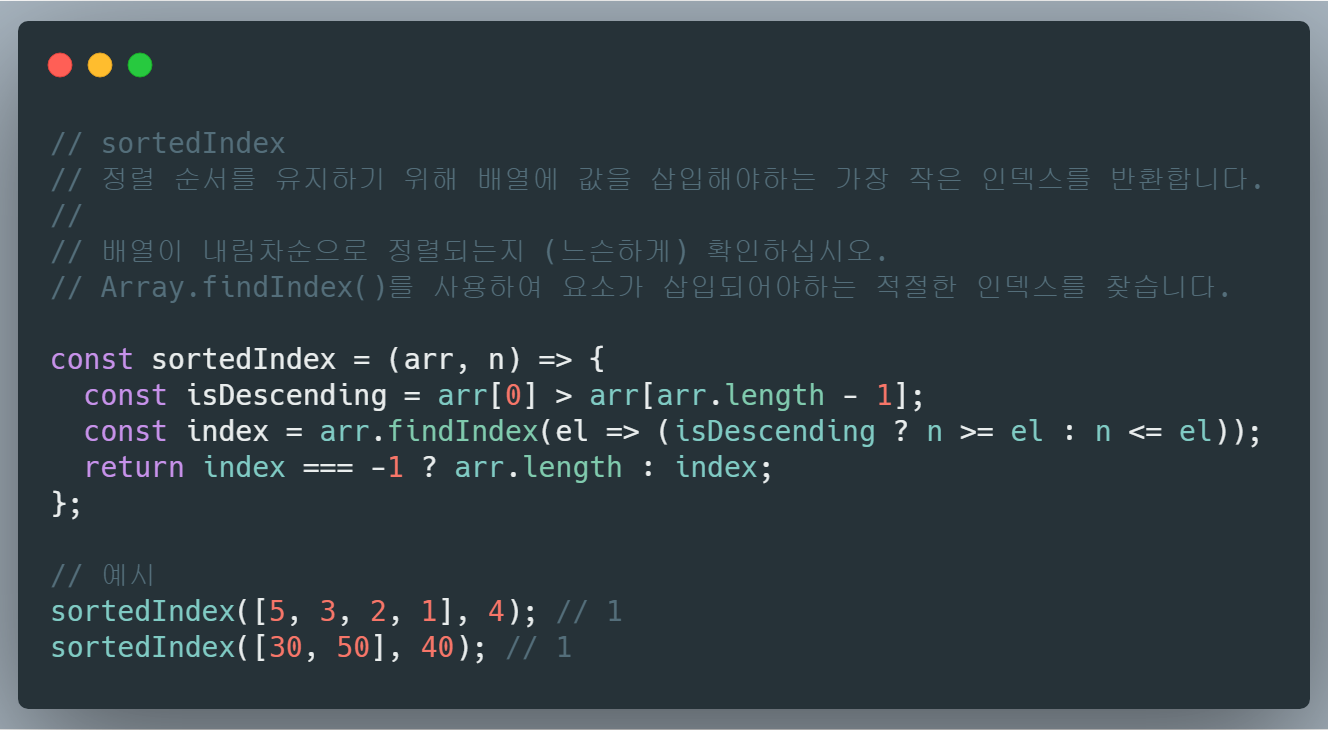
Apr 22, 2019sortedIndex
sortedIndex. 정렬 순서를 유지하기 위해 배열에 값을 삽입해야하는 가장 작은 인덱스를 반환합니다.
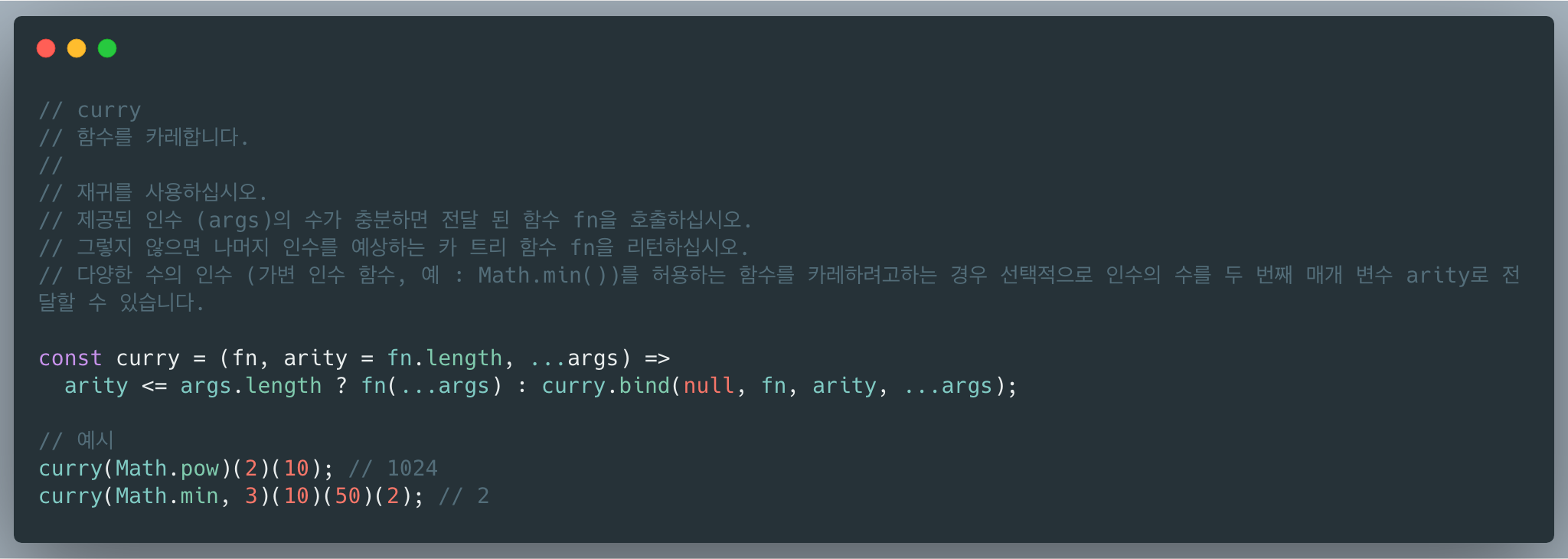
Apr 21, 2019curry
curry. 함수를 커링합니다.
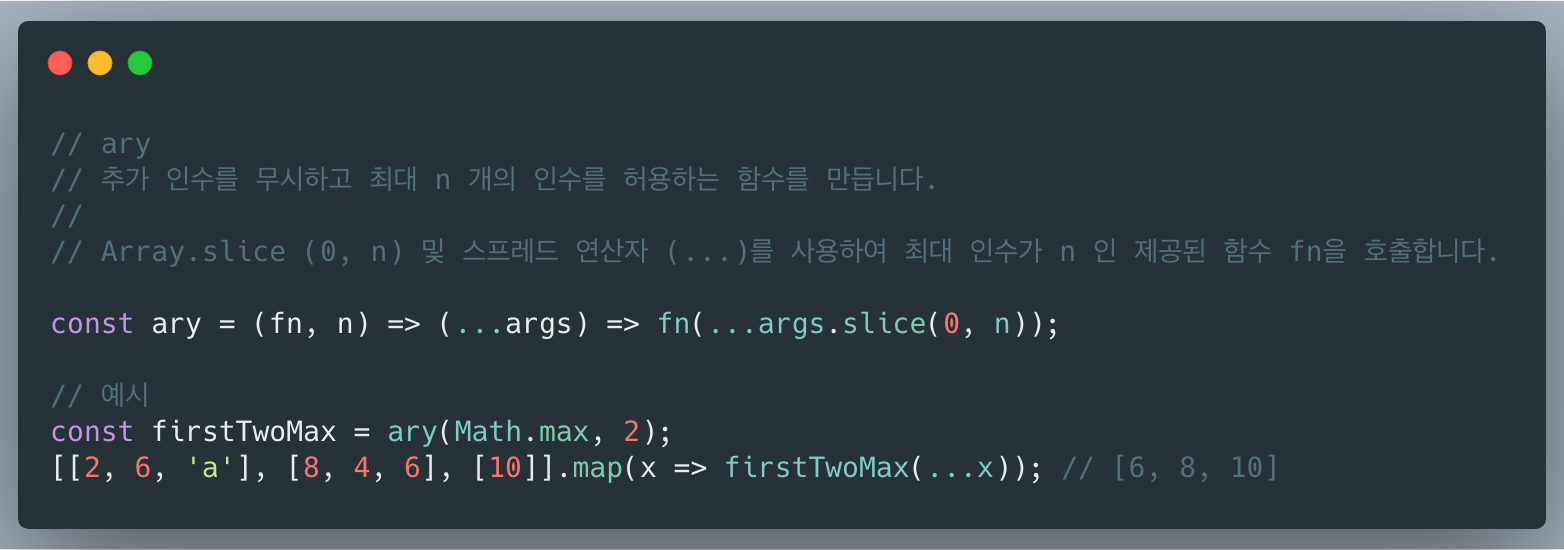
Apr 20, 2019ary
ary. 추가 인수를 무시하고 최대 n 개의 인수를 허용하는 함수를 만듭니다.
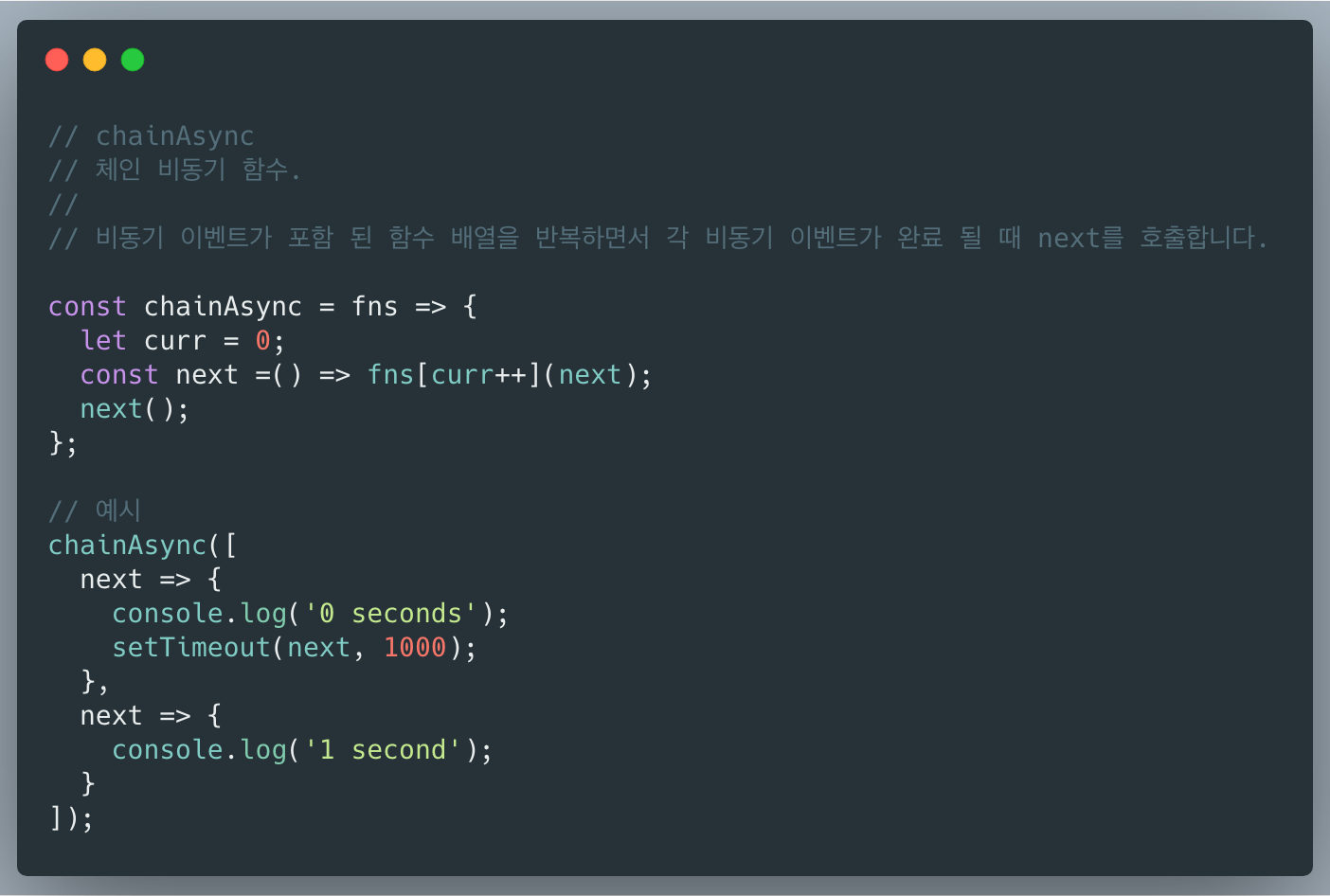
Apr 19, 2019chainAsync
chainAsync. 체인 비동기 함수입니다. 비동기 이벤트가 포함 된 함수 배열을 반복하면서 각 비동기 이벤트가 완료 될 때 next를 호출합니다.
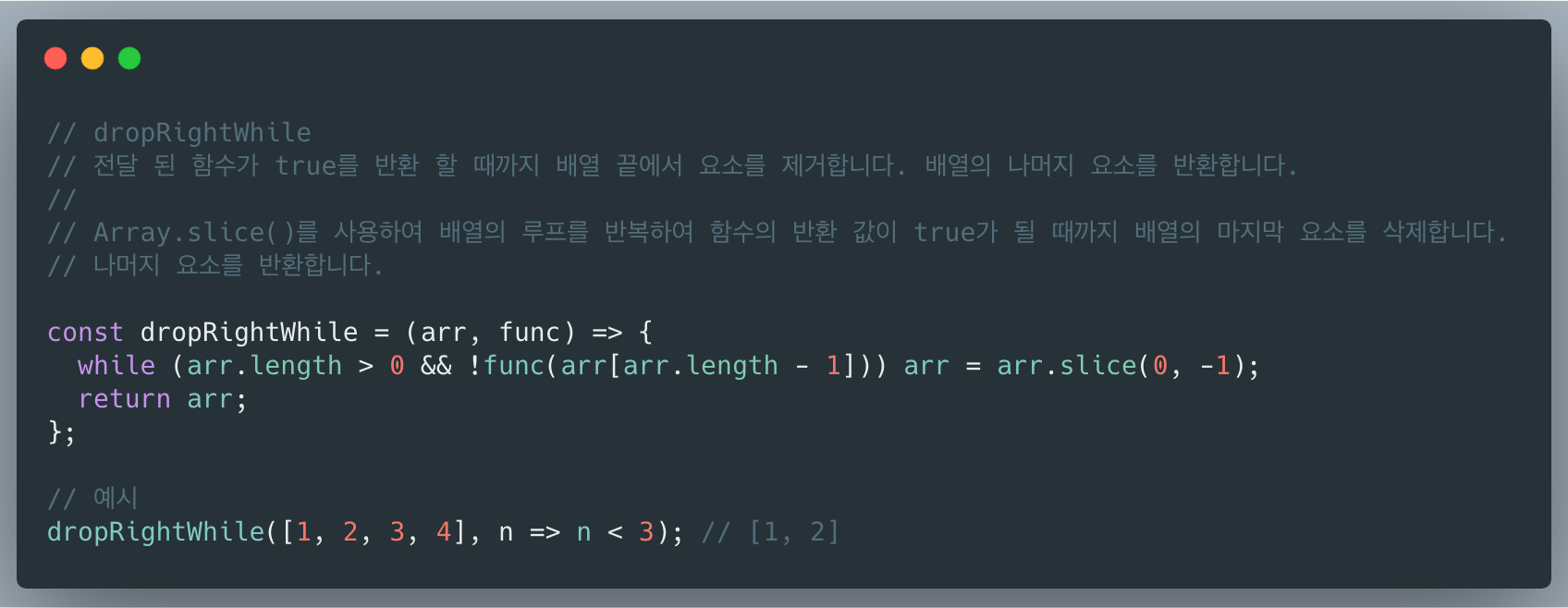
Apr 18, 2019dropRightWhile
dropRightWhile. 전달 된 함수가 true를 반환 할 때까지 배열 끝에서 요소를 제거합니다. 배열의 나머지 요소를 반환합니다.
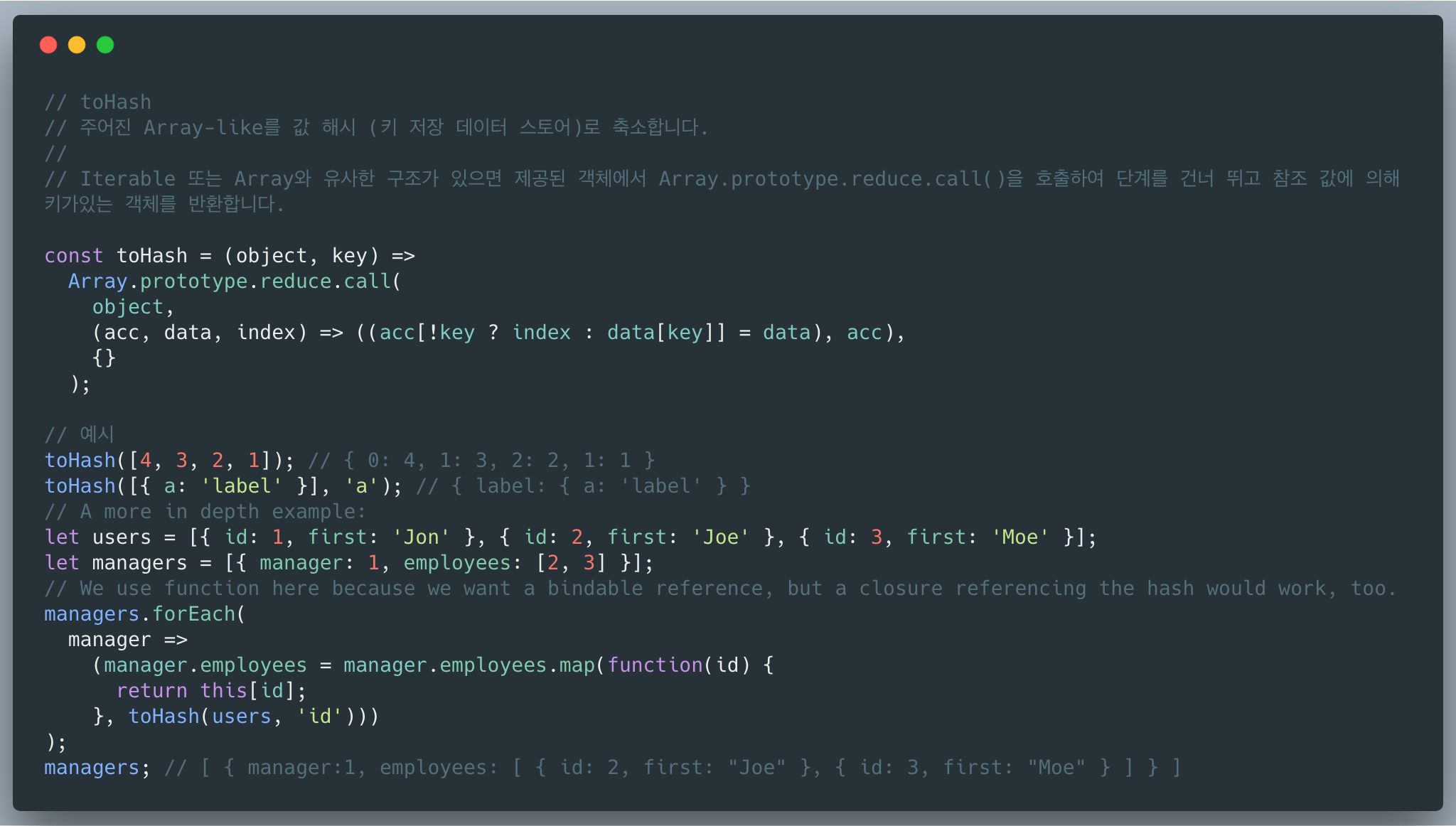
Apr 17, 2019toHash
toHash. 주어진 Array-like를 값 해시 (키 저장 데이터 스토어)로 축소합니다.
Apr 15, 2019recordAnimationFrames
recordAnimationFrames 각 애니메이션 프레임에서 제공된 콜백을 호출합니다.
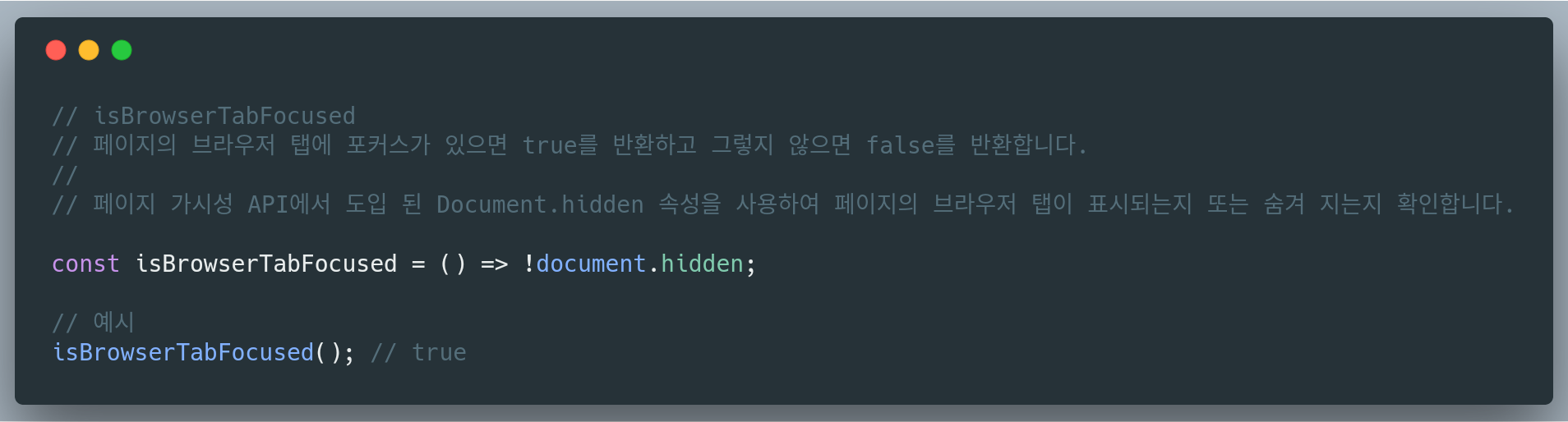
Apr 14, 2019isBrowserTabFocused
isBrowserTabFocused. 페이지의 브라우저 탭에 포커스가 있으면 true를 반환하고 그렇지 않으면 false를 반환합니다. 페이지 가시성 API에서 도입 된 Document.hidden 속성을 사용하여 페이지의 브라우저 탭이 표시되는지 또는 숨겨 지는지 확인합니다.
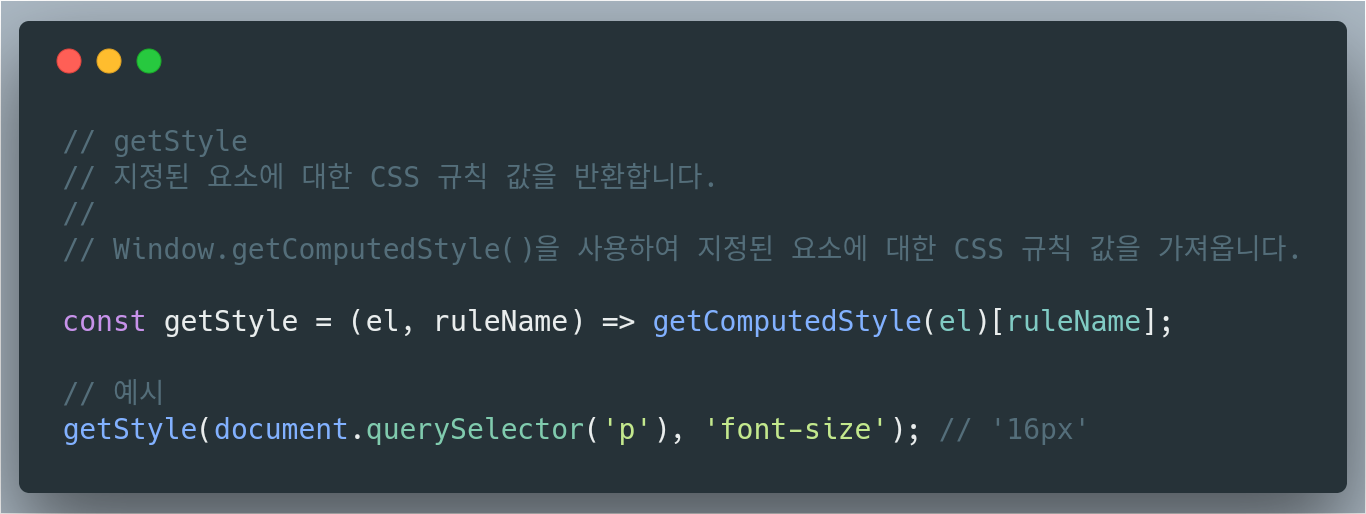
Apr 13, 2019getStyle
getStyle. 지정된 요소에 대한 CSS 규칙 값을 반환합니다.
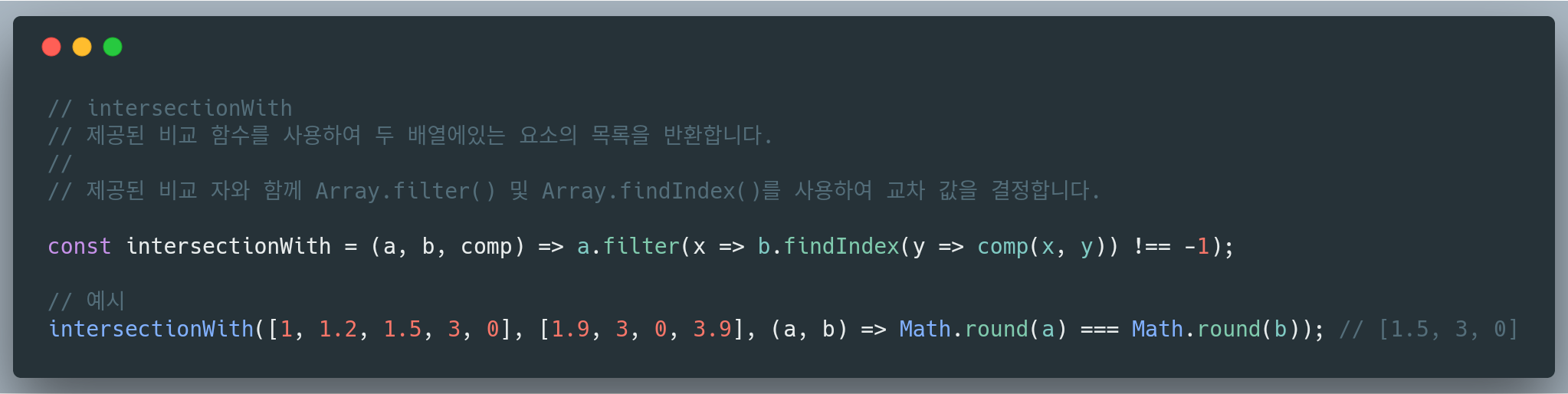
Apr 12, 2019intersectionWith
intersectionWith. 제공된 비교 함수를 사용하여 두 배열에 있는 요소의 목록을 반환합니다. 제공된 비교 자와 함께 Array.filter() 및 Array.findIndex()를 사용하여 교차 값을 결정합니다.
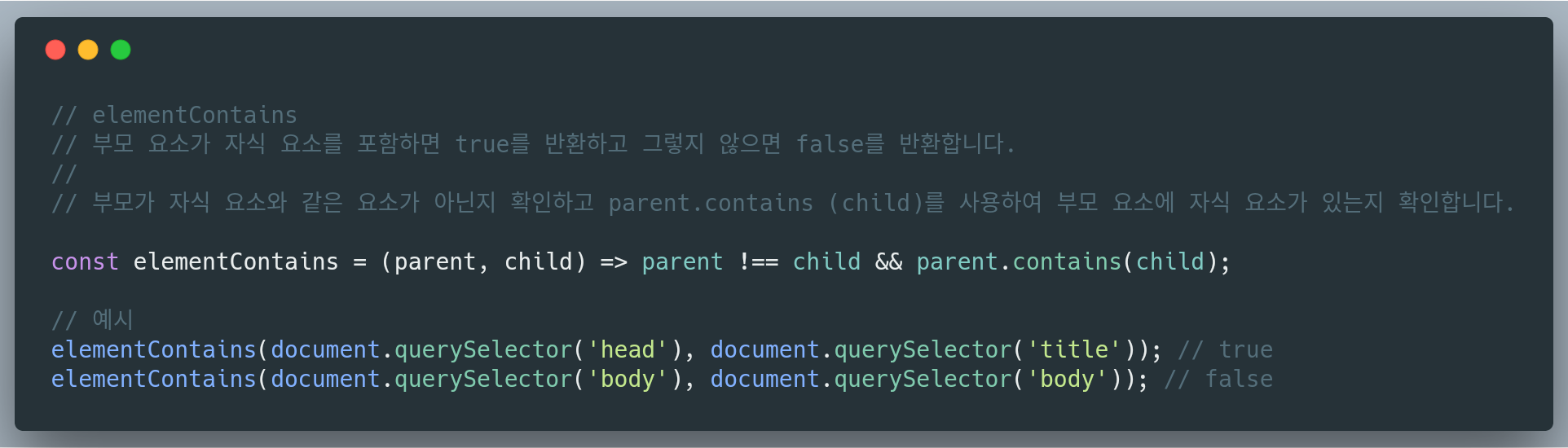
Apr 11, 2019elementContains
elementContains. 부모 요소가 자식 요소를 포함하면 true를 반환하고 그렇지 않으면 false를 반환합니다.
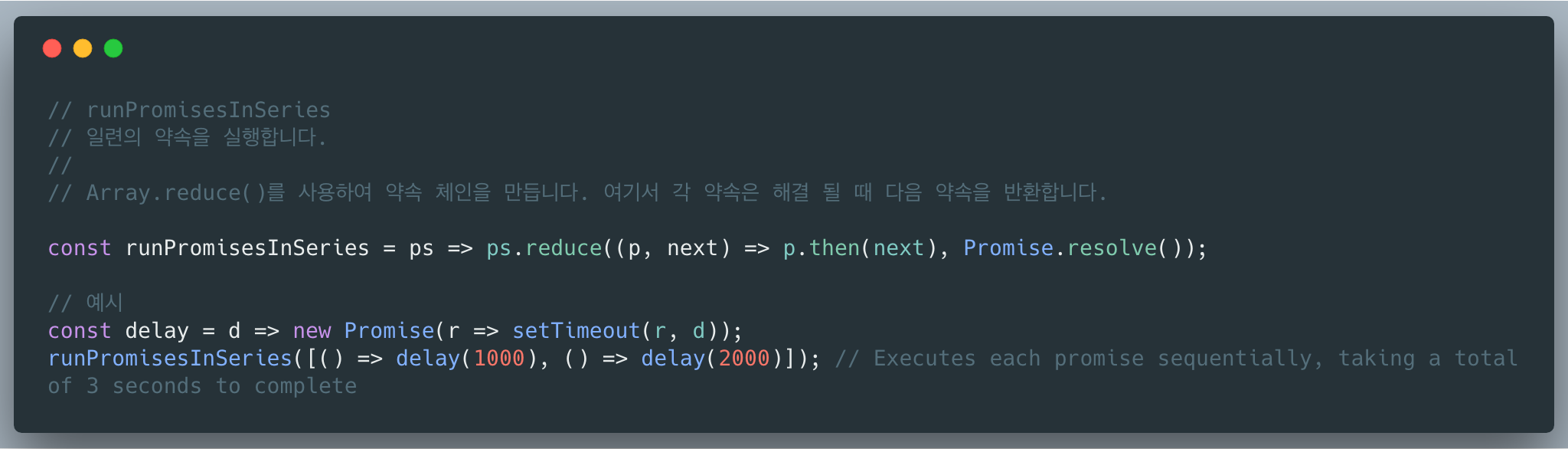
Apr 10, 2019runPromisesInSeries
runPromisesInSeries. 일련의 약속을 실행합니다.
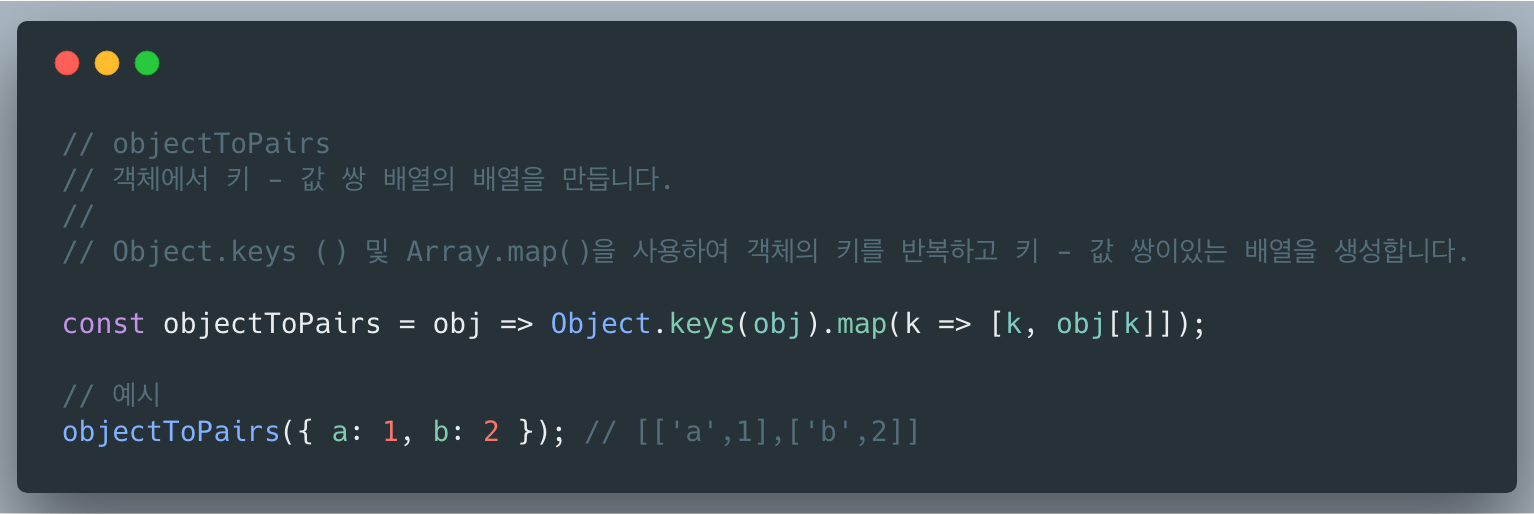
Apr 09, 2019objectToPairs
objectToPairs. 객체에서 키 - 값 썅 배열의 배열을 만듭니다.
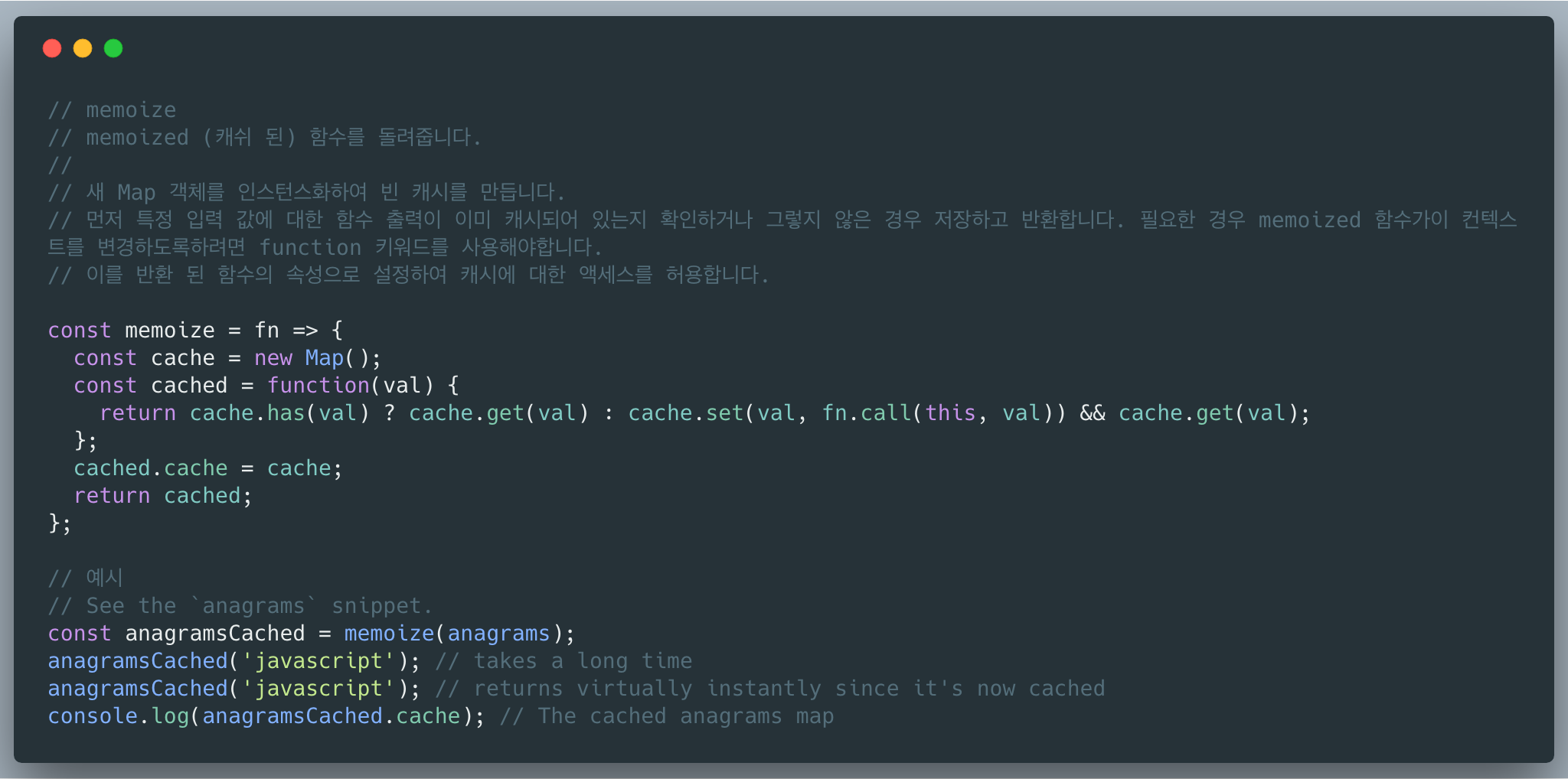
Apr 08, 2019memoize
memoize. memoized (캐시 된) 함수를 돌려줍니다.
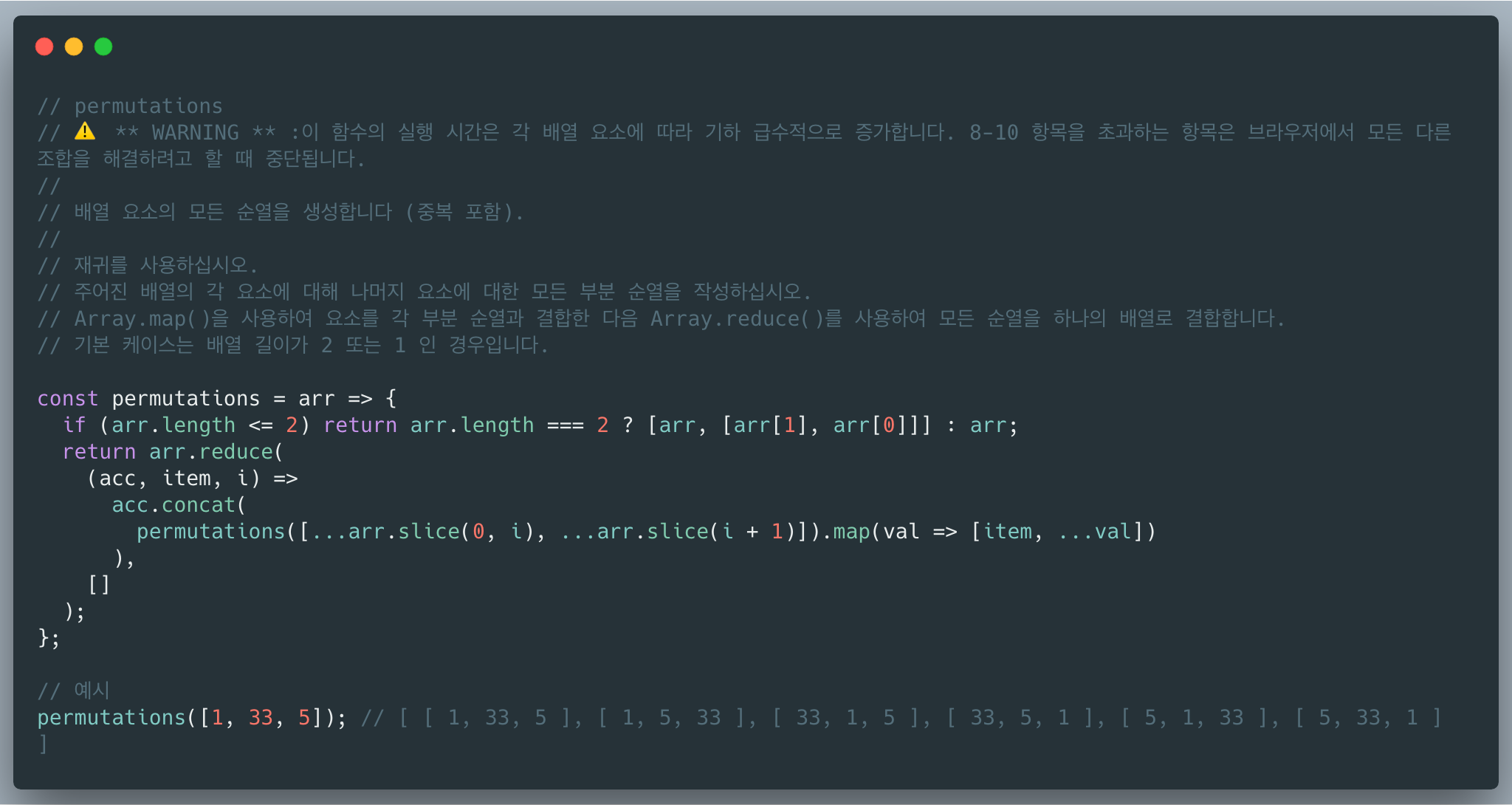
Apr 07, 2019permutations
permutations. ** WARNING ** : 이 함수의 실행 시간은 각 배열 요소에 따라 기하 습수적으로 증가합니다. 8-10 항목을 초과하는 항목은 브라우저에서 모든 다른 조합을 해결하려고 할 때 중단됩니다. 배열 요소의 모든 순열을 생성합니다. (중복 포함).
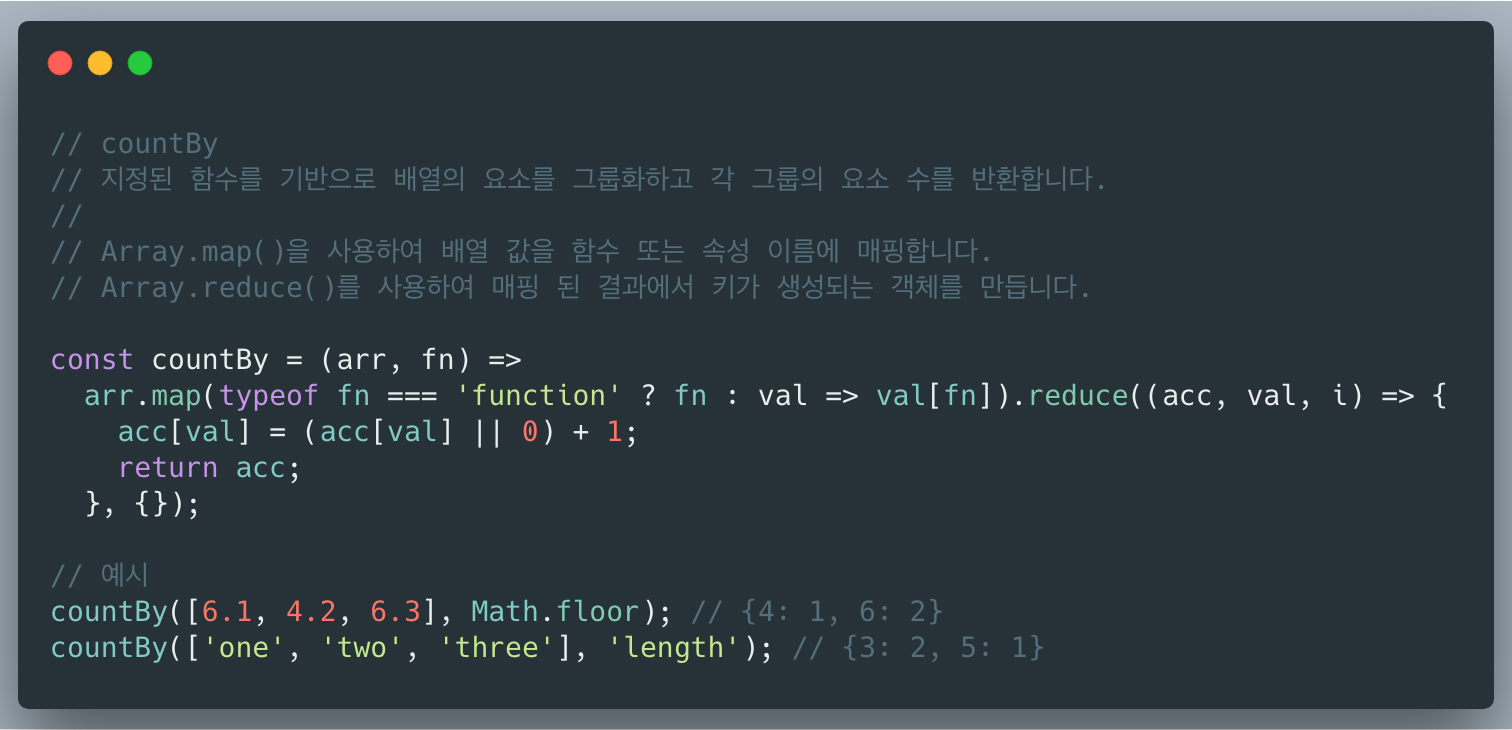
Apr 06, 2019countBy
countBy. 지정된 함수를 기반으로 배열의 요소를 그룹화하고 각 그룹의 요소 수를 반환합니다.
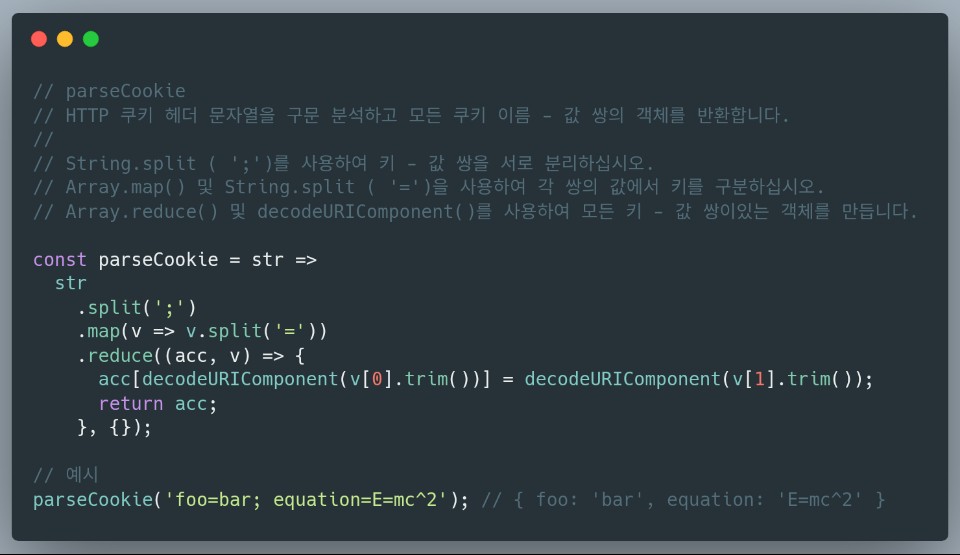
Apr 05, 2019parseCookie
parseCookie. HTTP 쿠키 헤더 문자열을 구분 분석하고 모든 쿠키 이름 - 값 쌍의 객체를 반환합니다.
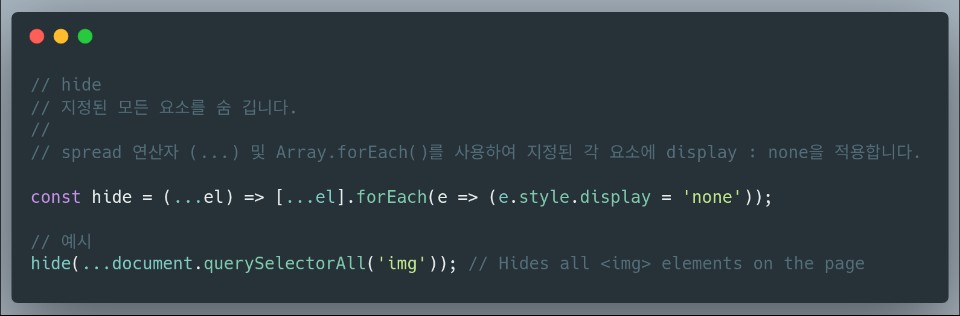
Apr 04, 2019hide
hide. 지정된 모든 요소를 숨깁니다.
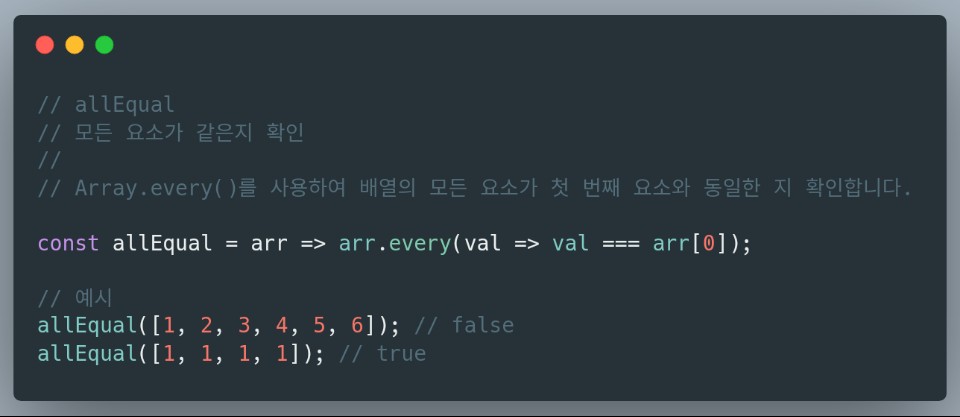
Apr 03, 2019allEqual
allEqual. 모든 요소가 같은지 확인합니다.
Apr 02, 2019isUndefined
isUndefined. 지정된 값이 정의되지 않은 경우 true를 반환하고 그렇지 않으면 false를 반환합니다.
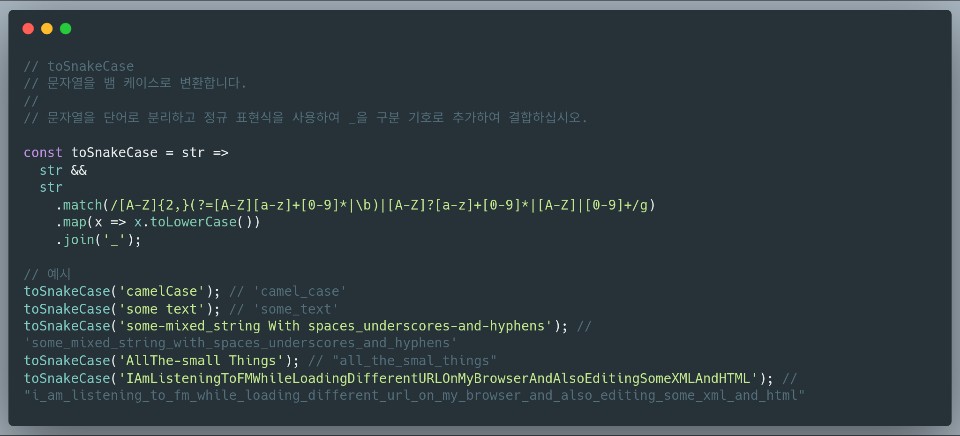
Apr 01, 2019toSnakeCase
toSnakeCase. 문자열을 뱀 케이스로 변환합니다. 문자열을 단어로 분리하고 겅규 표현식을 사용하여 _을 구분 기호로 추가하여 결합하십시오.
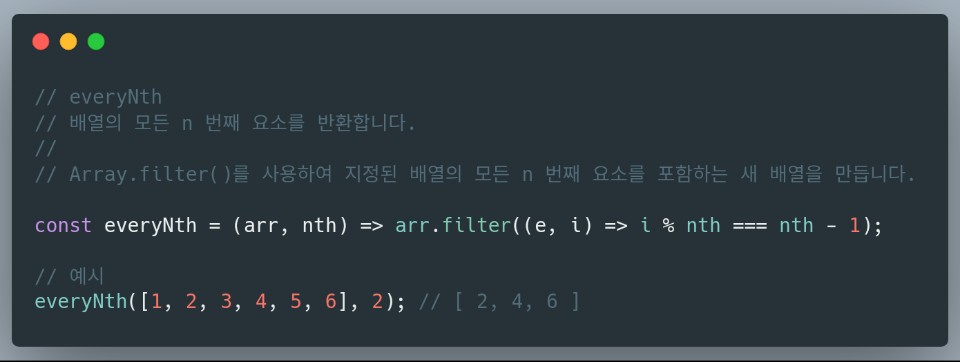
Mar 31, 2019everyNth
everyNth. 배열의 모든 n 번째 요소를 반환합니다.
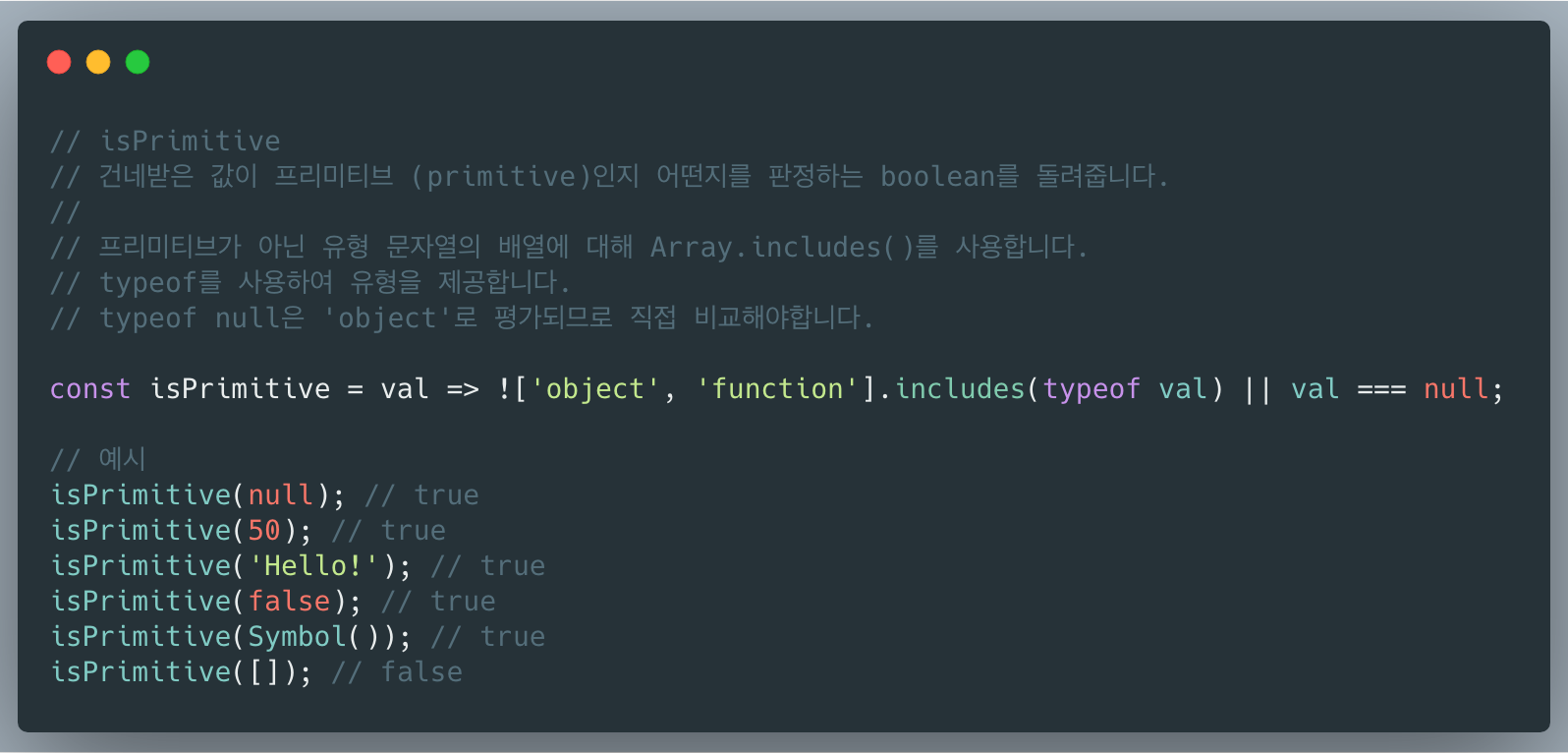
Mar 30, 2019isPrimitive
isPrimitive. 건네받은 값이 프리미티브 (primitive)인지 어떤지를 판정하는 boolean를 돌려줍니다. 프리미티브가 아닌 유형 문자열의 배열에 대하 Array.includes()를 돌려줍니다.typeof를 사용하여 유형을 제공합니다. typeof null은 ‘object’로 평가되므로 직접 비교해야합니다.
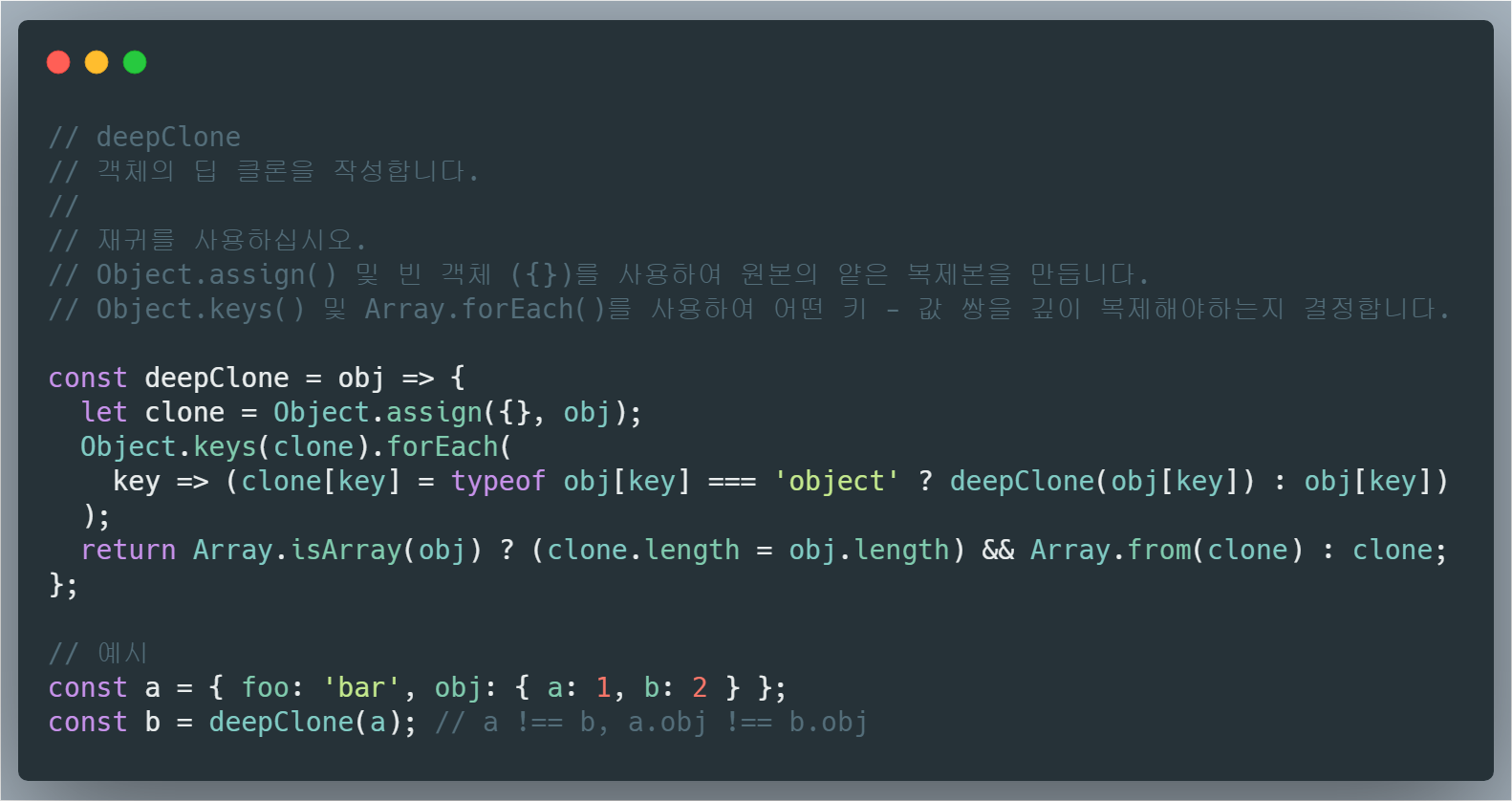
Mar 29, 2019deepClone
deepClone. 객체의 딥 클론을 작성합니다.
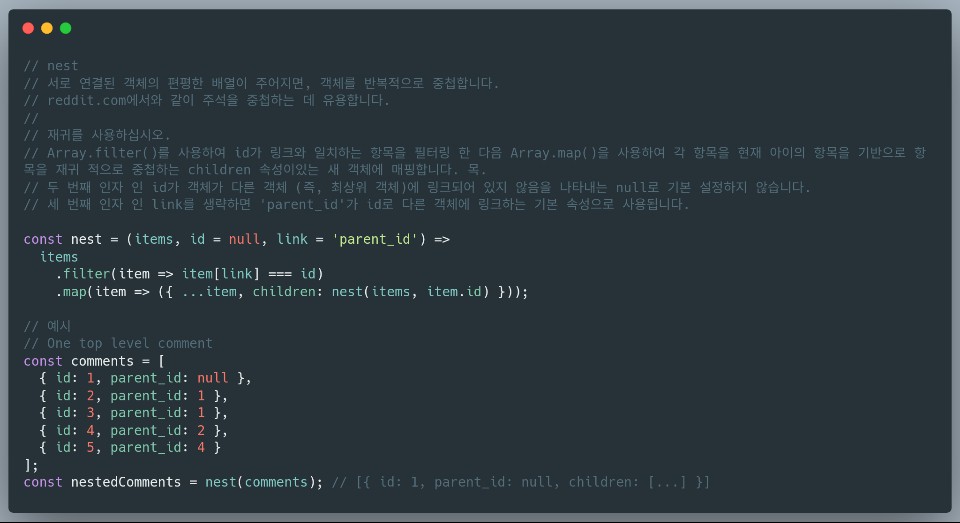
Mar 28, 2019nest
nest. 서로 연결된 객체의 편평한 배열이 주어지면, 객체를 반복적으로 중첩합니다. reddit.com에서와 같이 주석을 중첩하는 데 유용합니다.
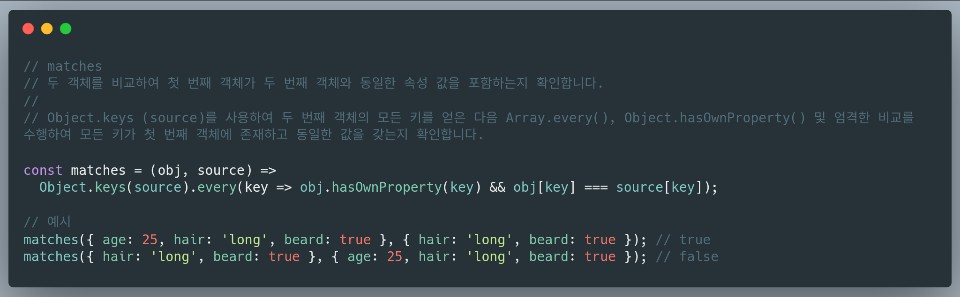
Mar 27, 2019matches
matches. 두 객체를 비교하여 첫번째 객체가 두번째 객체와 동일한 속성 값을 포함하는지 확인합니다.
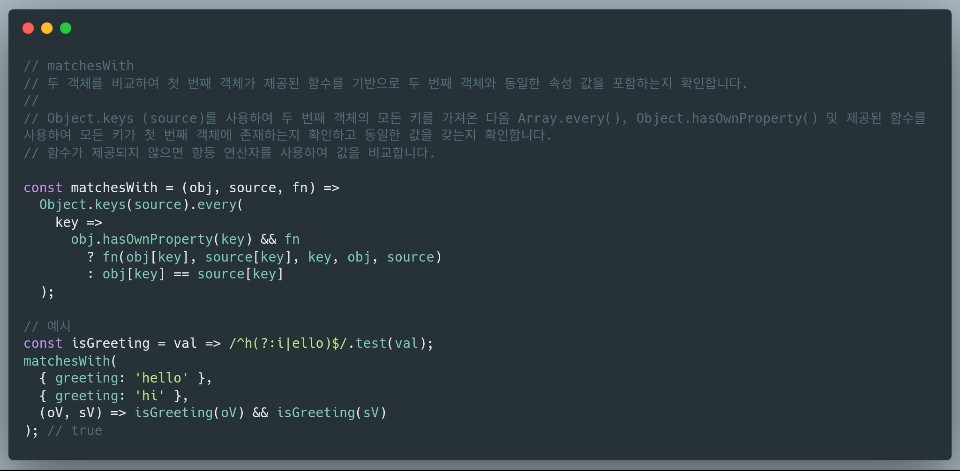
Mar 26, 2019matchesWith
matchesWith. 두 객체를 비교하여 첫번째 객체가 제공된 함수를 기반으로 두번째 객체와 동일한 속성 값을 포함하는지 확인합니다.
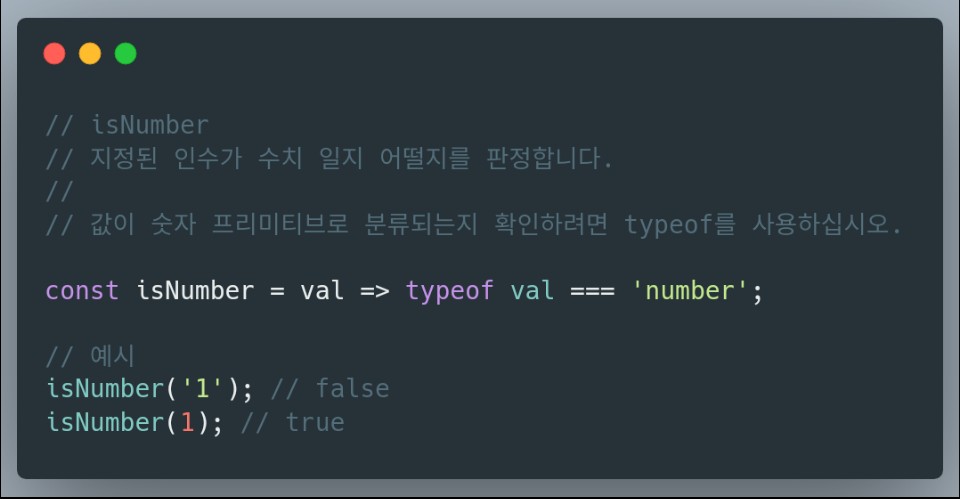
Mar 25, 2019isNumber
isNumber. 지정된 인수가 수치 일지 어떨지를 판정합니다. 값이 숫자 프리미티브로 분류되는지 확인하려면 typeof를 사용하십시오.
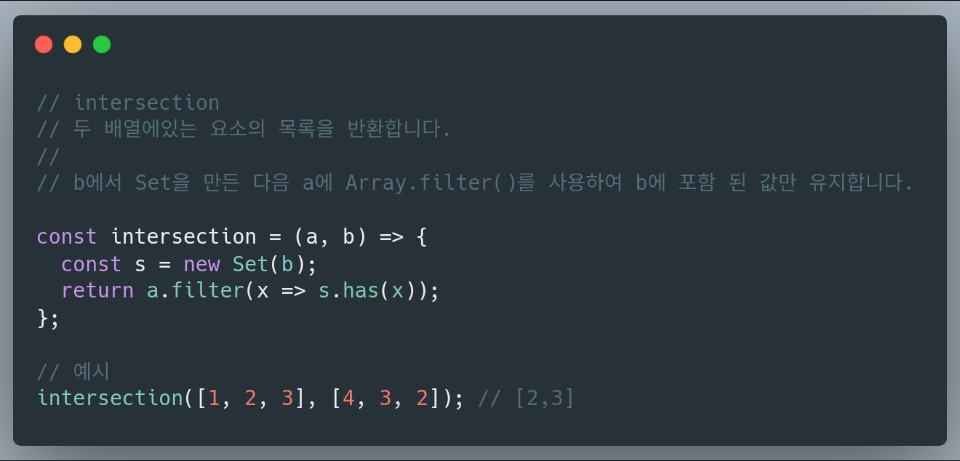
Mar 24, 2019intersection
intersection. 두 배열에 있는 요소의 목록을 반환합니다.
Mar 23, 2019sample
sample. 배열에서 임의의 요소를 반환합니다.
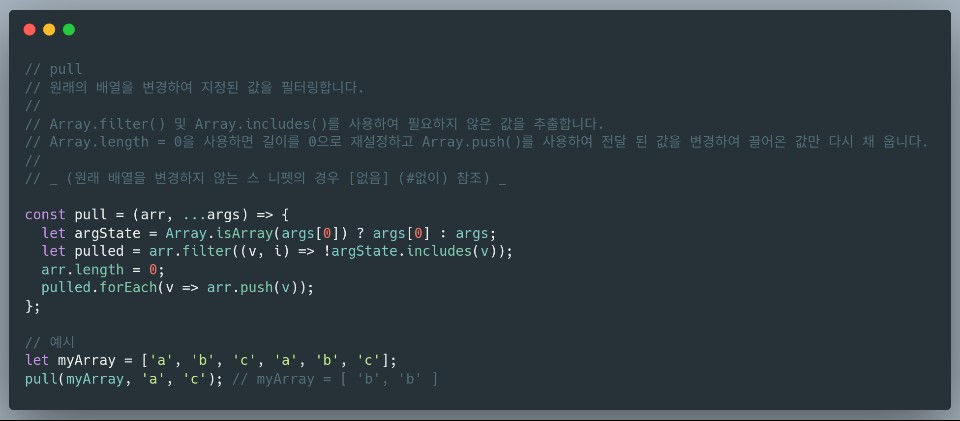
Mar 22, 2019pull
pull. 원래의 배열을 변경하여 지정된 값을 필터링합니다.
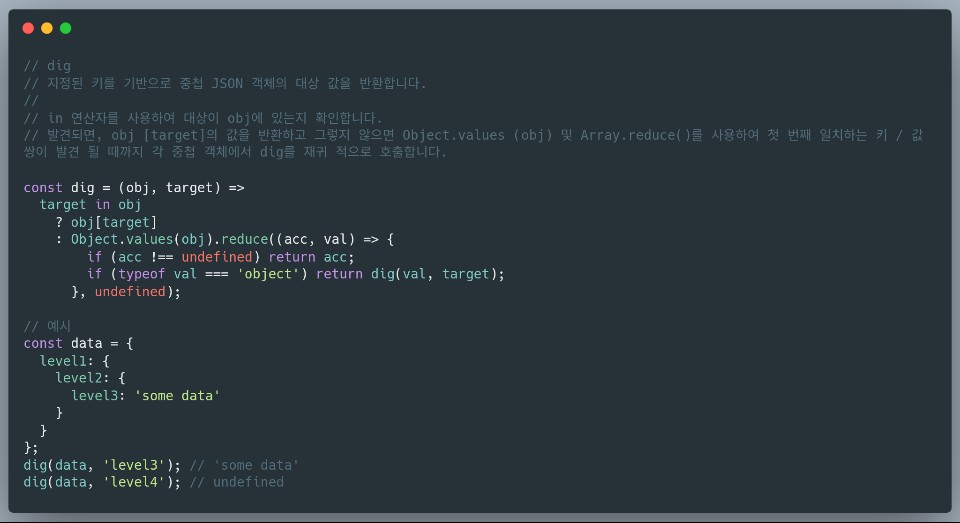
Mar 21, 2019dig
dig. 지정된 키를 기반으로 중첨 JSON 객체의 대상 값을 반환합니다.
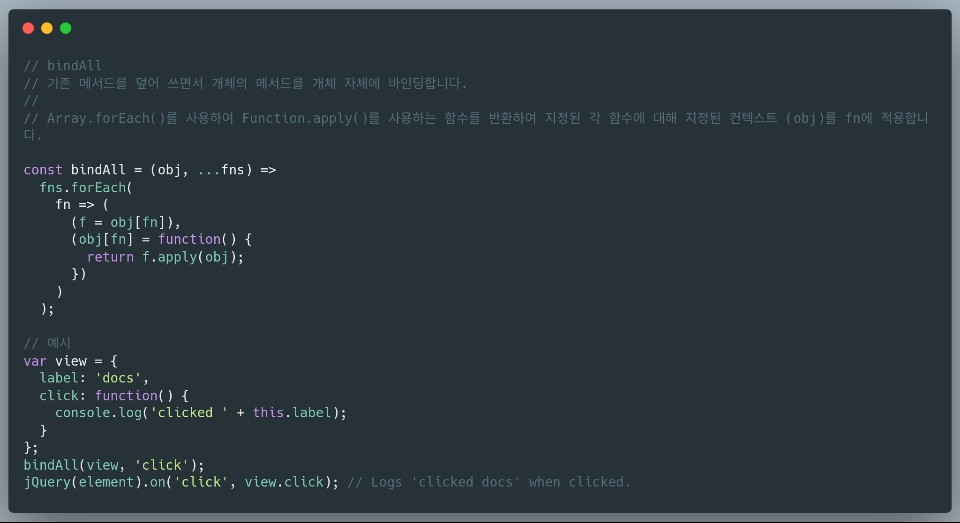
Mar 20, 2019bindAll
bindAll. 기존 메소드를 덮어 쓰면서 개체의 메서드를 개체 자체에 바인딩합니다.
Mar 19, 2019bindAll
bindAll
bindAll. 기존 메소드를 덮어 쓰면서 개체의 메서드를 개체 자체에 바인딩합니다.
Mar 19, 2019javascript
Vue의 style 지원
Style을 작성하는 방법은 다양합니다. 단순 CSS를 이용하는 방법도 있고 SASS나 LESS로 조금 더 쉽게 작성하는 방법을 사용할 수도 있습니다. 작성을 하다 보면 모두 공통점이 있는데 그 중 하나가 중복해서 작성하지 않으려고 노력하는 점입니다.
Jan 13, 2020cli로 작업하면서 달라지는 점
오랜만에 작성하는 포스팅입니다. 그동안 글을 정리하거나 어떻게 포스팅을 이어갈지 고민을… 했다기 보다는 일이 바쁘고 블로그 관리에 대한 노하우가 없어서 작성을 미루게 되었습니다. 2020년이 된 지금 다시 한번 마음을 잡고 주기적으로 포스팅을 이어나갈 생각입니다.
Jan 10, 2020flip
Flip은 함수를 인수로 취한 다음 첫 번째 인수를 마지막으로 만듭니다. 가변 인수를받는 클로저를 반환하고 나머지 인수를 적용하기 전에 마지막 인수를 첫 번째 인수로 연결합니다.
Aug 14, 2019toDecimalMark
toDecimalMark. toLocaleString()을 사용하여 부동 소수점 산술을 소수점 이하 자릿수 형식으로 변환하십시오.
Aug 13, 2019URLJoin
URLJoin. 지정된 모든 URL 세그먼트를 함께 결합한 다음 결과 URL을 정규화합니다.
Aug 11, 2019dropRight
dropRight. 오른쪽에서 n 개 요소가 제거 된 새 배열을 반환합니다.
Aug 10, 2019findLastIndex
findLastIndex. 제공된 함수가 truey 값을 반환하는 마지막 요소의 인덱스를 반환합니다.
Aug 09, 2019byteSize
byteSize. 캐릭터 라인의 길이를 바이트 단위로 돌려줍니다.
Aug 08, 2019delay
delay. 대기 밀리 세컨드 후에 제공된 함수를 호출합니다.
Aug 07, 2019isValidJSON
isValidJSON. 제공된 인수가 유효한 JSON인지 확인합니다.
Aug 06, 2019splitLines
splitLines. 여러 줄 문자열을 줄 배열로 나눕니다.
Aug 05, 2019fibonacci
fibonacci. n 번째 항까지 피보나치 시퀀스를 포함하는 배열을 생성합니다.
Aug 03, 2019initializeNDArray
initializeNDArray. 주어진 값으로 n 차원 배열을 만듭니다.
Aug 02, 2019intersectionBy
intersectionBy. 두 배열의 각 배열 요소에 제공된 함수를 적용한 후 두 배열에있는 요소의 목록을 반환합니다.
Aug 01, 2019partition
partition. 각 요소에 대해 제공된 함수의 진실성에 따라 요소를 두 개의 배열로 그룹화합니다.
Jul 31, 2019validateNumber
validateNumber. 지정된 값이 수치의 경우는 true를, 그렇지 않은 경우는 false를 돌려줍니다.
Jul 30, 2019castArray
castArray. 제공된 값이 배열이 아닌 경우 배열로 캐스팅합니다.
Jul 29, 2019createElement
createElement. 문자열에 요소를 추가합니다 (문서에 추가하지 않고). 지정된 캐릭터 라인에 복수의 요소가있는 경우, 최초의 요소 만이 리턴됩니다.
Jul 28, 2019mapValues
mapValues. 제공된 객체와 동일한 키를 가진 객체와 각 값에 대해 제공된 함수를 실행하여 생성 된 값을 만듭니다.
Jul 27, 2019counter
counter. 지정된 범위의 지정된 범위, 단계 및 지속 기간을 사용하여 카운터를 만듭니다.
Jul 26, 2019all
all. 제공된 조건부 함수가 컬렉션의 모든 요소에 대해 true를 반환하면 true를 반환하고 그렇지 않으면 false를 반환합니다.
Jul 25, 2019round
round. 숫자를 지정된 자릿수로 올림합니다.
Jul 24, 2019symmetricDifferenceBy
symmetricDifferenceBy. 두 함수의 각 배열 요소에 제공된 함수를 적용한 후 두 배열 간의 대칭 차이를 반환합니다.
Jul 23, 2019isObject
isObject. 건네받은 값이 객체인가 어떤가를 판정하는 불리언 값을 돌려줍니다.
Jul 22, 2019tail
tail. 첫 번째 요소를 제외한 배열의 모든 요소를 반환합니다.
Jul 21, 2019initializeArrayWithValues
initializeArrayWithValues. 배열을 초기화하고 지정된 값으로 채 웁니다.
Jul 20, 2019sum
sum. 두 개 이상의 숫자 / 배열의 합을 반환합니다.
Jul 19, 2019sumPower
sumPower. 시작부터 끝까지 (모든 값 포함) 모든 숫자의 거듭 제곱을 반환합니다.
Jul 18, 2019serializeCookie
serializeCookie. 쿠키 이름 - 값 쌍을 Set-Cookie 헤더 문자열로 serialize합니다.
Jul 17, 2019nthArg
nthArg. 인덱스 n에서 인수를 가져 오는 함수를 만듭니다. n가 음수이면 끝에있는 n 번째 인수가 반환됩니다.
Jul 16, 2019구조와 .vue 파일
Jun 25, 2019
vue-cli 살펴보기
시작하기전 기본적으로 node가 설치되어 있어야 합니다.
Jun 20, 2019computed
```html 나는 메시지입니다. 나는 {{ message }}입니다.
May 12, 2019v-model
v-model
May 08, 2019알고리즘 풀이
문제
May 08, 2019알고리즘 풀이
문제
May 07, 2019알고리즘 풀이
문제
May 06, 2019알고리즘 풀이
기존 문제에서 원하는 단순한 정답보다 함수를 활용하고 있습니다. 매개변수로 대응이 가능한 풀이를 작성하고 있습니다.
May 05, 2019알고리즘 풀이
기존 문제에서 원하는 단순한 정답보다 함수를 활용하고 있습니다. 매개변수로 대응이 가능한 풀이를 작성하고 있습니다.
May 04, 2019알고리즘 풀이
문제
May 03, 2019isNil
isNil. 지정된 값이 null 또는 미정 도리의 경우는 true를, 그렇지 않은 경우는 false를 리턴합니다.
May 02, 2019알고리즘 풀이
문제
May 02, 2019maxBy
maxBy. 제공된 함수를 사용하여 각 요소를 값에 매핑 한 후 배열의 최대 값을 반환합니다.
May 01, 2019알고리즘 풀이
문제
May 01, 2019state, this
state관리와 this
Apr 30, 2019getDaysDiffBetweenDates
getDaysDiffBetweenDates. 두 날짜 간의 차이 (일)를 반환합니다. 두 Date 객체 간의 차이 (일)를 계산합니다.
Apr 30, 2019알고리즘 풀이
문제
Apr 30, 2019isLowerCase
isLowerCase. 문자열이 소문자인지 검사합니다.
Apr 29, 2019알고리즘 풀이
문제
Apr 29, 2019words
words. 주어진 문자열을 단어 배열로 변환합니다.
Apr 28, 2019알고리즘 풀이
문제
Apr 28, 2019negate
negate. 술어 함수를 무효화합니다. 술어 함수를 취해 인수에 not 연산자 (!)를 적용하십시오.
Apr 27, 2019알고리즘 풀이
문제
Apr 27, 2019debounce
debounce. 마지막으로 호출 된 이후 최소 ms 밀리 초가 경과 할 때까지 제공된 함수를 호출하는 것을 지연시키는 디 바운스 함수를 작성합니다.
Apr 26, 2019알고리즘 풀이
문제
Apr 26, 2019hashNode
hashNode. SHA-256 알고리즘을 사용하여 값에 대한 해시를 만듭니다. 약속을 반환합니다.
Apr 25, 2019알고리즘 풀이
문제
Apr 25, 2019isUpperCase
isUpperCase. 문자열이 대문자인지 검사합니다.
Apr 24, 2019알고리즘 풀이
문제
Apr 24, 2019insertAfter
insertAfter. 지정된 요소의 끝 뒤에 HTML 문자열을 삽입합니다.
Apr 23, 2019알고리즘 풀이
문제
Apr 23, 2019times
times. 콜백을 n 번 반복합니다.
Apr 22, 2019알고리즘 풀이
문제
Apr 22, 2019라이프사이클
라이프사이클이란 Vue가 선언되서 인스턴스가 생성되고 나갈때 까지의 단계들입니다.
Apr 21, 2019sortedIndex
sortedIndex. 정렬 순서를 유지하기 위해 배열에 값을 삽입해야하는 가장 작은 인덱스를 반환합니다.
Apr 21, 2019알고리즘 풀이
문제
Apr 21, 2019curry
curry. 함수를 커링합니다.
Apr 20, 2019알고리즘 풀이
문제
Apr 20, 2019v-on
methods
Apr 19, 2019ary
ary. 추가 인수를 무시하고 최대 n 개의 인수를 허용하는 함수를 만듭니다.
Apr 19, 2019알고리즘 풀이
문제
Apr 19, 2019v-for
v-for의 경우는 태그를 반복적으로 생성할 때 사용합니다.
Apr 18, 2019chainAsync
chainAsync. 체인 비동기 함수입니다. 비동기 이벤트가 포함 된 함수 배열을 반복하면서 각 비동기 이벤트가 완료 될 때 next를 호출합니다.
Apr 18, 2019알고리즘 풀이
문제
Apr 18, 2019v-show, v-if
이전 포스팅은 텍스트를 View단에 그리는 기능들을 봤습니다. 이번에는 좀 더 개발적인 느낌이 나는 기능들을 소개해보겠습니다.[Vue warn]: Property or method “show” is not defined on the instance but referenced during render. Make sure that...
Apr 17, 2019dropRightWhile
dropRightWhile. 전달 된 함수가 true를 반환 할 때까지 배열 끝에서 요소를 제거합니다. 배열의 나머지 요소를 반환합니다.
Apr 17, 2019알고리즘 풀이
문제
Apr 17, 2019v-bind
<input type="text" v-bind:placeholder="placeholder" />
Apr 16, 2019v-html, v-text
지난 글은 단순히 Vue.js 파일을 불러와 data를 실제 View단에 추가하는 것을 했습니다.
Apr 16, 2019알고리즘 풀이
정수 배열(int array)가 주어지면 가장 큰 이어지는 원소들의 합을 구하시오. (단, 시간복잡도는 O(n).)
Apr 16, 2019Vue.js CDN으로 시작하기
앞으로 Vue에 관하여 소개를 해볼 생각입니다. cdn으로 이용하는 방법에서 vuex까지 소개를 해볼 생각입니다. 이 포스팅들을 읽기 전에 ES6에 대한 기본적인 지식이 필요합니다. 그리고 html과 css의 기본적인 지식도 필요로 합니다.
Apr 15, 2019toHash
toHash. 주어진 Array-like를 값 해시 (키 저장 데이터 스토어)로 축소합니다.
Apr 15, 2019recordAnimationFrames
recordAnimationFrames 각 애니메이션 프레임에서 제공된 콜백을 호출합니다.
Apr 14, 2019isBrowserTabFocused
isBrowserTabFocused. 페이지의 브라우저 탭에 포커스가 있으면 true를 반환하고 그렇지 않으면 false를 반환합니다. 페이지 가시성 API에서 도입 된 Document.hidden 속성을 사용하여 페이지의 브라우저 탭이 표시되는지 또는 숨겨 지는지 확인합니다.
Apr 13, 2019getStyle
getStyle. 지정된 요소에 대한 CSS 규칙 값을 반환합니다.
Apr 12, 2019intersectionWith
intersectionWith. 제공된 비교 함수를 사용하여 두 배열에 있는 요소의 목록을 반환합니다. 제공된 비교 자와 함께 Array.filter() 및 Array.findIndex()를 사용하여 교차 값을 결정합니다.
Apr 11, 2019elementContains
elementContains. 부모 요소가 자식 요소를 포함하면 true를 반환하고 그렇지 않으면 false를 반환합니다.
Apr 10, 2019runPromisesInSeries
runPromisesInSeries. 일련의 약속을 실행합니다.
Apr 09, 2019objectToPairs
objectToPairs. 객체에서 키 - 값 썅 배열의 배열을 만듭니다.
Apr 08, 2019memoize
memoize. memoized (캐시 된) 함수를 돌려줍니다.
Apr 07, 2019permutations
permutations. ** WARNING ** : 이 함수의 실행 시간은 각 배열 요소에 따라 기하 습수적으로 증가합니다. 8-10 항목을 초과하는 항목은 브라우저에서 모든 다른 조합을 해결하려고 할 때 중단됩니다. 배열 요소의 모든 순열을 생성합니다. (중복 포함).
Apr 06, 2019countBy
countBy. 지정된 함수를 기반으로 배열의 요소를 그룹화하고 각 그룹의 요소 수를 반환합니다.
Apr 05, 2019parseCookie
parseCookie. HTTP 쿠키 헤더 문자열을 구분 분석하고 모든 쿠키 이름 - 값 쌍의 객체를 반환합니다.
Apr 04, 2019hide
hide. 지정된 모든 요소를 숨깁니다.
Apr 03, 2019allEqual
allEqual. 모든 요소가 같은지 확인합니다.
Apr 02, 2019isUndefined
isUndefined. 지정된 값이 정의되지 않은 경우 true를 반환하고 그렇지 않으면 false를 반환합니다.
Apr 01, 2019toSnakeCase
toSnakeCase. 문자열을 뱀 케이스로 변환합니다. 문자열을 단어로 분리하고 겅규 표현식을 사용하여 _을 구분 기호로 추가하여 결합하십시오.
Mar 31, 2019everyNth
everyNth. 배열의 모든 n 번째 요소를 반환합니다.
Mar 30, 2019isPrimitive
isPrimitive. 건네받은 값이 프리미티브 (primitive)인지 어떤지를 판정하는 boolean를 돌려줍니다. 프리미티브가 아닌 유형 문자열의 배열에 대하 Array.includes()를 돌려줍니다.typeof를 사용하여 유형을 제공합니다. typeof null은 ‘object’로 평가되므로 직접 비교해야합니다.
Mar 29, 2019deepClone
deepClone. 객체의 딥 클론을 작성합니다.
Mar 28, 2019nest
nest. 서로 연결된 객체의 편평한 배열이 주어지면, 객체를 반복적으로 중첩합니다. reddit.com에서와 같이 주석을 중첩하는 데 유용합니다.
Mar 27, 2019matches
matches. 두 객체를 비교하여 첫번째 객체가 두번째 객체와 동일한 속성 값을 포함하는지 확인합니다.
Mar 26, 2019matchesWith
matchesWith. 두 객체를 비교하여 첫번째 객체가 제공된 함수를 기반으로 두번째 객체와 동일한 속성 값을 포함하는지 확인합니다.
Mar 25, 2019isNumber
isNumber. 지정된 인수가 수치 일지 어떨지를 판정합니다. 값이 숫자 프리미티브로 분류되는지 확인하려면 typeof를 사용하십시오.
Mar 24, 2019intersection
intersection. 두 배열에 있는 요소의 목록을 반환합니다.
Mar 23, 2019sample
sample. 배열에서 임의의 요소를 반환합니다.
Mar 22, 2019pull
pull. 원래의 배열을 변경하여 지정된 값을 필터링합니다.
Mar 21, 2019dig
dig. 지정된 키를 기반으로 중첨 JSON 객체의 대상 값을 반환합니다.
Mar 20, 2019bindAll
bindAll. 기존 메소드를 덮어 쓰면서 개체의 메서드를 개체 자체에 바인딩합니다.
Mar 19, 2019dig
dig
dig. 지정된 키를 기반으로 중첨 JSON 객체의 대상 값을 반환합니다.
Mar 20, 2019pull
pull
pull. 원래의 배열을 변경하여 지정된 값을 필터링합니다.
Mar 21, 2019sample
sample
sample. 배열에서 임의의 요소를 반환합니다.
Mar 22, 2019intersection
intersection
intersection. 두 배열에 있는 요소의 목록을 반환합니다.
Mar 23, 2019isNumber
isNumber
isNumber. 지정된 인수가 수치 일지 어떨지를 판정합니다. 값이 숫자 프리미티브로 분류되는지 확인하려면 typeof를 사용하십시오.
Mar 24, 2019matchesWith
matchesWith
matchesWith. 두 객체를 비교하여 첫번째 객체가 제공된 함수를 기반으로 두번째 객체와 동일한 속성 값을 포함하는지 확인합니다.
Mar 25, 2019matches
matches
matches. 두 객체를 비교하여 첫번째 객체가 두번째 객체와 동일한 속성 값을 포함하는지 확인합니다.
Mar 26, 2019nest
nest
nest. 서로 연결된 객체의 편평한 배열이 주어지면, 객체를 반복적으로 중첩합니다. reddit.com에서와 같이 주석을 중첩하는 데 유용합니다.
Mar 27, 2019deepClone
deepClone
deepClone. 객체의 딥 클론을 작성합니다.
Mar 28, 2019isPrimitive
isPrimitive
isPrimitive. 건네받은 값이 프리미티브 (primitive)인지 어떤지를 판정하는 boolean를 돌려줍니다. 프리미티브가 아닌 유형 문자열의 배열에 대하 Array.includes()를 돌려줍니다.typeof를 사용하여 유형을 제공합니다. typeof null은 ‘object’로 평가되므로 직접 비교해야합니다.
Mar 29, 2019everyNth
everyNth
everyNth. 배열의 모든 n 번째 요소를 반환합니다.
Mar 30, 2019toSnakeCase
toSnakeCase
toSnakeCase. 문자열을 뱀 케이스로 변환합니다. 문자열을 단어로 분리하고 겅규 표현식을 사용하여 _을 구분 기호로 추가하여 결합하십시오.
Mar 31, 2019isUndefined
isUndefined
isUndefined. 지정된 값이 정의되지 않은 경우 true를 반환하고 그렇지 않으면 false를 반환합니다.
Apr 01, 2019allEqual
allEqual
allEqual. 모든 요소가 같은지 확인합니다.
Apr 02, 2019hide
hide
hide. 지정된 모든 요소를 숨깁니다.
Apr 03, 2019parseCookie
parseCookie
parseCookie. HTTP 쿠키 헤더 문자열을 구분 분석하고 모든 쿠키 이름 - 값 쌍의 객체를 반환합니다.
Apr 04, 2019countBy
countBy
countBy. 지정된 함수를 기반으로 배열의 요소를 그룹화하고 각 그룹의 요소 수를 반환합니다.
Apr 05, 2019permutations
permutations
permutations. ** WARNING ** : 이 함수의 실행 시간은 각 배열 요소에 따라 기하 습수적으로 증가합니다. 8-10 항목을 초과하는 항목은 브라우저에서 모든 다른 조합을 해결하려고 할 때 중단됩니다. 배열 요소의 모든 순열을 생성합니다. (중복 포함).
Apr 06, 2019memoize
memoize
memoize. memoized (캐시 된) 함수를 돌려줍니다.
Apr 07, 2019objectToPairs
objectToPairs
objectToPairs. 객체에서 키 - 값 썅 배열의 배열을 만듭니다.
Apr 08, 2019runPromisesInSeries
runPromisesInSeries
runPromisesInSeries. 일련의 약속을 실행합니다.
Apr 09, 2019elementContains
elementContains
elementContains. 부모 요소가 자식 요소를 포함하면 true를 반환하고 그렇지 않으면 false를 반환합니다.
Apr 10, 2019intersectionWith
intersectionWith
intersectionWith. 제공된 비교 함수를 사용하여 두 배열에 있는 요소의 목록을 반환합니다. 제공된 비교 자와 함께 Array.filter() 및 Array.findIndex()를 사용하여 교차 값을 결정합니다.
Apr 11, 2019getStyle
getStyle
getStyle. 지정된 요소에 대한 CSS 규칙 값을 반환합니다.
Apr 12, 2019isBrowserTabFocused
isBrowserTabFocused
isBrowserTabFocused. 페이지의 브라우저 탭에 포커스가 있으면 true를 반환하고 그렇지 않으면 false를 반환합니다. 페이지 가시성 API에서 도입 된 Document.hidden 속성을 사용하여 페이지의 브라우저 탭이 표시되는지 또는 숨겨 지는지 확인합니다.
Apr 13, 2019recordAnimationFrames
recordAnimationFrames
recordAnimationFrames 각 애니메이션 프레임에서 제공된 콜백을 호출합니다.
Apr 14, 2019toHash
toHash
toHash. 주어진 Array-like를 값 해시 (키 저장 데이터 스토어)로 축소합니다.
Apr 15, 2019Vue.js
Vue의 style 지원
Style을 작성하는 방법은 다양합니다. 단순 CSS를 이용하는 방법도 있고 SASS나 LESS로 조금 더 쉽게 작성하는 방법을 사용할 수도 있습니다. 작성을 하다 보면 모두 공통점이 있는데 그 중 하나가 중복해서 작성하지 않으려고 노력하는 점입니다.
Jan 13, 2020cli로 작업하면서 달라지는 점
오랜만에 작성하는 포스팅입니다. 그동안 글을 정리하거나 어떻게 포스팅을 이어갈지 고민을… 했다기 보다는 일이 바쁘고 블로그 관리에 대한 노하우가 없어서 작성을 미루게 되었습니다. 2020년이 된 지금 다시 한번 마음을 잡고 주기적으로 포스팅을 이어나갈 생각입니다.
Jan 10, 2020구조와 .vue 파일
Jun 25, 2019
.env를 이용한 Vue 배포 분기
프로젝트를 진행하면서 기본적으로 Production, Development 이 두가지로 분기를 진행했습니다.
Jun 25, 2019vue-cli 살펴보기
시작하기전 기본적으로 node가 설치되어 있어야 합니다.
Jun 20, 2019computed
```html 나는 메시지입니다. 나는 {{ message }}입니다.
May 12, 2019v-model
v-model
May 08, 2019state, this
state관리와 this
Apr 30, 2019라이프사이클
라이프사이클이란 Vue가 선언되서 인스턴스가 생성되고 나갈때 까지의 단계들입니다.
Apr 21, 2019v-on
methods
Apr 19, 2019v-for
v-for의 경우는 태그를 반복적으로 생성할 때 사용합니다.
Apr 18, 2019v-show, v-if
이전 포스팅은 텍스트를 View단에 그리는 기능들을 봤습니다. 이번에는 좀 더 개발적인 느낌이 나는 기능들을 소개해보겠습니다.[Vue warn]: Property or method “show” is not defined on the instance but referenced during render. Make sure that...
Apr 17, 2019v-bind
<input type="text" v-bind:placeholder="placeholder" />
Apr 16, 2019v-html, v-text
지난 글은 단순히 Vue.js 파일을 불러와 data를 실제 View단에 추가하는 것을 했습니다.
Apr 16, 2019Vue.js CDN으로 시작하기
앞으로 Vue에 관하여 소개를 해볼 생각입니다. cdn으로 이용하는 방법에서 vuex까지 소개를 해볼 생각입니다. 이 포스팅들을 읽기 전에 ES6에 대한 기본적인 지식이 필요합니다. 그리고 html과 css의 기본적인 지식도 필요로 합니다.
Apr 15, 2019algorithm
알고리즘 풀이
문제
May 08, 2019알고리즘 풀이
문제
May 07, 2019알고리즘 풀이
문제
May 06, 2019알고리즘 풀이
기존 문제에서 원하는 단순한 정답보다 함수를 활용하고 있습니다. 매개변수로 대응이 가능한 풀이를 작성하고 있습니다.
May 05, 2019알고리즘 풀이
기존 문제에서 원하는 단순한 정답보다 함수를 활용하고 있습니다. 매개변수로 대응이 가능한 풀이를 작성하고 있습니다.
May 04, 2019알고리즘 풀이
문제
May 03, 2019알고리즘 풀이
문제
May 02, 2019알고리즘 풀이
문제
May 01, 2019알고리즘 풀이
문제
Apr 30, 2019알고리즘 풀이
문제
Apr 29, 2019알고리즘 풀이
문제
Apr 28, 2019알고리즘 풀이
문제
Apr 27, 2019알고리즘 풀이
문제
Apr 26, 2019알고리즘 풀이
문제
Apr 25, 2019알고리즘 풀이
문제
Apr 24, 2019알고리즘 풀이
문제
Apr 23, 2019알고리즘 풀이
문제
Apr 22, 2019알고리즘 풀이
문제
Apr 21, 2019알고리즘 풀이
문제
Apr 20, 2019알고리즘 풀이
문제
Apr 19, 2019알고리즘 풀이
문제
Apr 18, 2019알고리즘 풀이
문제
Apr 17, 2019알고리즘 풀이
정수 배열(int array)가 주어지면 가장 큰 이어지는 원소들의 합을 구하시오. (단, 시간복잡도는 O(n).)
Apr 16, 2019dropRightWhile
dropRightWhile
dropRightWhile. 전달 된 함수가 true를 반환 할 때까지 배열 끝에서 요소를 제거합니다. 배열의 나머지 요소를 반환합니다.
Apr 17, 2019chainAsync
chainAsync
chainAsync. 체인 비동기 함수입니다. 비동기 이벤트가 포함 된 함수 배열을 반복하면서 각 비동기 이벤트가 완료 될 때 next를 호출합니다.
Apr 18, 2019ary
ary
ary. 추가 인수를 무시하고 최대 n 개의 인수를 허용하는 함수를 만듭니다.
Apr 19, 2019curry
curry
curry. 함수를 커링합니다.
Apr 20, 2019sortedIndex
sortedIndex
sortedIndex. 정렬 순서를 유지하기 위해 배열에 값을 삽입해야하는 가장 작은 인덱스를 반환합니다.
Apr 21, 2019times
times
times. 콜백을 n 번 반복합니다.
Apr 22, 2019insertAfter
insertAfter
insertAfter. 지정된 요소의 끝 뒤에 HTML 문자열을 삽입합니다.
Apr 23, 2019isUpperCase
isUpperCase
isUpperCase. 문자열이 대문자인지 검사합니다.
Apr 24, 2019hashNode
hashNode
hashNode. SHA-256 알고리즘을 사용하여 값에 대한 해시를 만듭니다. 약속을 반환합니다.
Apr 25, 2019debounce
debounce
debounce. 마지막으로 호출 된 이후 최소 ms 밀리 초가 경과 할 때까지 제공된 함수를 호출하는 것을 지연시키는 디 바운스 함수를 작성합니다.
Apr 26, 2019negate
negate
negate. 술어 함수를 무효화합니다. 술어 함수를 취해 인수에 not 연산자 (!)를 적용하십시오.
Apr 27, 2019words
words
words. 주어진 문자열을 단어 배열로 변환합니다.
Apr 28, 2019isLowerCase
isLowerCase
isLowerCase. 문자열이 소문자인지 검사합니다.
Apr 29, 2019getDaysDiffBetweenDates
getDaysDiffBetweenDates
getDaysDiffBetweenDates. 두 날짜 간의 차이 (일)를 반환합니다. 두 Date 객체 간의 차이 (일)를 계산합니다.
Apr 30, 2019maxBy
maxBy
maxBy. 제공된 함수를 사용하여 각 요소를 값에 매핑 한 후 배열의 최대 값을 반환합니다.
May 01, 2019isNil
isNil
isNil. 지정된 값이 null 또는 미정 도리의 경우는 true를, 그렇지 않은 경우는 false를 리턴합니다.
May 02, 2019Delog
vue-composition-api
작년 그리고 올해 이슈가 되고, 점점 인기가 많아지는 typescript를 Vue에 접목하는 글을 작성해보겠습니다. Vue에서 자체적으로 typescript를 지원하지만 미흡한 부분이 많습니다. 그래서 그 보안점인 composition-api를 소개해보겠습니다.
Jan 10, 20202019년을 정리하며
블로그를 처음 만들고 8월까지는 열심히 관리해보려고 했습니다. 하지만 일이 많아지고 조금씩 게을러지면서 한동안 관리를 못하게 되었습니다. 새해가 되었으니 블로그 테마도 조금 더 내용전달에 용이하게 바꾸고, 내용을 정리하며 관리해보겠습니다.
Dec 31, 2019Vuex 리펙토링
이전 글에 디렉터리 구성을 소개했습니다. 이번에는 Vuex 구성 소스들을 소개하겠습니다.
Jul 10, 2019Vuex 리펙토링
Vue를 이용하여 업무를 진행하면서 처음 받은 소스는 Vuex가 적용되지 않은 소스였습니다. 각각의 페이지가 데이터를 관리하고 페이지별 데이터 이동은 라우터를 활용하는 형태였습니다.
Jul 04, 2019.env를 이용한 Vue 배포 분기
프로젝트를 진행하면서 기본적으로 Production, Development 이 두가지로 분기를 진행했습니다.
Jun 25, 2019Vuex modules 활용기
Vue.js를 이용하여 프론트개발을 시작하니 상태관리는 Vuex를 선택했습니다. 지금까지 Vuex를 활용한 방법은 유저정보와 Auth, 사이트 설정 등 기본적인 부분에만 사용했습니다.
Jun 07, 2019프로미스와 제너레이터
최근 우아한 테크러닝을 다니면서 리덕스와 리덕스 사가를 배웠습니다. 거기에서 비동기를 이용한 기능들을 많이 배웠는데 프로미스와 제너레이터를 이용하여 재미있는 기능구현을 배워 공유해보겠습니다.
May 16, 2019일일커밋 한달
일일커밋을 하기 시작한지 어느덧 한달이 지났습니다.
May 15, 2019소수, 약수 구하기
매일 알고리즘을 포스팅하면서 20개의 문제들을 올렸고, 16개 정도의 문제를 풀었습니다. 문제를 풀어나가면서 주기적으로 나오는 단어들이 보였습니다. 소수, 약수, 합, 개수. 이 단어들이 나오면 어려웠던 부분은 알고리즘 구성이 아니었습니다. 큰 수 또는 많은 수들을 반복문으로 돌리는 일이었습니다.
May 06, 2019isPrime
소수, 약수 구하기
매일 알고리즘을 포스팅하면서 20개의 문제들을 올렸고, 16개 정도의 문제를 풀었습니다. 문제를 풀어나가면서 주기적으로 나오는 단어들이 보였습니다. 소수, 약수, 합, 개수. 이 단어들이 나오면 어려웠던 부분은 알고리즘 구성이 아니었습니다. 큰 수 또는 많은 수들을 반복문으로 돌리는 일이었습니다.
May 06, 2019알고리즘
소수, 약수 구하기
매일 알고리즘을 포스팅하면서 20개의 문제들을 올렸고, 16개 정도의 문제를 풀었습니다. 문제를 풀어나가면서 주기적으로 나오는 단어들이 보였습니다. 소수, 약수, 합, 개수. 이 단어들이 나오면 어려웠던 부분은 알고리즘 구성이 아니었습니다. 큰 수 또는 많은 수들을 반복문으로 돌리는 일이었습니다.
May 06, 2019일일커밋
일일커밋 한달
일일커밋을 하기 시작한지 어느덧 한달이 지났습니다.
May 15, 2019회고
2019년을 정리하며
블로그를 처음 만들고 8월까지는 열심히 관리해보려고 했습니다. 하지만 일이 많아지고 조금씩 게을러지면서 한동안 관리를 못하게 되었습니다. 새해가 되었으니 블로그 테마도 조금 더 내용전달에 용이하게 바꾸고, 내용을 정리하며 관리해보겠습니다.
Dec 31, 2019일일커밋 한달
일일커밋을 하기 시작한지 어느덧 한달이 지났습니다.
May 15, 2019Git
일일커밋 한달
일일커밋을 하기 시작한지 어느덧 한달이 지났습니다.
May 15, 2019비동기
프로미스와 제너레이터
최근 우아한 테크러닝을 다니면서 리덕스와 리덕스 사가를 배웠습니다. 거기에서 비동기를 이용한 기능들을 많이 배웠는데 프로미스와 제너레이터를 이용하여 재미있는 기능구현을 배워 공유해보겠습니다.
May 16, 2019프로미스
프로미스와 제너레이터
최근 우아한 테크러닝을 다니면서 리덕스와 리덕스 사가를 배웠습니다. 거기에서 비동기를 이용한 기능들을 많이 배웠는데 프로미스와 제너레이터를 이용하여 재미있는 기능구현을 배워 공유해보겠습니다.
May 16, 2019제너레이터
프로미스와 제너레이터
최근 우아한 테크러닝을 다니면서 리덕스와 리덕스 사가를 배웠습니다. 거기에서 비동기를 이용한 기능들을 많이 배웠는데 프로미스와 제너레이터를 이용하여 재미있는 기능구현을 배워 공유해보겠습니다.
May 16, 2019async / await
프로미스와 제너레이터
최근 우아한 테크러닝을 다니면서 리덕스와 리덕스 사가를 배웠습니다. 거기에서 비동기를 이용한 기능들을 많이 배웠는데 프로미스와 제너레이터를 이용하여 재미있는 기능구현을 배워 공유해보겠습니다.
May 16, 2019Vuex
Vuex 리펙토링
이전 글에 디렉터리 구성을 소개했습니다. 이번에는 Vuex 구성 소스들을 소개하겠습니다.
Jul 10, 2019Vuex 리펙토링
Vue를 이용하여 업무를 진행하면서 처음 받은 소스는 Vuex가 적용되지 않은 소스였습니다. 각각의 페이지가 데이터를 관리하고 페이지별 데이터 이동은 라우터를 활용하는 형태였습니다.
Jul 04, 2019Vuex modules 활용기
Vue.js를 이용하여 프론트개발을 시작하니 상태관리는 Vuex를 선택했습니다. 지금까지 Vuex를 활용한 방법은 유저정보와 Auth, 사이트 설정 등 기본적인 부분에만 사용했습니다.
Jun 07, 2019상태관리
Vuex modules 활용기
Vue.js를 이용하여 프론트개발을 시작하니 상태관리는 Vuex를 선택했습니다. 지금까지 Vuex를 활용한 방법은 유저정보와 Auth, 사이트 설정 등 기본적인 부분에만 사용했습니다.
Jun 07, 2019Modules
Vuex modules 활용기
Vue.js를 이용하여 프론트개발을 시작하니 상태관리는 Vuex를 선택했습니다. 지금까지 Vuex를 활용한 방법은 유저정보와 Auth, 사이트 설정 등 기본적인 부분에만 사용했습니다.
Jun 07, 2019배포분기
.env를 이용한 Vue 배포 분기
프로젝트를 진행하면서 기본적으로 Production, Development 이 두가지로 분기를 진행했습니다.
Jun 25, 2019env
.env를 이용한 Vue 배포 분기
프로젝트를 진행하면서 기본적으로 Production, Development 이 두가지로 분기를 진행했습니다.
Jun 25, 2019리펙토링
Vuex 리펙토링
이전 글에 디렉터리 구성을 소개했습니다. 이번에는 Vuex 구성 소스들을 소개하겠습니다.
Jul 10, 2019Vuex 리펙토링
Vue를 이용하여 업무를 진행하면서 처음 받은 소스는 Vuex가 적용되지 않은 소스였습니다. 각각의 페이지가 데이터를 관리하고 페이지별 데이터 이동은 라우터를 활용하는 형태였습니다.
Jul 04, 2019featured
2019년을 정리하며
블로그를 처음 만들고 8월까지는 열심히 관리해보려고 했습니다. 하지만 일이 많아지고 조금씩 게을러지면서 한동안 관리를 못하게 되었습니다. 새해가 되었으니 블로그 테마도 조금 더 내용전달에 용이하게 바꾸고, 내용을 정리하며 관리해보겠습니다.
Dec 31, 2019Vuex 리펙토링
이전 글에 디렉터리 구성을 소개했습니다. 이번에는 Vuex 구성 소스들을 소개하겠습니다.
Jul 10, 2019Vuex 리펙토링
Vue를 이용하여 업무를 진행하면서 처음 받은 소스는 Vuex가 적용되지 않은 소스였습니다. 각각의 페이지가 데이터를 관리하고 페이지별 데이터 이동은 라우터를 활용하는 형태였습니다.
Jul 04, 2019nthArg
nthArg
nthArg. 인덱스 n에서 인수를 가져 오는 함수를 만듭니다. n가 음수이면 끝에있는 n 번째 인수가 반환됩니다.
Jul 16, 2019serializeCookie
serializeCookie
serializeCookie. 쿠키 이름 - 값 쌍을 Set-Cookie 헤더 문자열로 serialize합니다.
Jul 17, 2019sumPower
sumPower
sumPower. 시작부터 끝까지 (모든 값 포함) 모든 숫자의 거듭 제곱을 반환합니다.
Jul 18, 2019sum
sum
sum. 두 개 이상의 숫자 / 배열의 합을 반환합니다.
Jul 19, 2019initializeArrayWithValues
initializeArrayWithValues
initializeArrayWithValues. 배열을 초기화하고 지정된 값으로 채 웁니다.
Jul 20, 2019tail
tail
tail. 첫 번째 요소를 제외한 배열의 모든 요소를 반환합니다.
Jul 21, 2019isObject
isObject
isObject. 건네받은 값이 객체인가 어떤가를 판정하는 불리언 값을 돌려줍니다.
Jul 22, 2019symmetricDifferenceBy
symmetricDifferenceBy
symmetricDifferenceBy. 두 함수의 각 배열 요소에 제공된 함수를 적용한 후 두 배열 간의 대칭 차이를 반환합니다.
Jul 23, 2019round
round
round. 숫자를 지정된 자릿수로 올림합니다.
Jul 24, 2019all
all
all. 제공된 조건부 함수가 컬렉션의 모든 요소에 대해 true를 반환하면 true를 반환하고 그렇지 않으면 false를 반환합니다.
Jul 25, 2019counter
counter
counter. 지정된 범위의 지정된 범위, 단계 및 지속 기간을 사용하여 카운터를 만듭니다.
Jul 26, 2019mapValues
mapValues
mapValues. 제공된 객체와 동일한 키를 가진 객체와 각 값에 대해 제공된 함수를 실행하여 생성 된 값을 만듭니다.
Jul 27, 2019createElement
createElement
createElement. 문자열에 요소를 추가합니다 (문서에 추가하지 않고). 지정된 캐릭터 라인에 복수의 요소가있는 경우, 최초의 요소 만이 리턴됩니다.
Jul 28, 2019castArray
castArray
castArray. 제공된 값이 배열이 아닌 경우 배열로 캐스팅합니다.
Jul 29, 2019validateNumber
validateNumber
validateNumber. 지정된 값이 수치의 경우는 true를, 그렇지 않은 경우는 false를 돌려줍니다.
Jul 30, 2019partition
partition
partition. 각 요소에 대해 제공된 함수의 진실성에 따라 요소를 두 개의 배열로 그룹화합니다.
Jul 31, 2019intersectionBy
intersectionBy
intersectionBy. 두 배열의 각 배열 요소에 제공된 함수를 적용한 후 두 배열에있는 요소의 목록을 반환합니다.
Aug 01, 2019initializeNDArray
initializeNDArray
initializeNDArray. 주어진 값으로 n 차원 배열을 만듭니다.
Aug 02, 2019fibonacci
fibonacci
fibonacci. n 번째 항까지 피보나치 시퀀스를 포함하는 배열을 생성합니다.
Aug 03, 2019splitLines
splitLines
splitLines. 여러 줄 문자열을 줄 배열로 나눕니다.
Aug 05, 2019isValidJSON
isValidJSON
isValidJSON. 제공된 인수가 유효한 JSON인지 확인합니다.
Aug 06, 2019delay
delay
delay. 대기 밀리 세컨드 후에 제공된 함수를 호출합니다.
Aug 07, 2019byteSize
byteSize
byteSize. 캐릭터 라인의 길이를 바이트 단위로 돌려줍니다.
Aug 08, 2019findLastIndex
findLastIndex
findLastIndex. 제공된 함수가 truey 값을 반환하는 마지막 요소의 인덱스를 반환합니다.
Aug 09, 2019dropRight
dropRight
dropRight. 오른쪽에서 n 개 요소가 제거 된 새 배열을 반환합니다.
Aug 10, 2019URLJoin
URLJoin
URLJoin. 지정된 모든 URL 세그먼트를 함께 결합한 다음 결과 URL을 정규화합니다.
Aug 11, 2019toDecimalMark
toDecimalMark
toDecimalMark. toLocaleString()을 사용하여 부동 소수점 산술을 소수점 이하 자릿수 형식으로 변환하십시오.
Aug 13, 2019flip
flip
Flip은 함수를 인수로 취한 다음 첫 번째 인수를 마지막으로 만듭니다. 가변 인수를받는 클로저를 반환하고 나머지 인수를 적용하기 전에 마지막 인수를 첫 번째 인수로 연결합니다.
Aug 14, 20192019년
2019년을 정리하며
블로그를 처음 만들고 8월까지는 열심히 관리해보려고 했습니다. 하지만 일이 많아지고 조금씩 게을러지면서 한동안 관리를 못하게 되었습니다. 새해가 되었으니 블로그 테마도 조금 더 내용전달에 용이하게 바꾸고, 내용을 정리하며 관리해보겠습니다.
Dec 31, 2019sticky
2019년을 정리하며
블로그를 처음 만들고 8월까지는 열심히 관리해보려고 했습니다. 하지만 일이 많아지고 조금씩 게을러지면서 한동안 관리를 못하게 되었습니다. 새해가 되었으니 블로그 테마도 조금 더 내용전달에 용이하게 바꾸고, 내용을 정리하며 관리해보겠습니다.
Dec 31, 2019Vue
vue-composition-api
작년 그리고 올해 이슈가 되고, 점점 인기가 많아지는 typescript를 Vue에 접목하는 글을 작성해보겠습니다. Vue에서 자체적으로 typescript를 지원하지만 미흡한 부분이 많습니다. 그래서 그 보안점인 composition-api를 소개해보겠습니다.
Jan 10, 2020typescript
vue-composition-api
작년 그리고 올해 이슈가 되고, 점점 인기가 많아지는 typescript를 Vue에 접목하는 글을 작성해보겠습니다. Vue에서 자체적으로 typescript를 지원하지만 미흡한 부분이 많습니다. 그래서 그 보안점인 composition-api를 소개해보겠습니다.
Jan 10, 2020composition-api
vue-composition-api
작년 그리고 올해 이슈가 되고, 점점 인기가 많아지는 typescript를 Vue에 접목하는 글을 작성해보겠습니다. Vue에서 자체적으로 typescript를 지원하지만 미흡한 부분이 많습니다. 그래서 그 보안점인 composition-api를 소개해보겠습니다.
Jan 10, 2020